-
Notifications
You must be signed in to change notification settings - Fork 12.9k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Auto merge of #119066 - notriddle:notriddle/sidebar-source-redesign, …
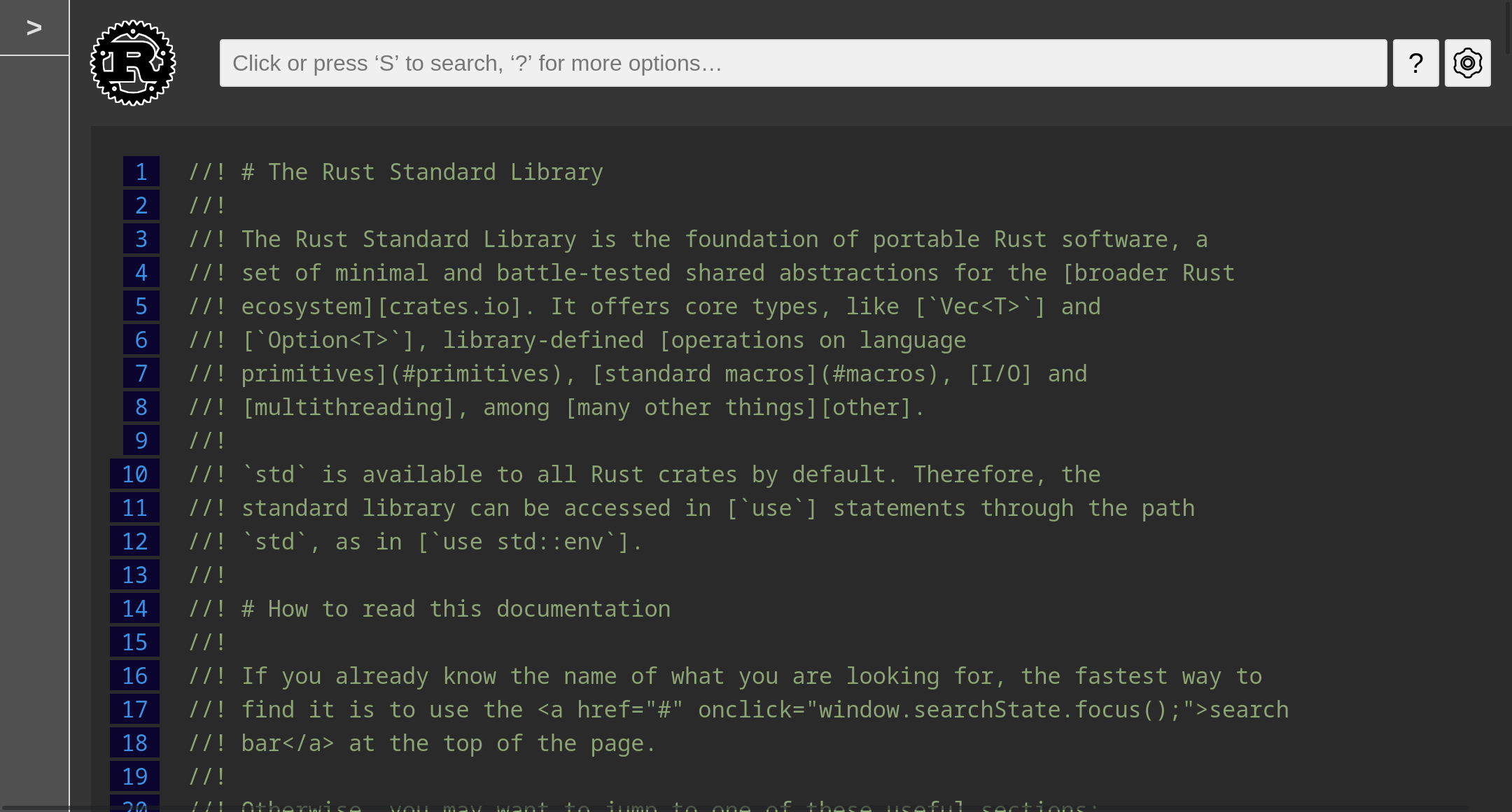
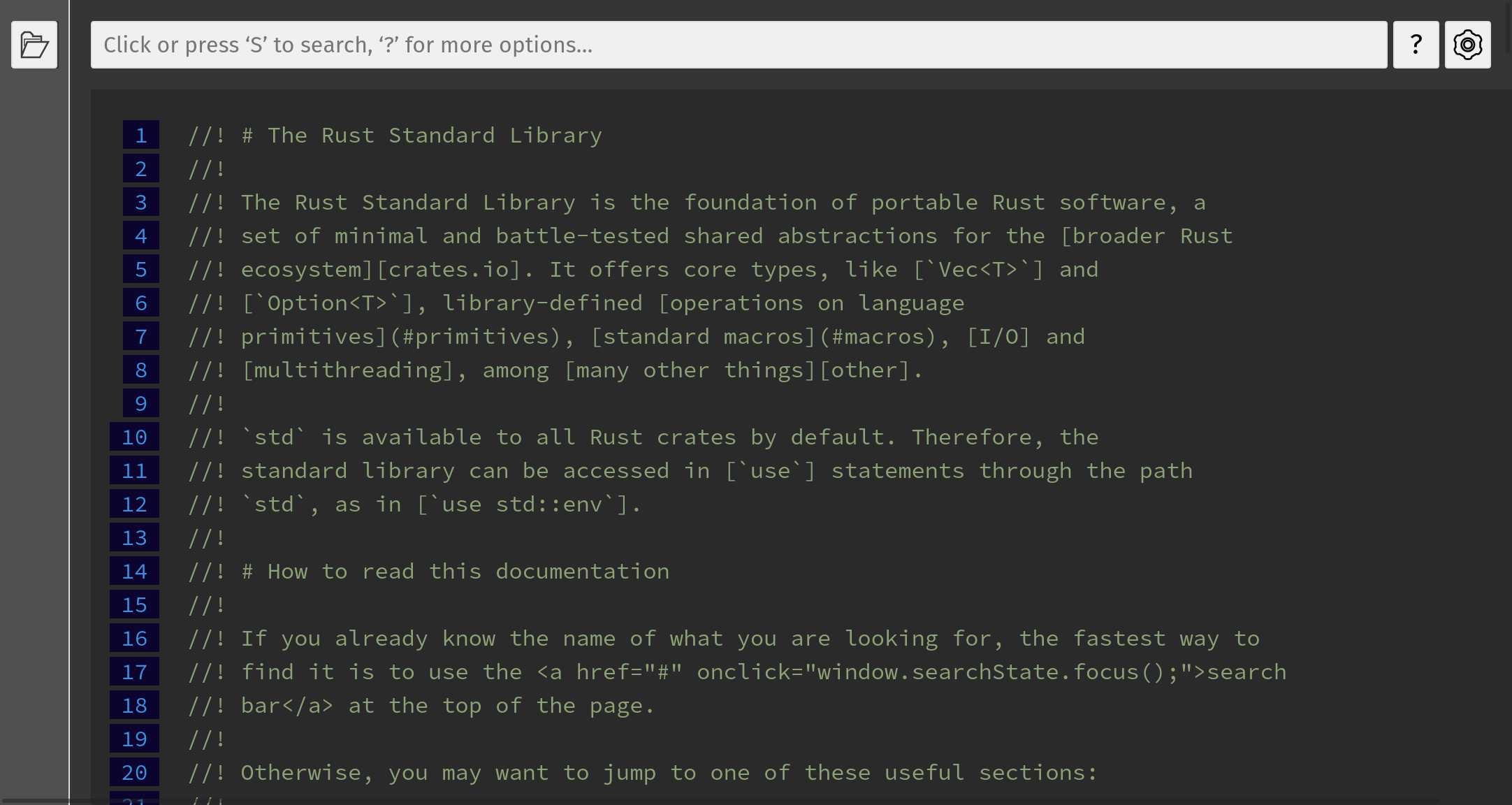
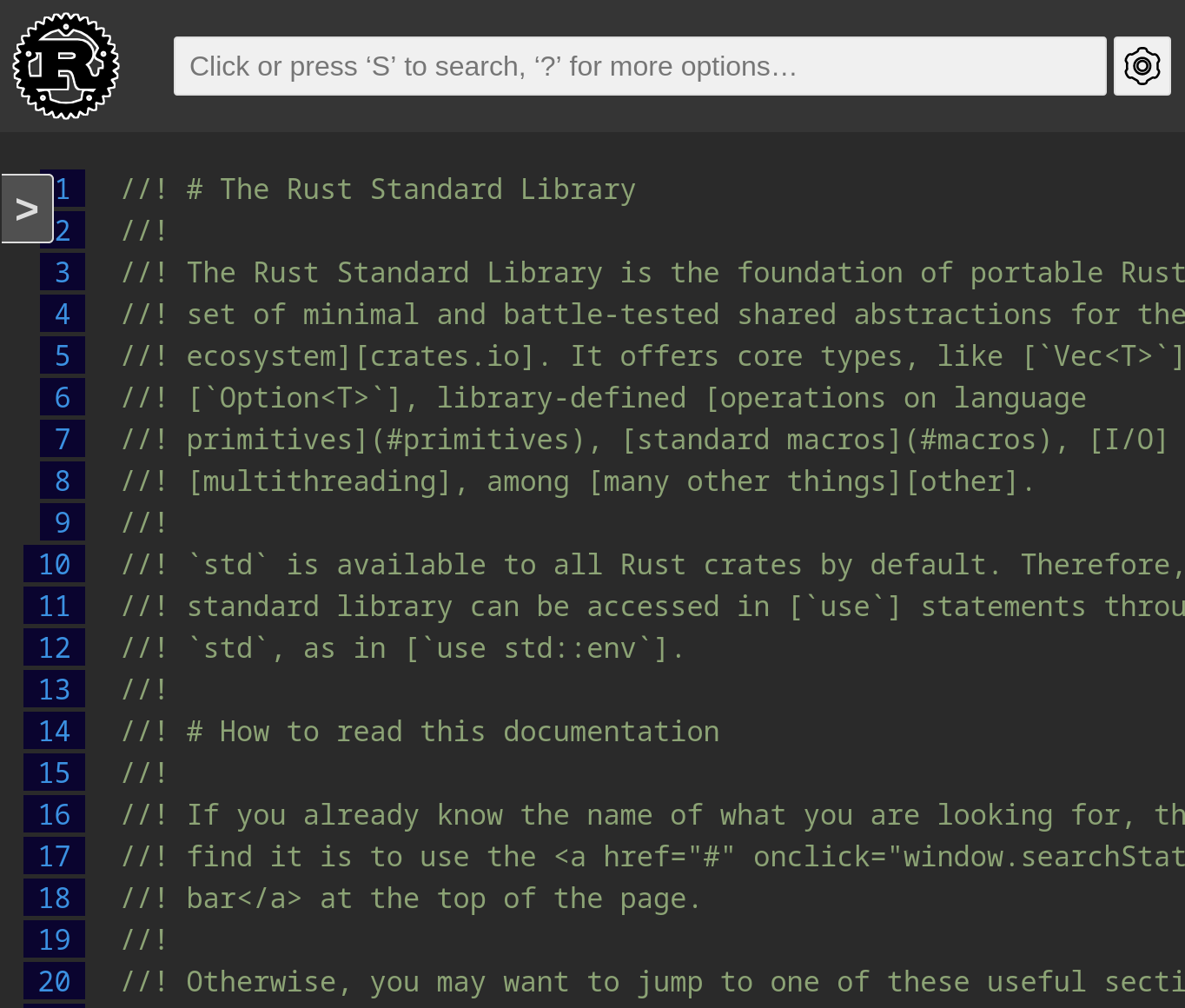
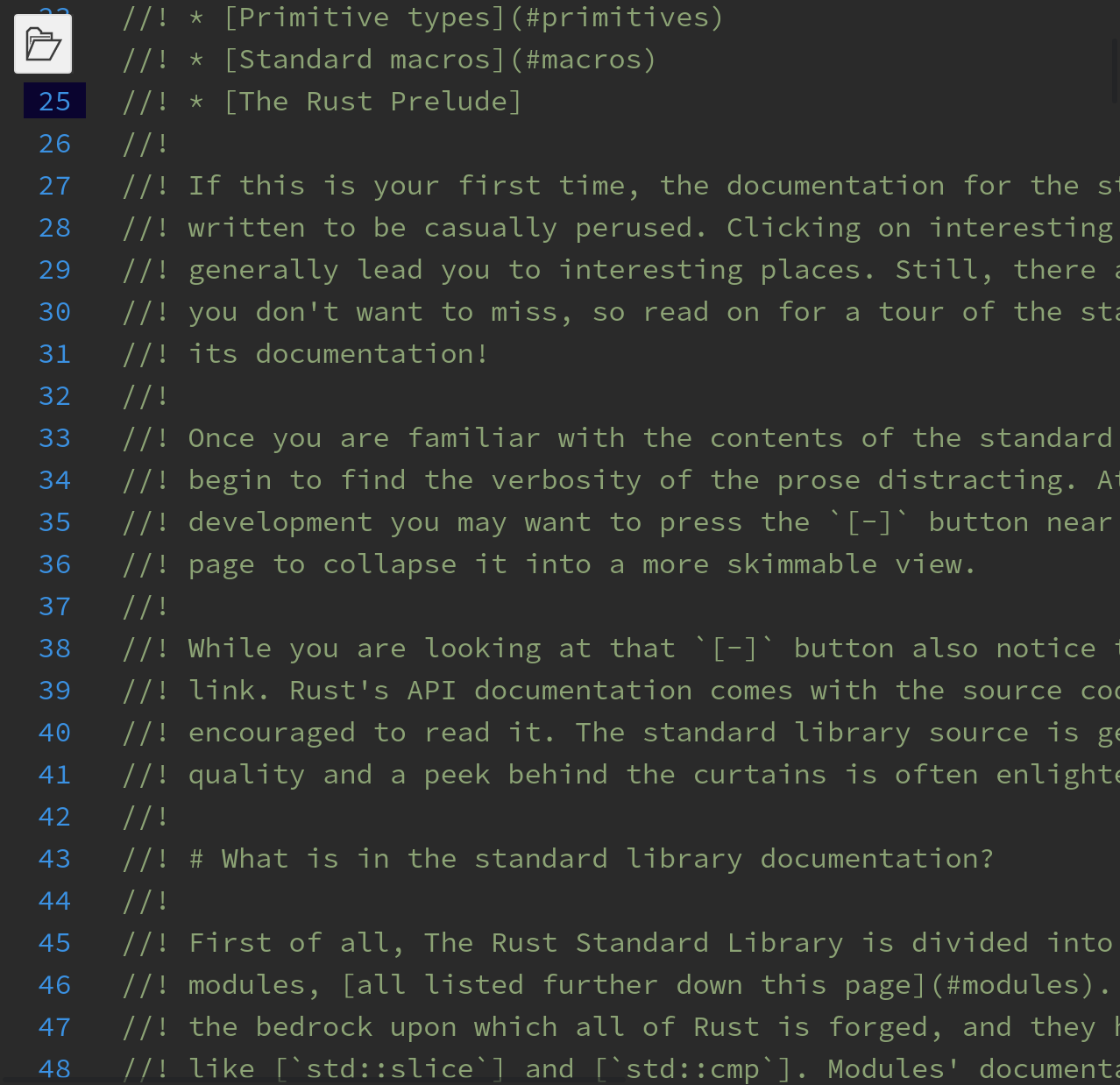
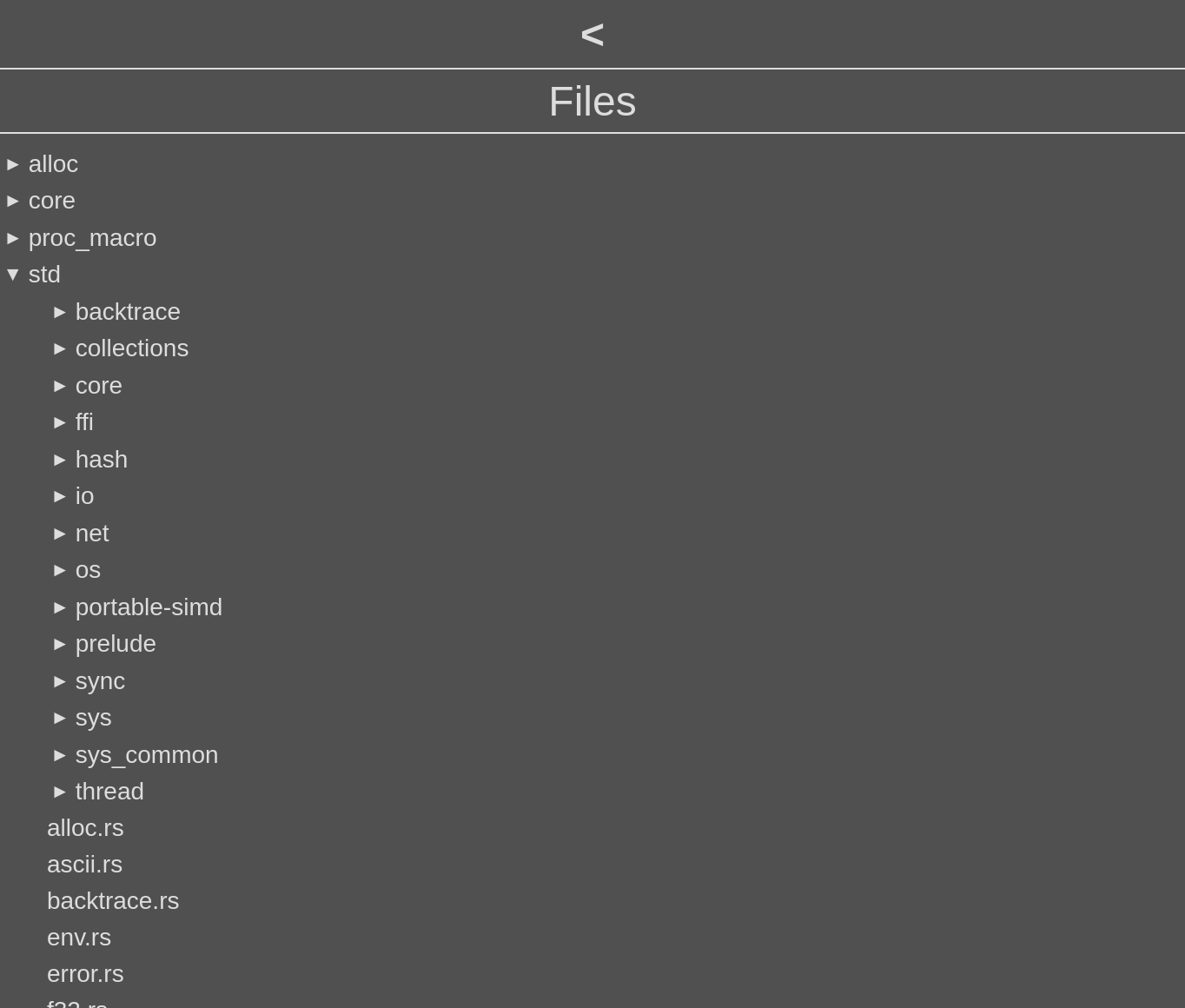
…r=GuillaumeGomez rustdoc: clean up source sidebar hide button This is a redesign of the feature, with parts pulled from #119049 but with a button that looks more like a button and matches the one used on other sidebar pages. Preview: * http://notriddle.com/rustdoc-html-demo-8/source-sidebar-resize/src/std/lib.rs.html * http://notriddle.com/rustdoc-html-demo-8/source-sidebar-resize/std/index.html | | Before | After | |--|--|--| | Closed |  |  | Open |  |  | Mobile Closed |  |  | Mobile Open |  | 
- Loading branch information
Showing
17 changed files
with
152 additions
and
242 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.