-
-
Notifications
You must be signed in to change notification settings - Fork 124
Setup
Note You need to have a Magento Website, in order to run the app
-
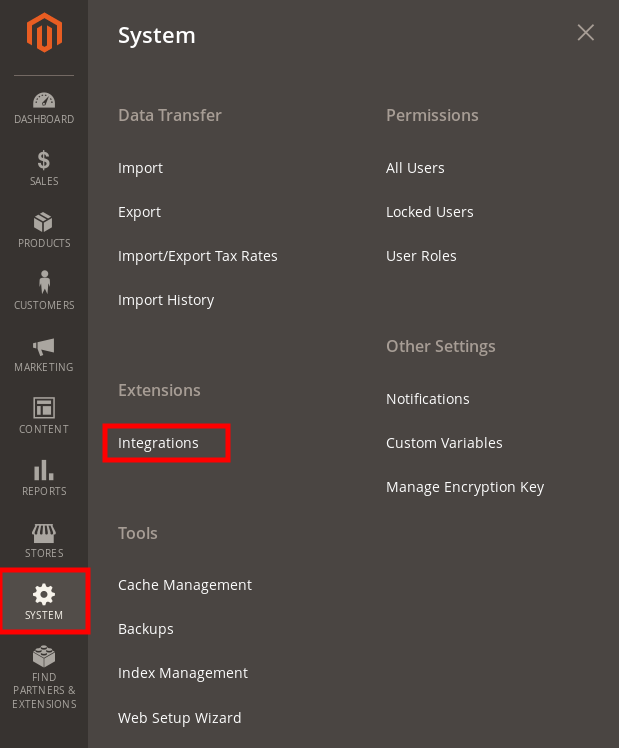
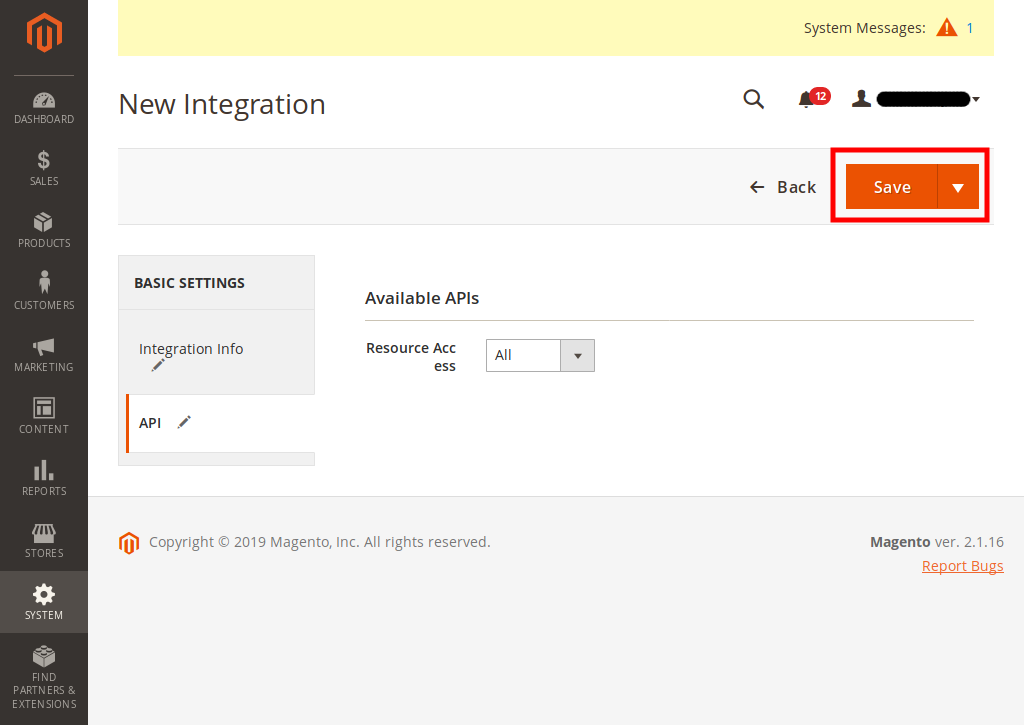
goto System > integrations

-
