-
-
Notifications
You must be signed in to change notification settings - Fork 7
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #2 from Zabadam/master
Null-safety support; Animation & Visibility logic simplification
- Loading branch information
Showing
12 changed files
with
333 additions
and
474 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,16 @@ | ||
| ## [0.1.0-alpha] - 2021-04-30 | ||
| # Flutter Scroll Shadow | ||
| ## [0.1.0-alpha.2] - 2021-04-30 | ||
| #### [@Zabadam](https://github.com/zabadam) | ||
| - Added `Curve` parameter and made `duration` a full `Duration`. | ||
|
|
||
| ## [0.1.0-alpha.1] - 2021-04-30 | ||
| #### [@Zabadam](https://github.com/zabadam) | ||
| - Split package into `/src` files. | ||
| - Null safety support. | ||
| - Default `duration` increased to `300` ms (and property name shortened). | ||
| - Major simplification of visibility logic. | ||
| - Removal of `AnimationController`s and `Tween`s in favor of `AnimatedOpacity`s. | ||
| - `loc`: 231 -> 185, with added comments 👍 | ||
|
|
||
| * Initial Open Source release. | ||
| ## [0.1.0-alpha] - 2021-04-30 | ||
| - Initial release. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,16 +1,58 @@ | ||
| # flutter_scroll_shadow_example | ||
| #### flutter_scroll_shadow | ||
| # Scroll Shadow | ||
|
|
||
| Flutter simple example, single value bar graph viewer with indicators | ||
| [](https://pub.dartlang.org/packages/flutter_scroll_shadow) [](https://github.com/rickypid/flutter_scroll_shadow/issues) | ||
|  | ||
|
|
||
| ## Getting Started | ||
| `ScrollShadow` is a widget for Flutter that adds shadows to a scrollable child. | ||
|
|
||
| This project is a starting point for a Flutter application. | ||
| Supports `ScrollController` and vertical or horizontal orientation. | ||
|
|
||
| A few resources to get you started if this is your first Flutter project: | ||
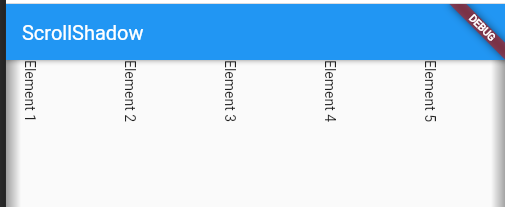
| |  | | ||
| | :------------: | | ||
| | **ScrollShadow** | | ||
|
|
||
| - [Lab: Write your first Flutter app](https://flutter.dev/docs/get-started/codelab) | ||
| - [Cookbook: Useful Flutter samples](https://flutter.dev/docs/cookbook) | ||
| ## Features | ||
| * Adds shadows over a scrollable child while not at its max extents | ||
| * Supports vertical and horizontal `Axis` | ||
| * Customizable animation duration | ||
| * Determine how wide or tall shadows render | ||
|
|
||
| For help getting started with Flutter, view our | ||
| [online documentation](https://flutter.dev/docs), which offers tutorials, | ||
| samples, guidance on mobile development, and a full API reference. | ||
| | ||
|
|
||
| ## Usage | ||
| Make sure to check out the [examples on GitHub](https://github.com/rickypid/flutter_scroll_shadow/tree/master/exmple). | ||
|
|
||
| ### Installation | ||
| Add the following line to `pubspec.yaml`: | ||
| ```yaml | ||
| dependencies: | ||
| flutter_scroll_shadow: ^0.1.0-alpha.1 | ||
| ``` | ||
| ### Basic setup | ||
| *Complete example [available here](https://github.com/rickypid/flutter_scroll_shadow/blob/master/example/lib/main.dart).* | ||
| ```dart | ||
| ScrollShadow( | ||
| color: Colors.grey, | ||
| child: ListView( | ||
| children: List.generate(20, (index) => ListTile(title: Text('Element $index'),)), | ||
| ), | ||
| ); | ||
| ``` | ||
|
|
||
| ### Properties | ||
| * `scrollDirection`: Scroll direction corresponding to child; default: `Axis.vertical` | ||
| * `controller`: Optional for vertically scrolling content, but required if the child is `Axis.horizontal` | ||
| * `color`: for the shadows; default: `Colors.grey` | ||
| * `size`: The width or height of shadows, depending on `Axis`; default: `15.0` | ||
| * `child`: Scrollable child contained by the `ScrollShadow` | ||
| * `duration`: Milliseconds, as an `int,` for animation of shadow visibility changes; default: `300` | ||
|
|
||
| | ||
|
|
||
| ## Example | ||
|  |  | ||
| :-:| :-: | ||
| **Vertically-scrolling child** | **Horizontally-scrolling child** |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.