-
Notifications
You must be signed in to change notification settings - Fork 71
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(site): Remove Landing Animation (#1781)
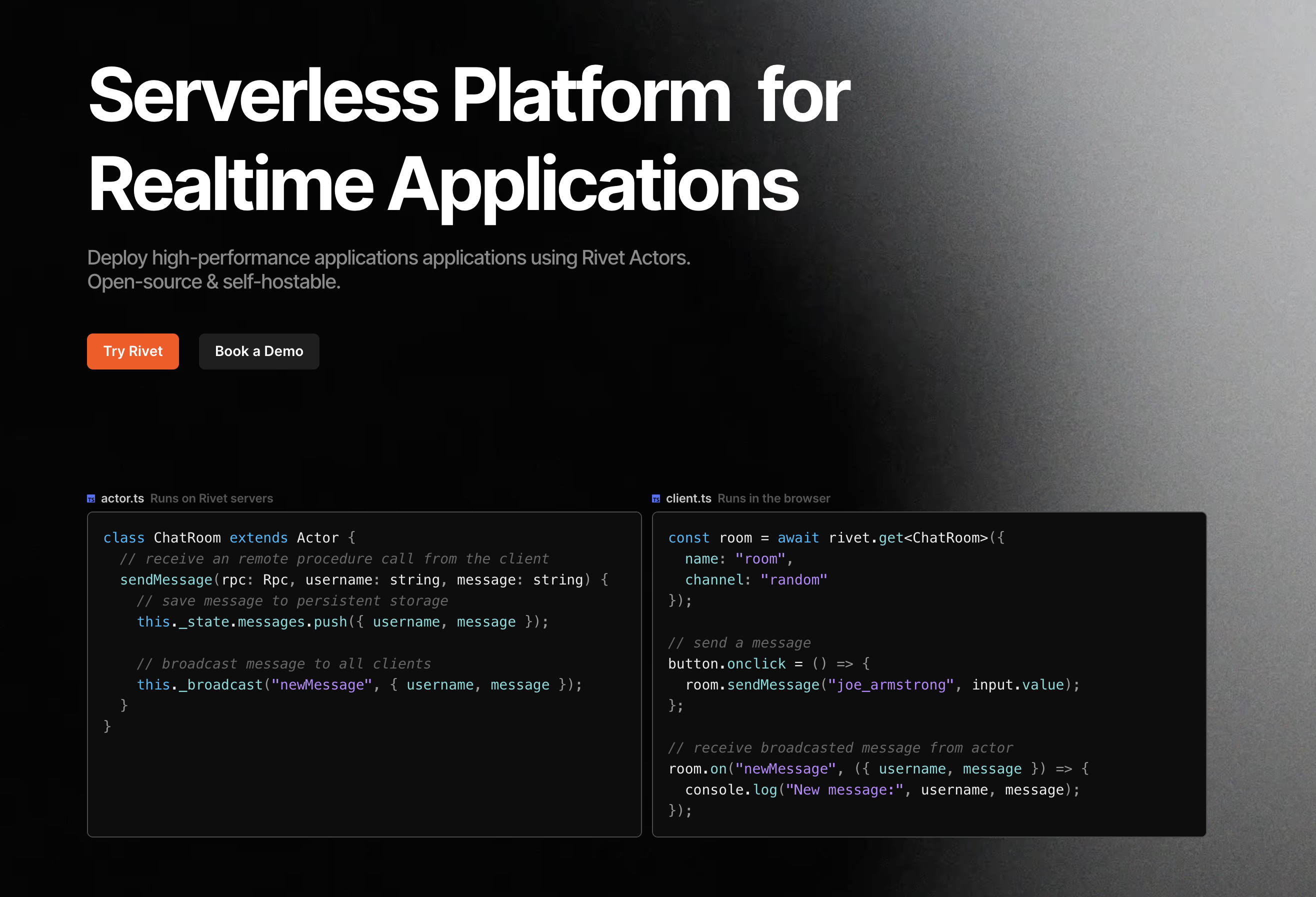
<!-- Please make sure there is an issue that this PR is correlated to. --> Fixes WEB-254 Added new example videos and wording for header. ## Changes <!-- If there are frontend changes, please include screenshots. -->  
- Loading branch information
1 parent
7b98944
commit cc5b347
Showing
71 changed files
with
136,514 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,64 @@ | ||
| // @ts-nocheck | ||
| /* eslint-disable */ | ||
| /* This file was generated by Unframer for Framer project "undefined", do not edit manually */ | ||
| // https :https://framer.com/m/framer/icon-nullstate.js@0.7.0 | ||
| import { jsx as _jsx, } from 'react/jsx-runtime'; | ||
| import * as React from 'react'; | ||
| var containerStyles = { | ||
| width: '100%', | ||
| height: '100%', | ||
| display: 'flex', | ||
| justifyContent: 'center', | ||
| alignItems: 'center', | ||
| }; | ||
| var emptyStateStyle = { | ||
| ...containerStyles, | ||
| borderRadius: 6, | ||
| background: 'rgba(149, 149, 149, 0.1)', | ||
| border: '1px dashed rgba(149, 149, 149, 0.15)', | ||
| color: '#a5a5a5', | ||
| flexDirection: 'column', | ||
| }; | ||
| var NullState = /* @__PURE__ */ React.forwardRef((_, ref,) => { | ||
| return /* @__PURE__ */ _jsx('div', { | ||
| style: emptyStateStyle, | ||
| ref, | ||
| },); | ||
| },); | ||
|
|
||
| // https :https://framerusercontent.com/modules/Ma20hU0GGRxLxZphbywl/OSpwWF91FHPVFyQJjMHt/utils.js | ||
| import { useMemo, } from 'react'; | ||
| import { ControlType, } from 'unframer'; | ||
| var defaultEvents = { | ||
| onClick: { type: ControlType.EventHandler, }, | ||
| onMouseDown: { type: ControlType.EventHandler, }, | ||