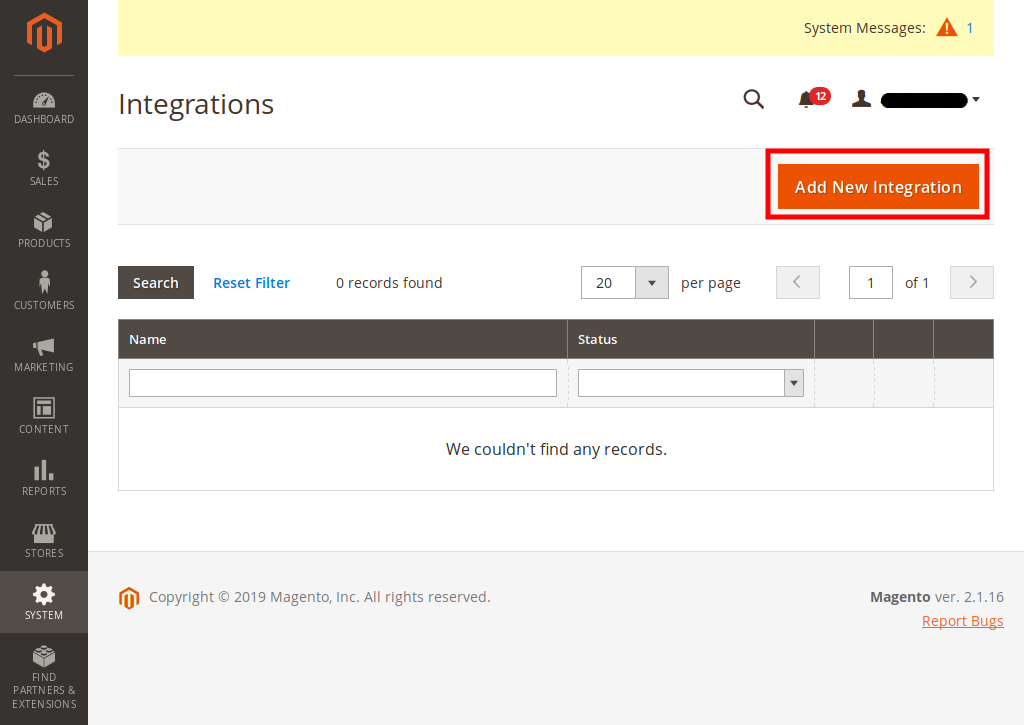
Click on
Add New integrationbutton to display the New Integration page.
-
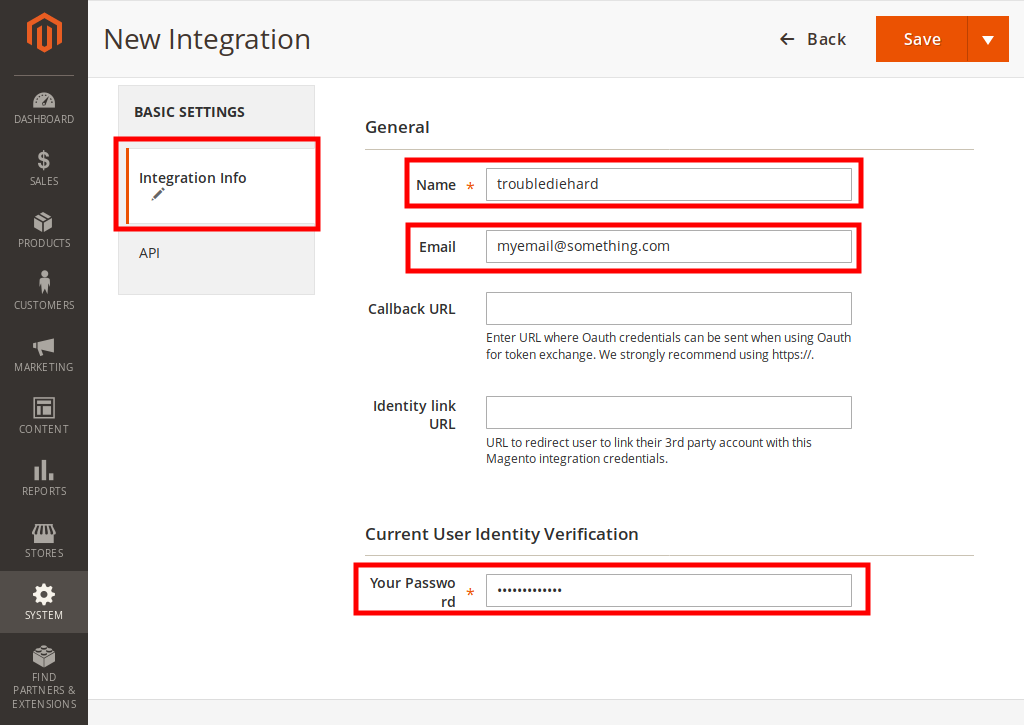
Enter a unique name for the integration in the Name field. Then enter your admin password in the Your Password field.

-
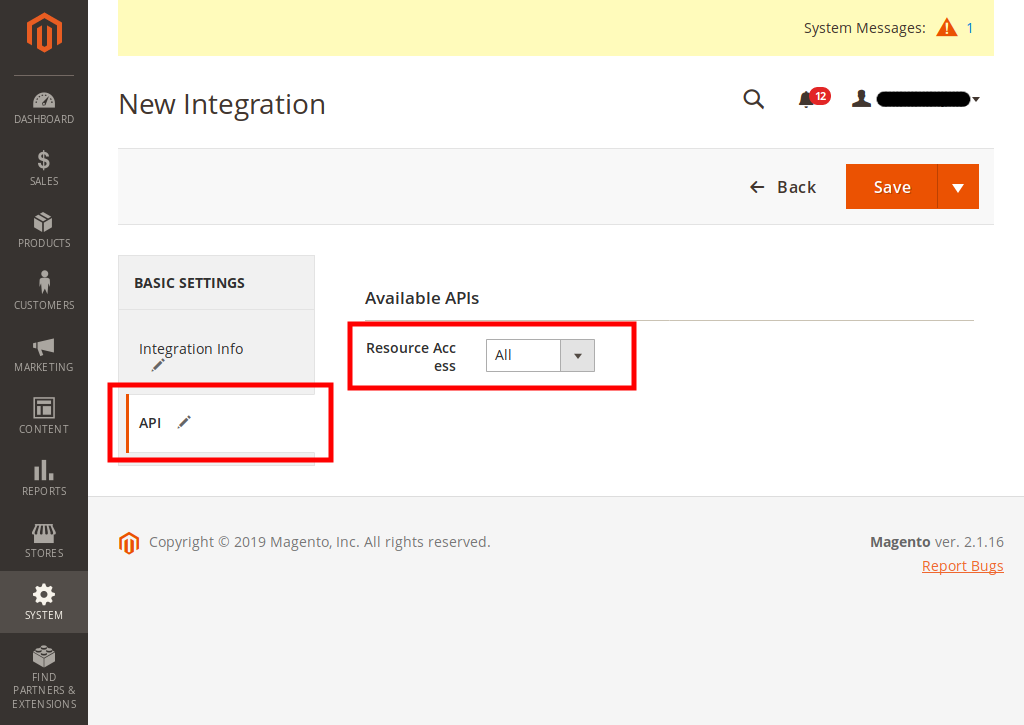
Select Resource Access to 'All' under 'API' tab
(NOTE: it is only for a quick start, for production you have to allow only resources required by the app)

-
Click Save to save your changes and return to the integrations page.

-
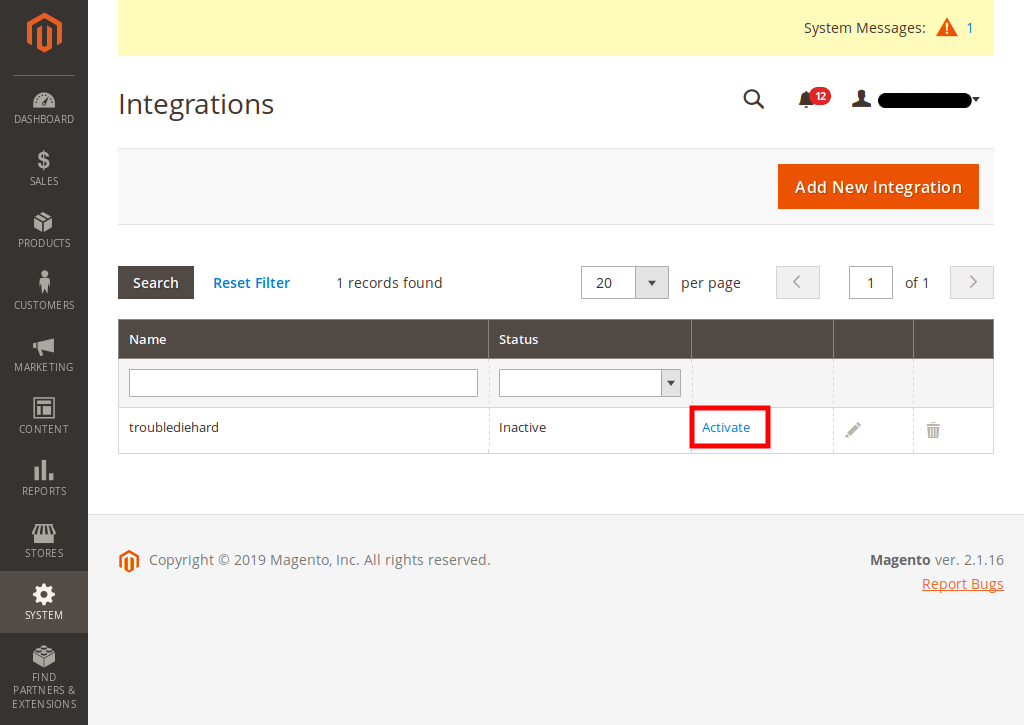
Click the Activate link in the grid that corresponds to the newly-created integration.

