-
Notifications
You must be signed in to change notification settings - Fork 26
Debug Your Plugin
We recommend that you use Visual Studio Code's (VS Code) built-in debugger to debug your plugin because the plugin generated from sf dev generate plugin already includes debugging configuration settings for VS Code.
VS Code has two core debugging modes: launch and attach. See Launch versus attach configurations for more info. We show how to use use both modes in this section.
Debugging a command involves passing different arguments or flags during a debug session. For this use case, we recommend you use the attach debug mode in VS Code for a better experience.
For the attach mode, the Node.js process must be listening for a debugging client. Because oclif plugins use bin/dev as the main executable, set the NODE_OPTIONS environment variable to pass options to it like this:
For bash or zsh:
export NODE_OPTIONS='--inspect-brk'For PowerShell:
$Env:NODE_OPTIONS = '--inspect-brk'Now let's debug the hello world command that's included in the plugin generated with sf dev generate plugin.
NOTE: We provide line numbers to help you find specific parts of the code. But the line numbers are for a freshly-generated file from sf dev generate plugin. If you've updated the hello world files since generating the plugin, then the line numbers will be different.
-
In VS Code, open the top-level directory of your plugin.
-
Open
src/commands/hello/world.tsand set a breakpoint on the line with codeconst time = new Date().toDateString();(line 40, in therun()method) by clicking on the editor margin or using F9 on the line:
-
In a terminal, run the
hello worldcommand usingbin/dev; be sure you've set the NODE_OPTIONS env variable as described above:./bin/dev hello worldYou should see output similar to this, indicating that the CLI process is waiting for a debugger to continue the execution:
Debugger listening on ws://127.0.0.1:9229/22bc83d3-0b97-4dbb-b228-1697d0a0878a For help, see: https://nodejs.org/en/docs/inspector -
Click the
Run and Debugicon in the Activity Bar on the left to attach the VS Code debugger to the CLI process you started in the previous step:
The Debug section opens, with information about variables, breakpoints, and more.
-
Select the configuration named
Attachusing the Configuration dropdown in theRun and Debugview. Then click the green arrow or F5 to start a debug session.As soon as the debugger is attached, it jumps to line 3 of
bin/devbecause that's where we started the CLI process. -
Click
Continuein the Debug Toolbar at the top, or F5, to continue the execution. The debugger stops at the breakpoint you set in Step 2:
The
VARIABLESsection shows the values of local variables likeflagsandname. Thetimevariable is still undefined, because the debugger stopped right at line 40, which is where the variable is defined and initialized. -
You can set breakpoints after the debug session started. Try setting one at line 41 (the line with code
this.log(messages.getMessage('info.hello', [flags.name, time]));), then clickContinueor F5. The debugger stops at this new breakpoint. And you now see that thetimevariable contains today's date. -
To dig into a function or method call, click on the
Step Intooption in the Debug Toolbar (or F11) while on the line. The debugger jumps to the function or method definition. ClickStep Over(or F10) to continue debugging over the next lines.Click
Continue(or F5) to continue the execution, orDisconnectto detach VS Code from the process. -
When you finish the debug session, be sure to unset the
NODE_OPTIONSenvironment variable:For bash or zsh:
unset NODE_OPTIONSFor PowerShell:
$Env:NODE_OPTIONS = ''
Unlike debugging a command, you don't need to pass any options to a test because those are already in the code. This section shows how to use the launch debug mode in VS Code to debug the hello world command unit test.
-
Open
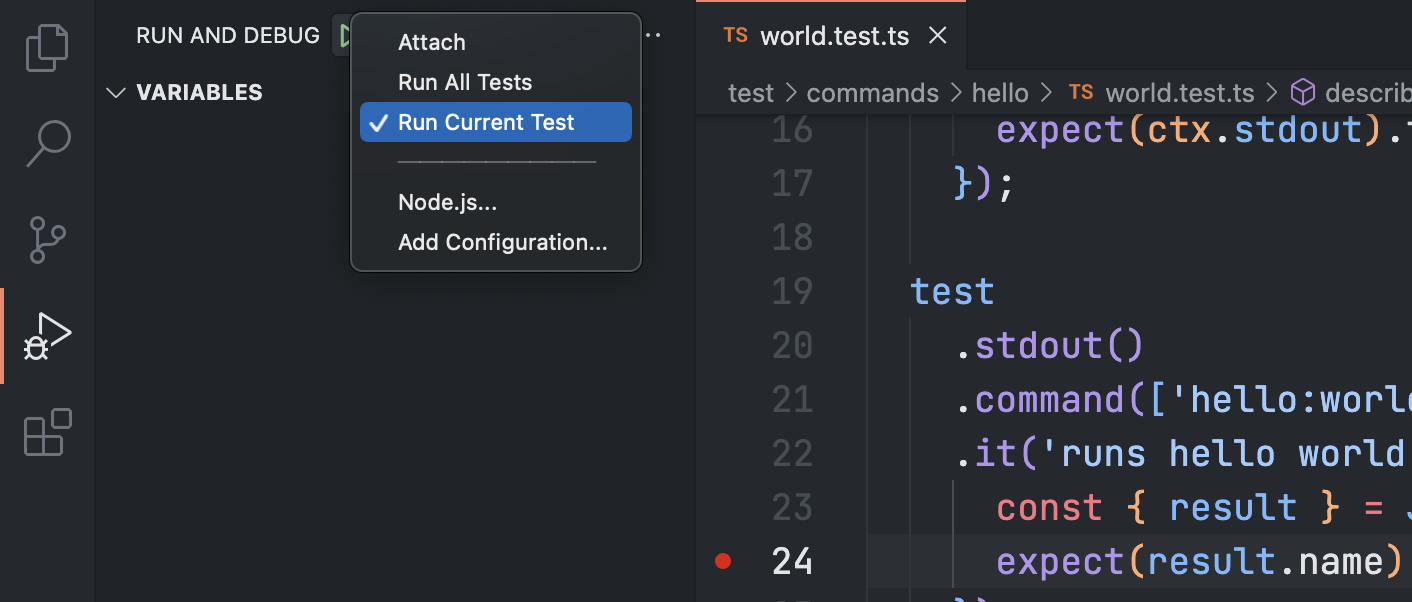
test/commands/hello/world.test.tsand set a breakpoint on line 24:
-
Select the
Run Current Testconfiguration from the Configuration dropdown in theRun and Debugview and press the green arrow, or F5, to start a debug session.