| onMouseUp: { type: ControlType.EventHandler, }, | ||
| onMouseEnter: { type: ControlType.EventHandler, }, | ||
| onMouseLeave: { type: ControlType.EventHandler, }, | ||
| }; | ||
| var findByArray = (arr, search,) => arr.find((a,) => a.toLowerCase().includes(search,)); | ||
| function getIconSelection(iconKeys, selectByList, iconSearch = '', iconSelection, lowercaseIconKeyPairs,) { | ||
| if (selectByList) return iconSelection; | ||
| if (iconSearch == null || (iconSearch === null || iconSearch === void 0 ? void 0 : iconSearch.length) === 0) return null; | ||
| const iconSearchTerm = iconSearch.toLowerCase().replace(/-|\s/g, '',); | ||
| var _iconSearchTerm; | ||
| const searchResult = (_iconSearchTerm = lowercaseIconKeyPairs[iconSearchTerm]) !== null && _iconSearchTerm !== void 0 | ||
| ? _iconSearchTerm | ||
| : findByArray(iconKeys, iconSearchTerm,); | ||
| return searchResult; | ||
| } | ||
| function useIconSelection(iconKeys, selectByList, iconSearch = '', iconSelection, lowercaseIconKeyPairs,) { | ||
| const iconSearchResult = useMemo(() => { | ||
| if (iconSearch == null || (iconSearch === null || iconSearch === void 0 ? void 0 : iconSearch.length) === 0) return null; | ||
| const iconSearchTerm = iconSearch.toLowerCase().replace(/-|\s/g, '',); | ||
| var _iconSearchTerm; | ||
| const searchResult = (_iconSearchTerm = lowercaseIconKeyPairs[iconSearchTerm]) !== null && _iconSearchTerm !== void 0 | ||
| ? _iconSearchTerm | ||
| : findByArray(iconKeys, iconSearchTerm,); | ||
| return searchResult; | ||
| }, [iconSelection, iconSearch,],); | ||
| const name = selectByList ? iconSelection : iconSearchResult; | ||
| return name; | ||
| } | ||
|
|
||
| export { defaultEvents, getIconSelection, NullState, useIconSelection, }; |
Large diffs are not rendered by default.
Oops, something went wrong.
Oops, something went wrong.