-
Notifications
You must be signed in to change notification settings - Fork 22
Debug Dapp Browser with an Emulator and Chrome
The dapp Browser contains many console.log statements that are not accessible from the React Native. Here is how to access them.
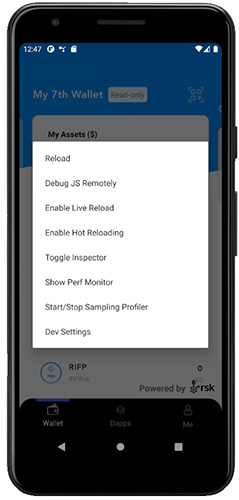
Start your android simulator or device and run the application. If you are on a physical device, shake it. On the emulator, click and press [Ctrl]+[M]. Click the second option, Debug JS Remotely.
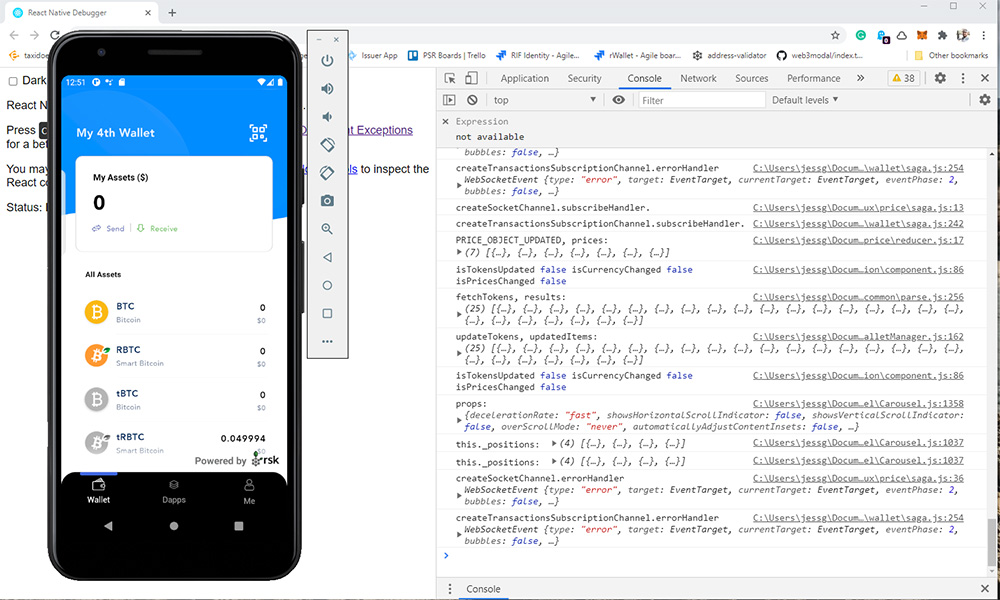
This will open up a web browser pointing to localhost:8081/debugger-ui. If Chrome is not your default browser, open the URL with Chrome. This may work with Chromium browsers but I'm not sure.
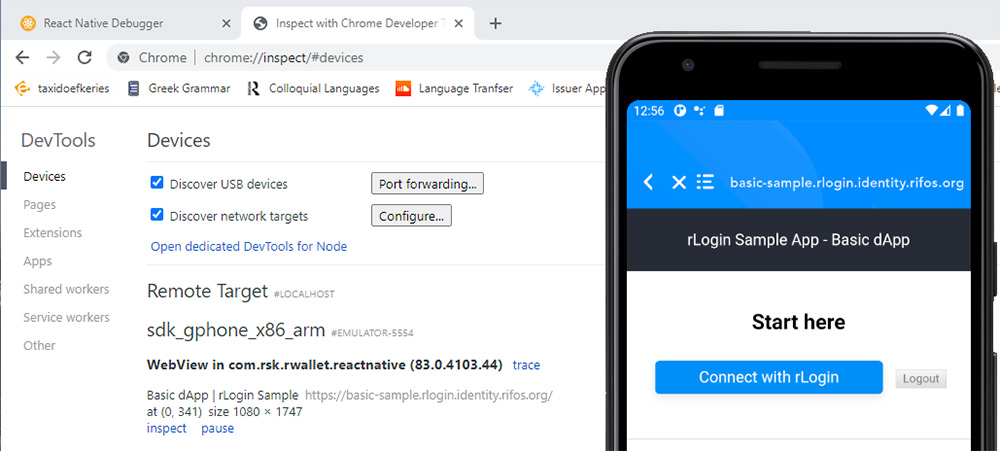
In Chrome, open a new tab and navigate to chrome://inspect/#devices. In the Simulator or Device, navigate to the screen with the WebView and navigate to a URL. Under devices WebView should appear, click on inspect.
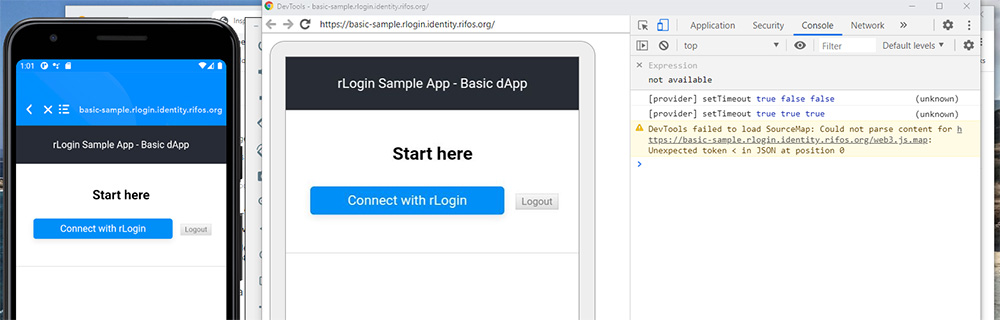
This will bring up a new window for the DevTools showing a preview of the WebView. You can't interact with it, but you can interact with the simulator or emulator. This will bring up the console panel and from there you can see console logs from the WebView.