-
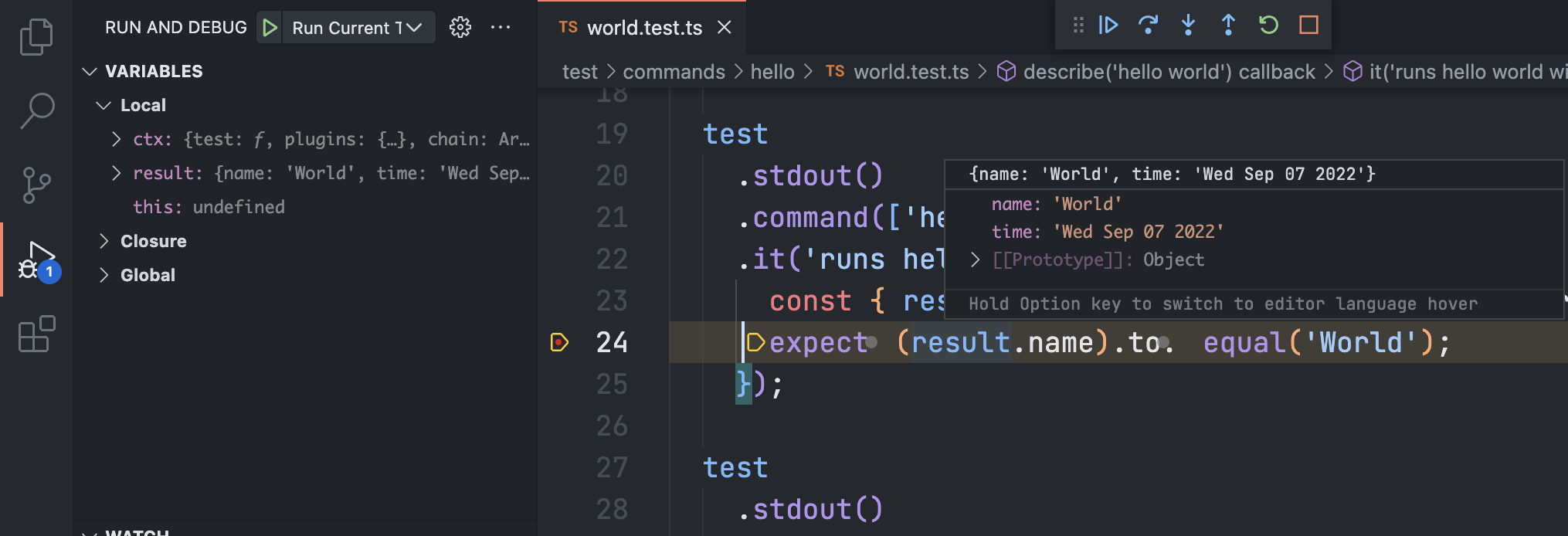
In this mode, VS Code starts the Node.js process to run the currently-open test file. The execution stops at the first breakpoint. Try hovering over the
resultobject on line 24 to see the JSON output the command in the test case returned:
-
Click
Step Overin the Debug Toolbar on top (or F10) to continue debugging over the next lines.To continue with the execution, click
Continue(or F5). ClickStopto finish the Node.js process.
© Copyright 2024 Salesforce.com, inc. All rights reserved. Various trademarks held by their respective owners.
- Quick Intro to Developing sf Plugins
- Get Started: Create Your First Plugin
- Design Guidelines
- Code Your Plugin
- Debug Your Plugin
- Write Useful Messages
- Test Your Plugin
- Maintain Your Plugin
- Integrate Your Plugin With the Doctor Command
- Migrate Plugins Built for sfdx
- Conceptual Overview of Salesforce CLI