-
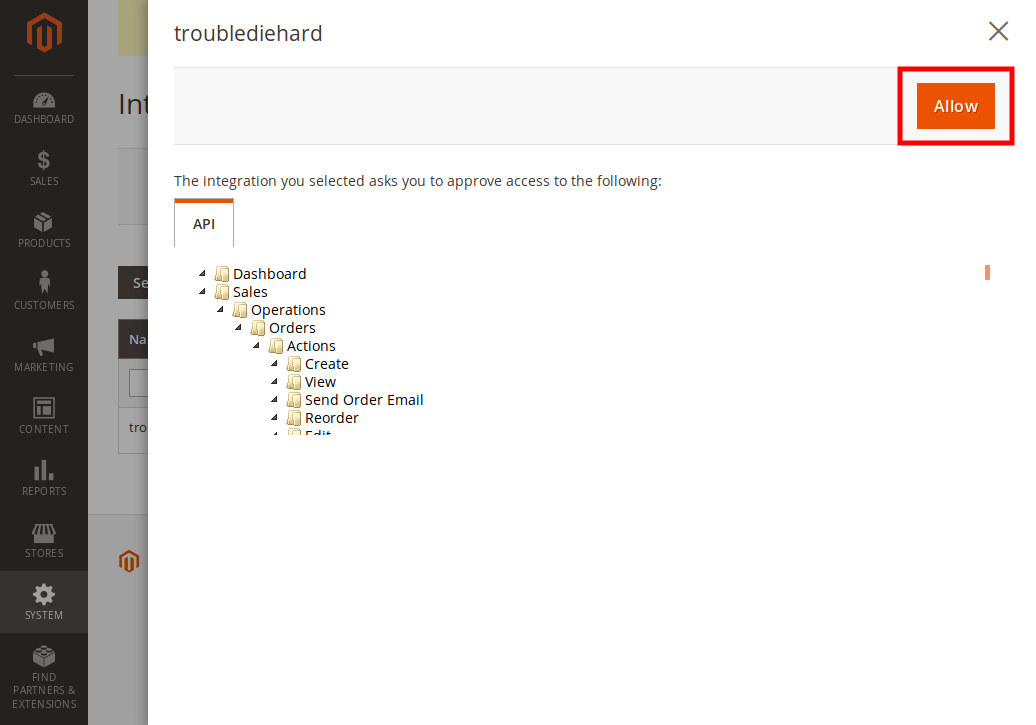
Click Allow

-
A dialog similar to the following displays:

-
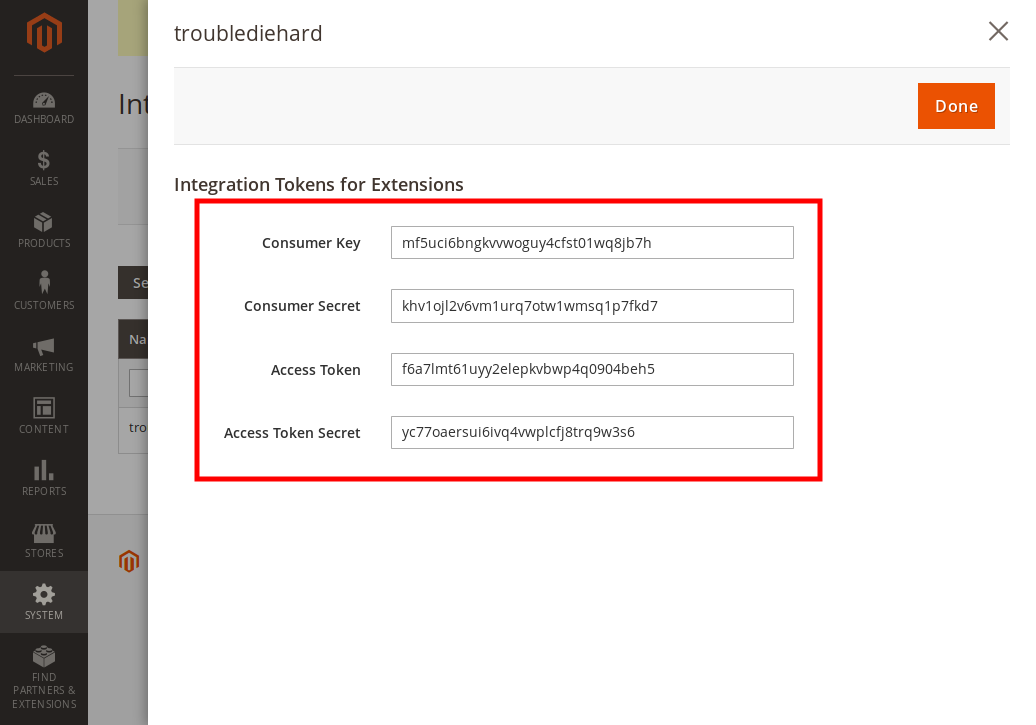
Copy the
Access Tokenvalue and click onDonebutton.
