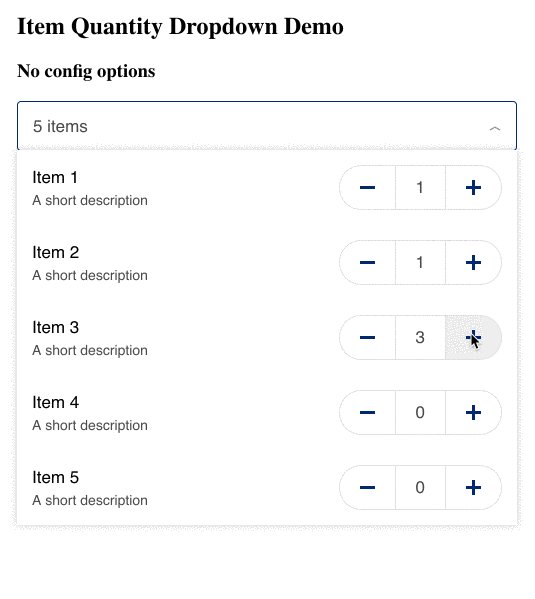
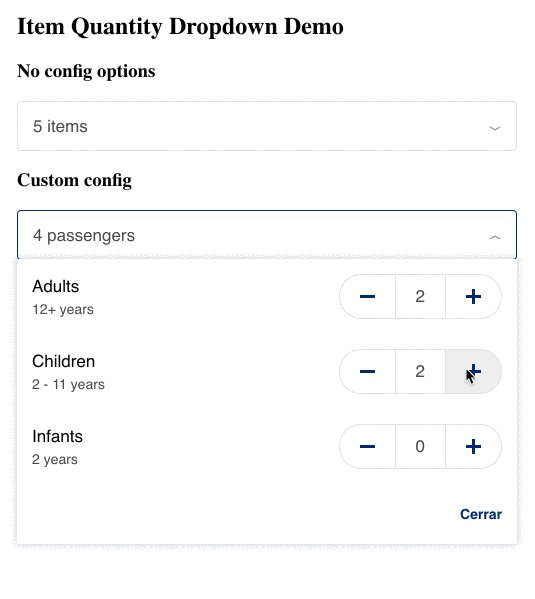
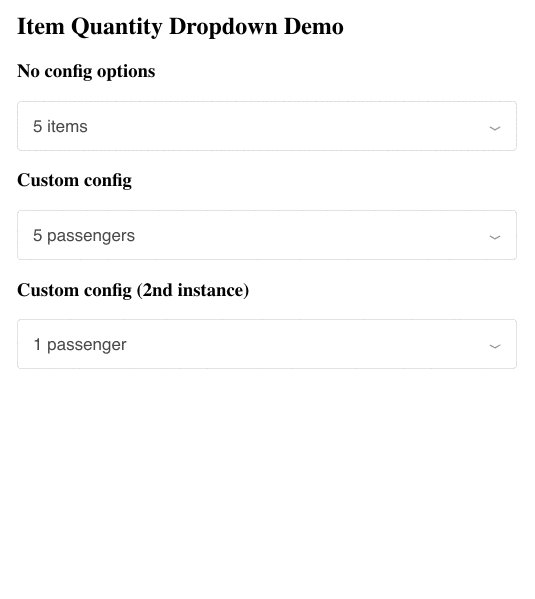
Dropdown menu to select items with quantities
- jquery: ^3.0.0
- Download the script here and include it as shown below
- Download the stylesheet here and include it as shown below
<html>
<head>
···
<link href="/path/to/item-quantity-dropdown.min.css" rel="stylesheet">
</head>
<body>
···
<script src="/path/to/item-quantity-dropdown.min.js"></script>
</body>
</html>yarn add item-quantity-dropdown
# or
bower install item-quantity-dropdown --saveThen import/require it:
import 'item-quantity-dropdown';
import 'item-quantity-dropdown/lib/item-quantity-dropdown.css';
require('item-quantity-dropdown');
require('item-quantity-dropdown/lib/item-quantity-dropdown.css');<div class="iqdropdown">
<p class="iqdropdown-selection"></p>
<div class="iqdropdown-menu">
<div class="iqdropdown-menu-option" data-id="item1">
<div>
<p class="iqdropdown-item">Item 1</p>
<p class="iqdropdown-description">A short description</p>
</div>
</div>
<div class="iqdropdown-menu-option" data-id="item2">
<div>
<p class="iqdropdown-item">Item 2</p>
<p class="iqdropdown-description">A short description</p>
</div>
</div>
<div class="iqdropdown-menu-option" data-id="item3">
<div>
<p class="iqdropdown-item">Item 3</p>
<p class="iqdropdown-description">A short description</p>
</div>
</div>
</div>
</div>$(document).ready(() => {
$('.iqdropdown').iqDropdown({ [options] });
});<div class="iqdropdown">
<p class="iqdropdown-selection" data-seletion-text="item" data-text-plural="items"></p>
<div class="iqdropdown-menu">
...
</div>
</div><li data-id="item1" data-defaultcount="0" data-mincount="0" data-maxcount="1">
···
</li>{
// max total items
maxItems: Infinity,
// min total items
minItems: 0,
// text to show on the dropdown override data-selection-text attribute
selectionText: 'item',
// text to show for multiple items
textPlural: 'items',
// optionally can use setSelectionText function to override selectionText
setSelectionText: (itemCount, totalItems) => { /* return string */ },
// buttons to increment/decrement
controls: {
position: 'right',
displayCls: 'iqdropdown-item-display',
controlsCls: 'iqdropdown-item-controls',
counterCls: 'counter'
},
// fires when an item quantity changes
onChange: (id, count, totalItems) => {},
// return false to prevent an item decrement
beforeDecrement: (id, itemCount) => {},
// return false to prevent an item increment
beforeIncrement: (id, itemCount) => {}
}Default value.
`${totalItems} item` // if total items is 1
`${totalItems} items` // if total items is not 1Data attribute data-selection-text override default value.
<p class="iqdropdown-selection" data-seletion-text="item" data-text-plural="items">Property selectionText override data attribute
options.selectionText = 'item';
options.textPlural = 'items';Function setSelectionText override selectionText property.
options.setSelectionText = function setSelectionText(itemCount, totalItems)Arguments:
- itemCount - keys - items data-id; values - items count
- totalCount - total items count
- item-quantity-dropdown.min.js
- item-quantity-dropdown.min.css
Return selection text .
A demo is included here
# install dependencies
yarn
# start the project
yarn startNow open up http://localhost:8080
# install dependencies
yarn
# make a css and js bundle
yarn buildThe build script outputs the following (minified) files: