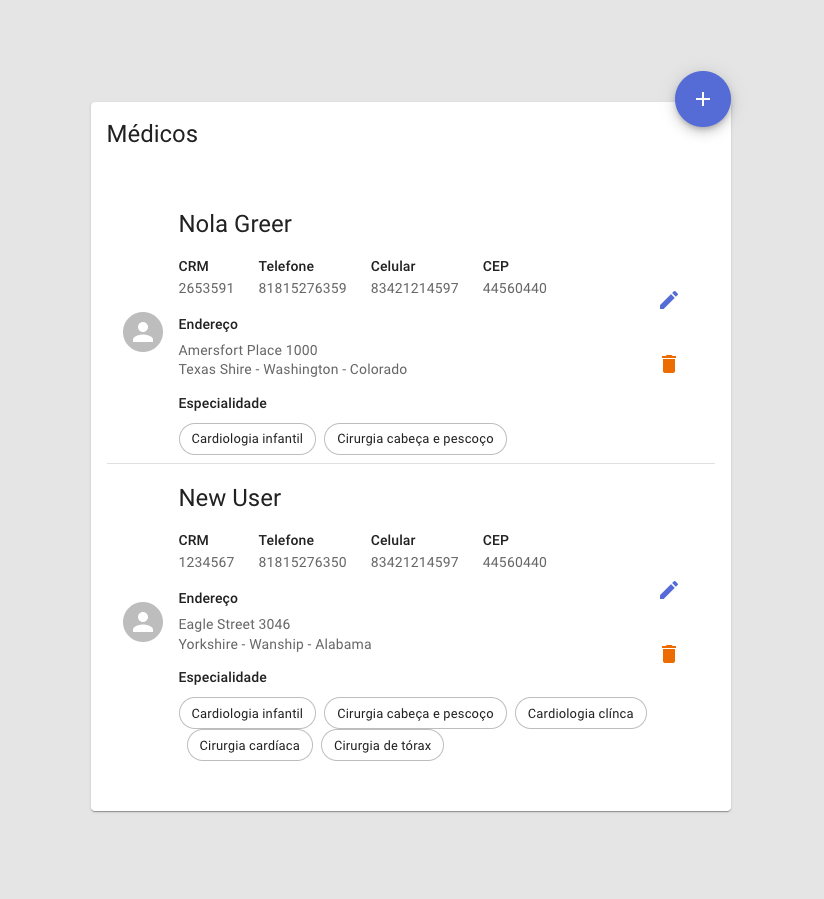
Simple interface to interact with the API, using:
Download or clone the repo:
git clone https://github.com/sandermendes/NextJs-Backend-Frontend.gitAccess the folder in question
Using Docker Compose:
docker-compose upWhen you finish the creation and start of it, run the ini_data.sh file, to create the database, table and insert some example data:
docker exec -i app-test_nextjs_1 /bin/sh init_data.shNote: Where app-test_nextjs_1 is assumed to be the name of the container hosting NextJS.
Note: (Dockerfile) Installation only if you want to configure MySQL Database hosted elsewhere
Configure the environment file:
HOSTNAME=localhost
PORT=3000
MAIN_URL=http://$HOSTNAME:$PORT
DB_HOST=127.0.0.1
DB_PORT=3306
# DB_DIALECT=sqlite
DB_DIALECT=mariadb
# SQLite file path
DB_PATH_STORAGE=./src/data/data.db
DB_DATABASE=<Database>
DB_USER=<Bank User>
DB_PASSWORD=<User Password>Note: The project was prepared for use in SQLite or MySQL
Create the Docker Image:
docker build -t app-test .Start the container:
docker run --env-file ./.env -p 3000:3000 app-testThis project has a configuration for running Sequelize Migrations and Seeds, which is located at the root of the project, in the folder: data-migration
-
{url}/api/doctor - Returns all records
-
{url}/api/doctor/[id] - Return a record by id
-
{url}/api/doctor/search?FieldName=value - Search by field name
-
{url}/api/doctor/add - Add a record
-
{url}/api/doctor/edit/[id] - Updates a record by id
-
{url}/api/doctor/delete/[id] - Deletes a record by id
-
{url}/api/services/address/[zipcode] - Search the zip code by its code
More details about endpoints can be found with the following link from Postman, has been documented using the tool:
[](https://www.postman.com/sandercmendes /workspace/sander-workspace/documentation/18173115-24025273-6481-48fd-a015-8d6e40ab97a5)
Implemented testing routine with Cypress, both Back-end and Front-end, which is located at the root of the project, in the folder: cypress/integration