-
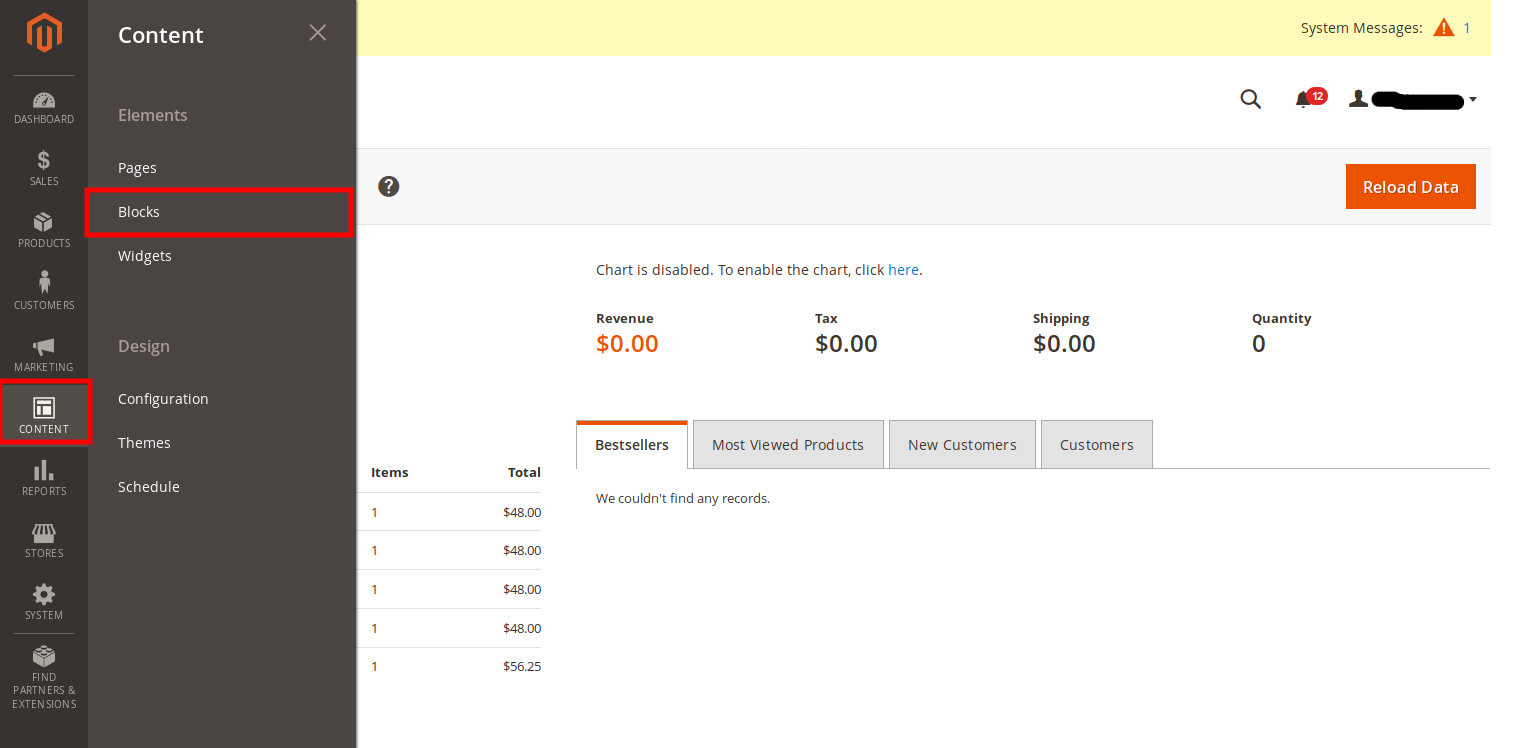
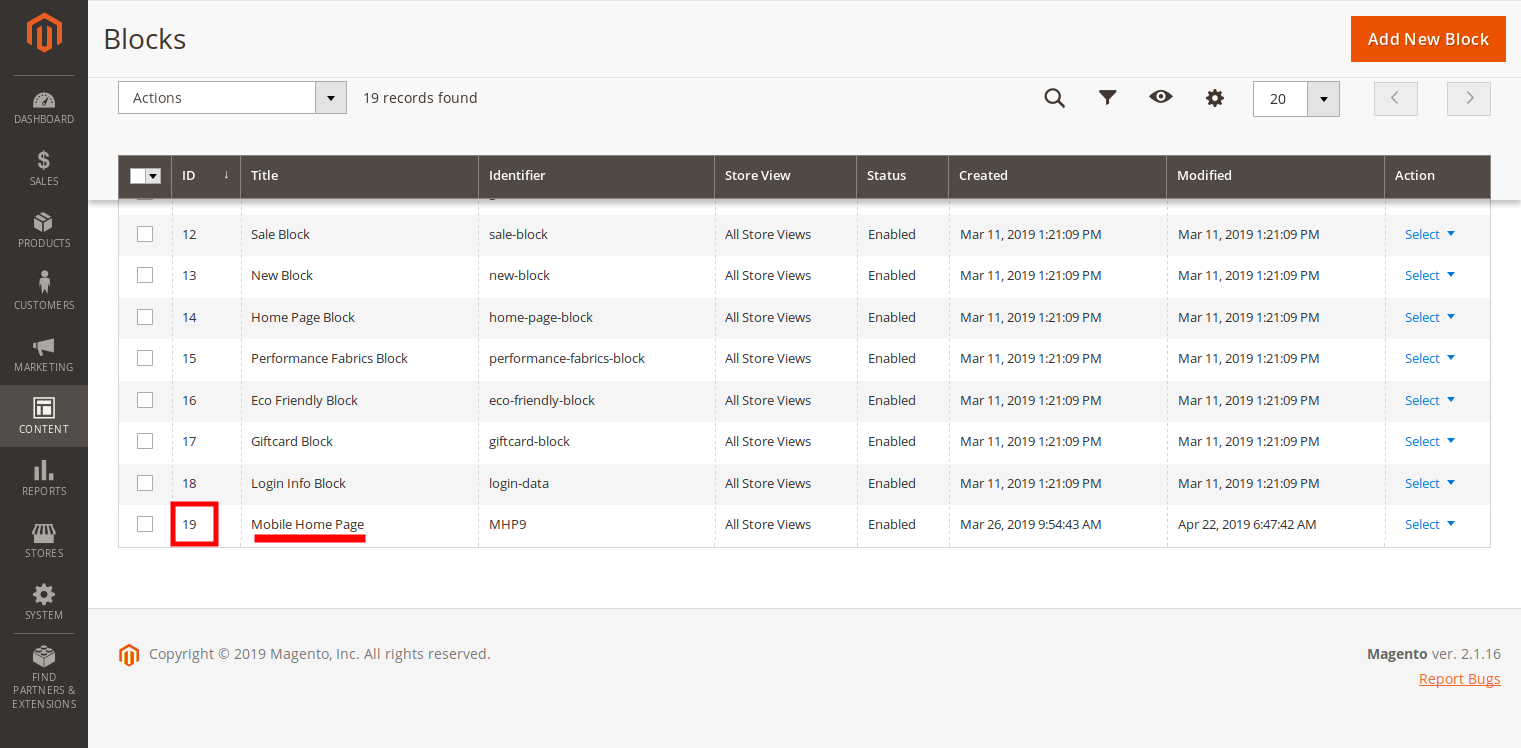
goto Content > Blocks

-
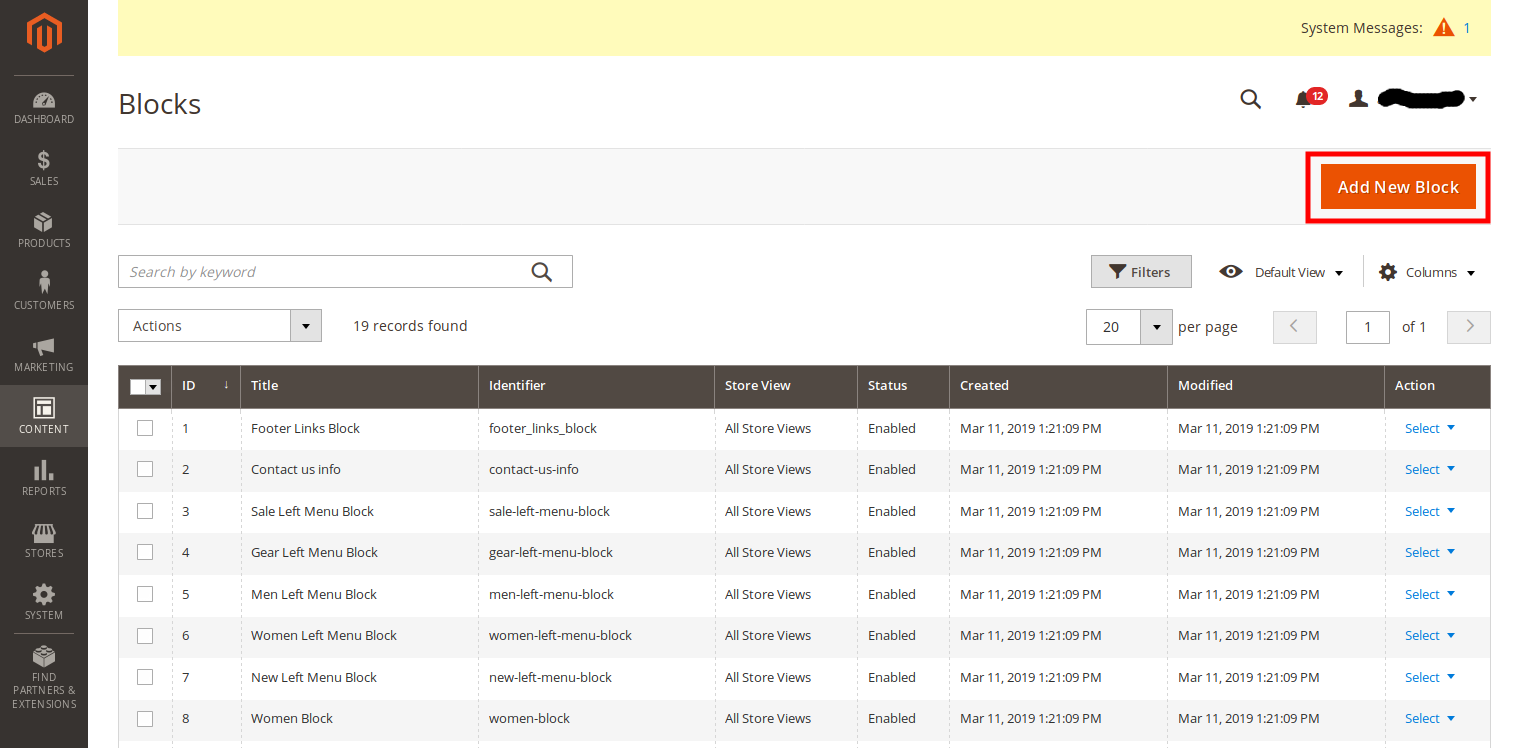
Click on
Add New Blockbutton
-
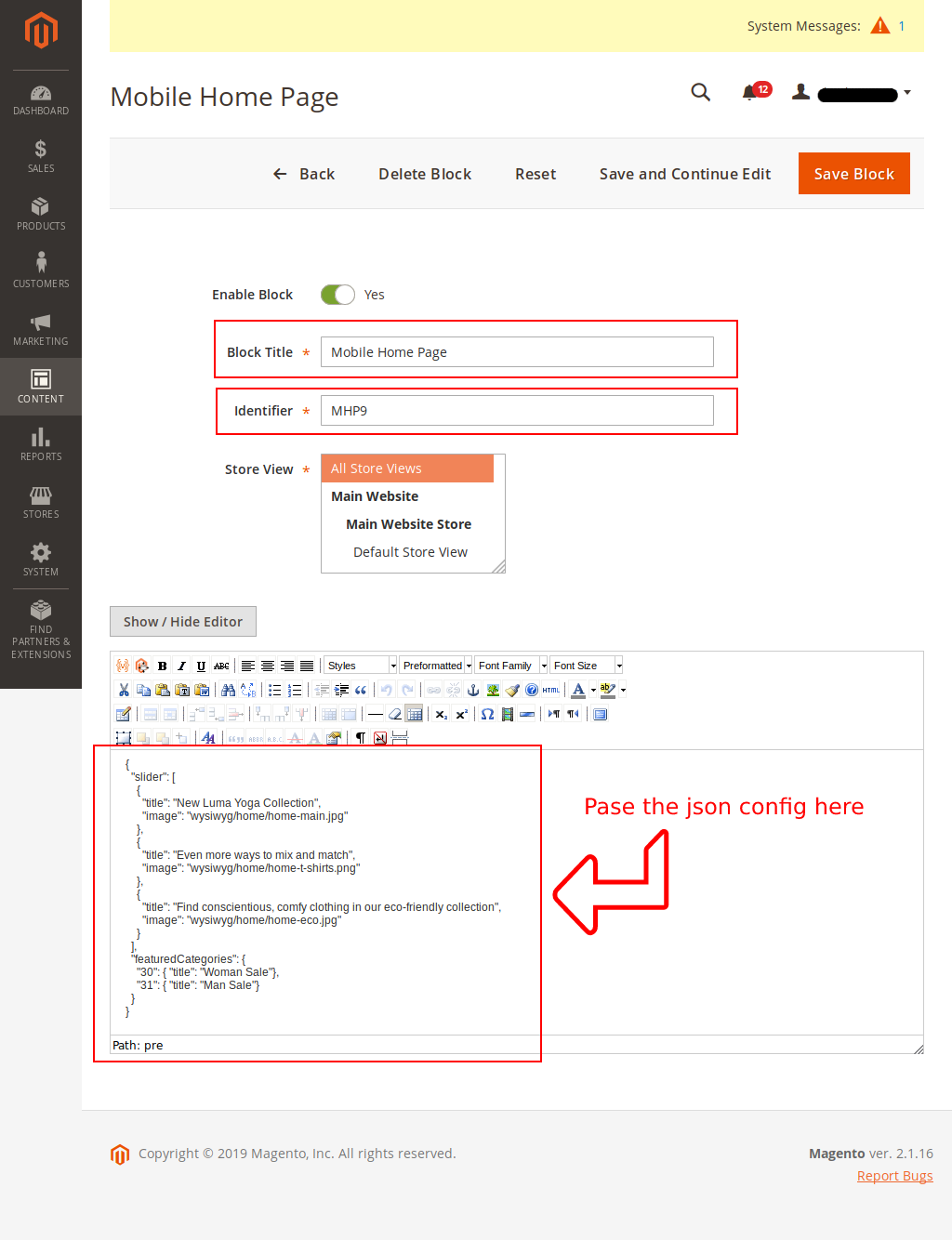
Put your config inside
Contentsection (config sample)
Note: The images
wysiwyg/home/home-main.jpg,wysiwyg/home/home-t-shirts.jpg,wysiwyg/home/home-eco.jpgwere