ビーセイ大会用オーバーレイです。
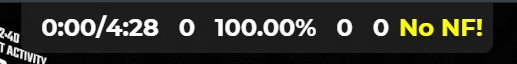
- 曲時間、スコア、精度、コンボ数、ミス数のみのシンプルで見やすい表示です (曲名などの譜面情報は主催者側で用意)
- プレイ終了後も非表示しないため、結果の確認が容易です
- Fail後もスコアが50%にならず、Fail有無同士でもスコア比較が可能です
- NFを付けずにプレイ開始した場合に No NF! と表示します。また、Failしたときに Failed と表示します
HttpSiraStatusを使用して、下記URLをOBS等の配信ツールにブラウザソースとして設定して使用可能です。
※以下の配信ツールで動作確認済みです
- OBS Studio
- Streamlabs Desktop
- XSplit Broadcaster
- Twitch Studio Beta
※プログラム修正時に自動反映させるため、ダウンロードせずに下記URLでお使い下さい。
※表示位置はデフォルトで上部になっています。OBSの設定で好きな位置に移動可能ですが、大会では視聴者は頻繁に見比べることになるため上部で統一されている方が見やすいと思います。
https://rynan4818.github.io/tournament_overlay/
※スケールを自動調整するため、OBSのブラウザソースの設定でオーバーレイのブラウザの幅を配信する解像度に合わせて下さい。
https://rynan4818.github.io/tournament_overlay/?modifiers=scale
obs-control等でOBSのシーンコントロールを使用している場合は、メニュー用シーンとゲームプレイ用シーンの両方に大会用オーバーレイの追加をお願いします。(ゲームプレイ用シーンのみだと、プレイ終了時に消えてしまうため)
その際に、追加するブラウザソースは「既存を追加」で追加して下さい。(新規作成で追加しない)
また、シーン切り替えで使用するBeatSaberのオーバーレイは全てで「表示されていないときにソースをシャットダウンする」と「シーンがアクティブになったときにブラウザの表示を更新する」のチェックを外して下さい。
また、TournamentAssistantを使用する場合は、プレイ開始時のシーン切替にトランジション動画を入れると、TournamentAssistantの機能(QRコード表示で配信の同期を取る)に影響が出るため、トランジションを外すなど対応をお願いします。詳しくは大会主催者に確認して下さい。
よくわからない場合は、大会での参加ではシーン切り替えを使わないことをおすすめします。
-
HttpSiraStatus のインストール
Beat Saberからオーバーレイにデータを送信するためにHttpSiraStatusをインストールしてください。
BeatSaber1.29.1環境の場合は、HttpSiraStatus-9.*.*バージョンを使用してください。
-
上記からダウンロードして解凍した
HttpSiraStatus.dllをBeatSaberのインストールフォルダのPluginsフォルダにコピーします。ダウンロードするzipファイル名の
bs*.**.**の部分が自分の使用しているBeatSaberのバージョンと同じか、小さくて一番新しいものを使用してください。bs*.**.**のバージョンが使用するBeatSaberのバージョンよりも大きいと動作しませんので注意してください
HttpSiraStatusを使用するには、ModAssistantにあるwebsocket-sharpのインストールが必須です。
入れ忘れトラブルが多いので注意して下さい。
ModAssistantに登録が無い場合はBEATMODSで、Game Versionを
Anyにしてwebsocket-sharpを検索してダウンロードして下さい。※websocket-sharpはBeatSaberのバージョンに関係なく動作するので、HttpSiraStatusが対応していれば古いバージョンでも動作します。
-
-
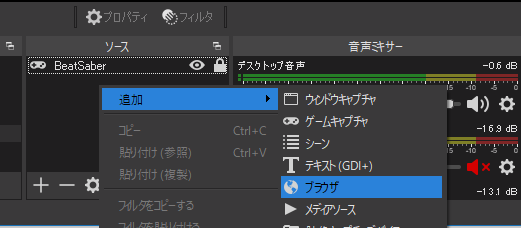
OBSのソースにブラウザを追加します。
-
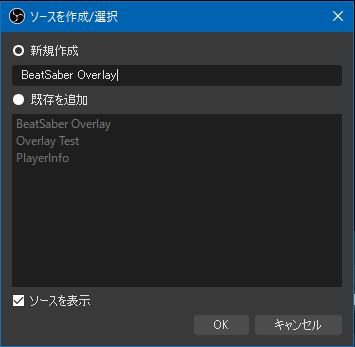
新規作成を選択して、適当にソースの名前を設定して、OKを押します。
-
大会用オーバーレイ表示用URL
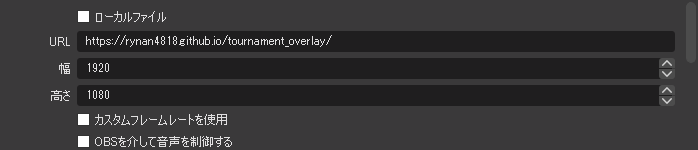
https://rynan4818.github.io/tournament_overlay/を、OBSのURL欄に貼り付けます。また、画面サイズに合わせて幅・高さを設定します。(1920x1080等)
幅に合わせてオーバーレイの表示倍率が自動的に調整されます。
-
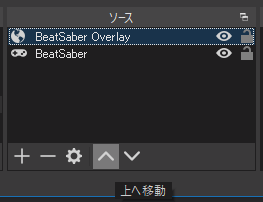
オーバーレイのソースの順序をゲームのソースよりも優先度を上げて、オーバーレイがゲーム画面に重ねて表示されるようにします。
もしも動作しない場合は、Beat Saber Overlay 改良版のトラブルシューティングを参照してください。
index.html, bsdp-like_d.html, bsdp-like.css はBSDP-Overlayを元に改造しています。