With the SMS Retriever API, you can perform SMS-based user verification in your Android app automatically, without requiring the user to manually type verification codes, and without requiring any extra app permissions.
npm install --save react-native-sms-retrievernpm install --save react-native-sms-retriever
react-native link react-native-sms-retrieverIf you don't like to use
react-native link, check Manual Installation Wiki Page.
import SmsRetriever from "react-native-sms-retriever";
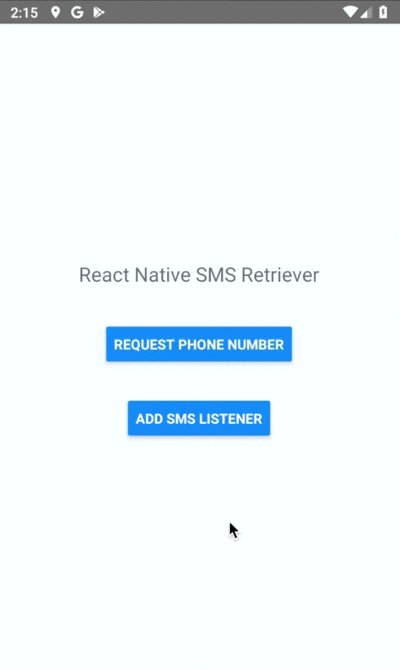
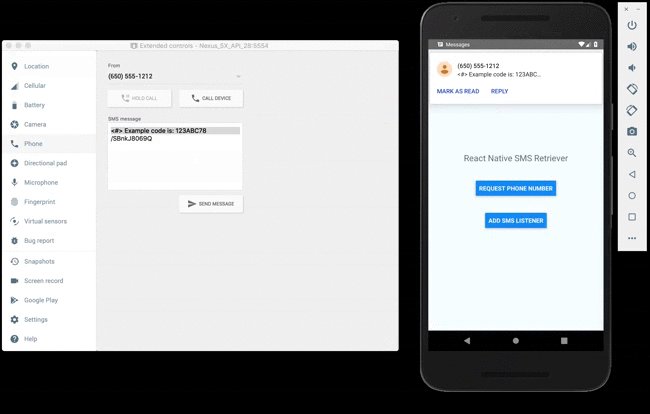
// Get the phone number (first gif)
_onPhoneNumberPressed = async () => {
try {
const phoneNumber = await SmsRetriever.requestPhoneNumber();
} catch (error) {
console.log(JSON.stringify(error));
}
};
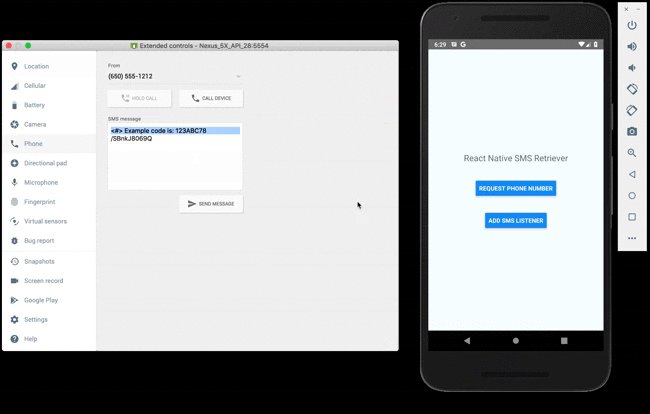
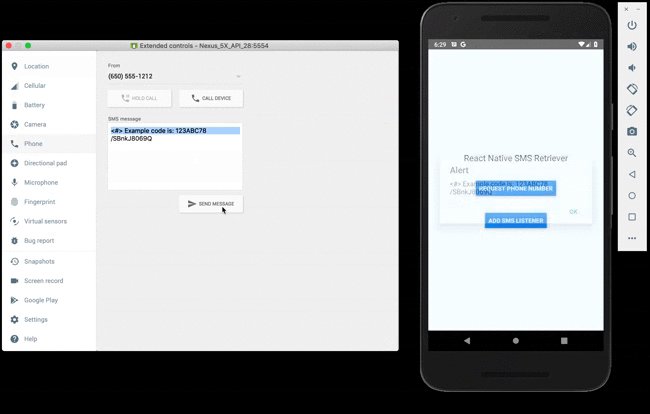
// Get the SMS message (second gif)
_onSmsListenerPressed = async () => {
try {
const registered = await SmsRetriever.startSmsRetriever();
if (registered) {
SmsRetriever.addSmsListener(event => {
console.log(event.message);
SmsRetriever.removeSmsListener();
});
}
} catch (error) {
console.log(JSON.stringify(error));
}
};
// Get App signature, (You can send this to a server for OTPs)
const signature = await SmsRetreiver.getAppSignature();If you have problems to get the SMS content, check the SMS Rules Wiki Page.
| Method | Return | Description |
|---|---|---|
| requestPhoneNumber() | Promise<String> |
Obtain the user's phone number (using the hint picket). |
| startSmsRetriever() | Promise<Boolean> |
Start to listen for SMS messages. |
| addSmsListener(event: Function) | Promise<Boolean> |
Get the SMS content with: event.message. |
| removeSmsListener() | Void |
Stop to listen for SMS messages. |
| getAppSignature() | Promise<String> |
Get the App Signature. |
Check the erros of each method on Erros Wiki Page.
A brief summary of each React Native SMS Retriever release can be found on the releases.
This code is distributed under the terms and conditions of the MIT License.
Made with ❤ in Curitiba 🇧🇷