upload in magento manually before this step and category id30and31are actual category id from the website
-
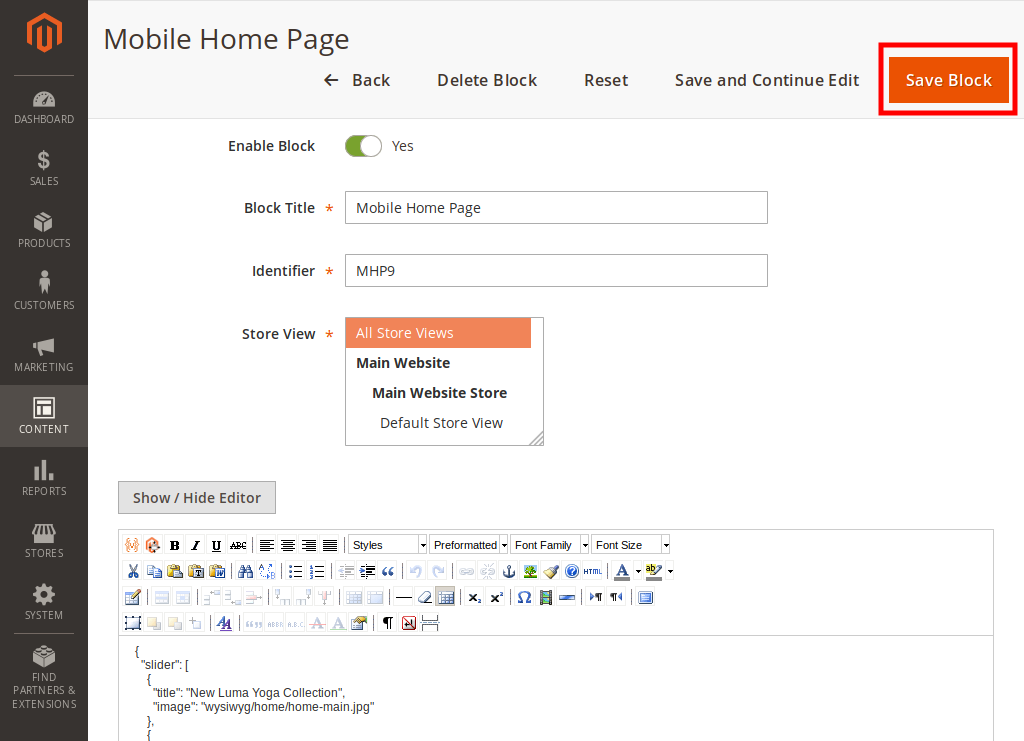
save your block

-
Remember the id of this newly created CMS block

-
Get the code
git clone https://github.com/alexakasanjeev/magento_react_native.git && cd magento_react_native
-
Install dependencies
