-
Notifications
You must be signed in to change notification settings - Fork 5
Implementation Details
Previously this was packaged into one single component, with multiple child components. So, the application exported a single component called IIIFPlayer with the other components as its children. The issue we faced with this was that, one couldn't simply use the player itself without bringing in the other child components into their application.
Hence, the application was re-structured into a component library exporting multiple components. And these components can be imported into a host application as required. This gives the user the choice to only import the components they need without weighing down their application, as well the liberty to arrange these components according to their preferences on the web page.
This component library is written using ReactJS, a free and open-source front-end JavaScript library for building user interfaces and UI components. One of the main reasons for using ReactJS is its use of virtual DOM when re-rendering the page, which makes the process fast and efficient.
The IIIFPalayer component uses VideoJS underneath the ReactJS component. VideoJS is an open source HTML5 player framework, made available via NPM. It exports an HTML5 player with basic player functionality. There is a lot of plugins out there, that can be integrated via NPM to add additional functionality to the basic player. And VideoJS is designed in a way, that it makes it easier build custom components and integrate them into the player.
State management provides a single source of truth and helps the components to communicate, with each other. The most common way to implement this is by using React Redux.
Since one of the goals of this component library was to make it as light-weight as possible, and one step towards achieving that was to use third party libraries as less as possible. And recently React Contexts were introduced, which also provides mechanism to share state between components even when they are not directly connected. The advantage of using contexts is that, it is built into ReactJS. So, it doesn't require a third party library to be included in the application.
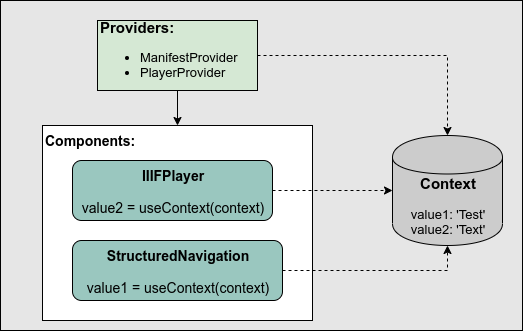
Once the consuming components are wrapped under the Provider(s) they are able to access and update the data (i.e. state) inside the context, which acts as the single source of truth. With its ability to trigger a re-render on updates, the subscribing consumers will re-render when the state changes in the context. And it looks like the components talk to each other even when there is no direct connection between them as shown in the diagram below;

From a coding perspective, using contexts gives a much simpler code, making it easier to understand and maintain.