npm install # only for iOS cd ios pod install
-
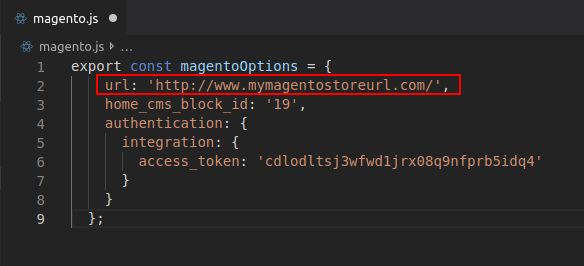
Change Magento base url to your magento website url in
config/magento.js
-
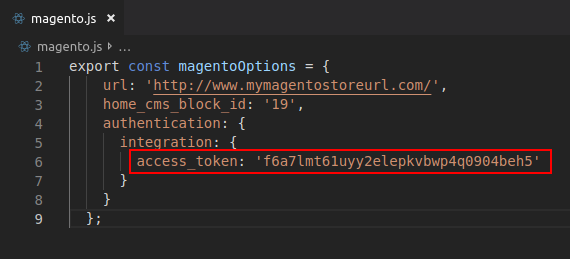
Replace
access_tokenparameter inmagento.jsto Access Token from Integration you created.
-
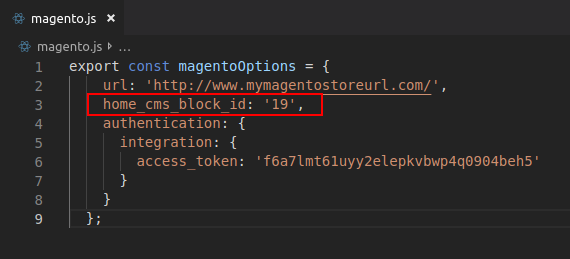
Replace cms
home_cms_block_idparameter inmagento.jswith the cms id you created
-
Run the project
# for iOS react-native run-ios# for android react-native run-android
By default, customer token generated when user login is valid for 1 hour. You can change these values from Admin by selecting Stores > Settings > Configuration > Services > OAuth > Access Token Expiration.
Set it to 168 hours(7 days)