-
Notifications
You must be signed in to change notification settings - Fork 164
FAQ
Sections in this FAQ
- General
- Editor and configuration
- Content assist
- Executing shell commands
- Troubleshooting
- Where to provide feedback
Q. What is Scripted?
Scripted is a light-weight browser-based editor. Although browser-based the client and server both run locally. Scripted can edit any text file on your local system and provides syntax highlighting and simple content assist for HTML and CSS files, but the focus is currently on providing the best JavaScript editing experience possible. The goal of Scripted is to provide a sophisticated editing experience for your JavaScript files while at the same time remaining fast and easy to use. The editor component of Scripted has been reused from Eclipse Orion.
Q. What features are implemented?
Scripted is still in its early stages. See the project front page for a quick list of supported features, or the Features page for detailed information.
Q. What is the architecture?
Scripted is entirely JavaScript and HTML/CSS. A small node backend serves the editor and its content. The server also tracks down module dependencies and performs filesystem searches. The editor itself is the same as that used in Eclipse Orion.
You can read more on the Architecture page.
Q. What are the next features we are likely to see?
There are a number of avenues we are exploring going forward:
- Content assist. Always more to do here, we want to make it smarter. We are looking at exploiting further metadata to enhance inferencing - perhaps supporting vjet type libraries. We want to look at cross language inferencing too, navigating from code to css and back.
- Side panel. Currently just host to a secondary editor, we want to exploit this space to show content relevant to the users task in the main editor. Might be search results for some query, jsdoc of some API, or a live linked view showing the definition of the function referenced at the cursor position in the main editor.
Q. Can I run the server component on another machine?
At the moment, you cannot. One key reason is that there is no security setup for the executing of shell commands and so the server is deliberately limited to accepting local connections (to avoid anyone anywhere connecting and running rm -rf on your machine). It will be movable in the future.
Q. How do I tell Scripted about my project structure?
In keeping with being ‘light-weight’, Scripted does not require you to explicitly define a project structure in a scripted specific format. Scripted will attempt to infer the project setup/context. When scripted is opened on a particular file it will walk up the directory hierarchy until it hits a .git, .project, or .scripted file and assume that is the project context. This is the context in which project dependencies will be resolved and the scope in which ‘open file’ will search for files.
A .scripted file can be used for two things:
- to define where the project base is, if there isn't any other identifying resource.
- to optionally configure the editor.
Q. Is the editor configurable?
Scripted is configured via a JSON5 formatted ~/.scriptedrc/scripted.json in your user's home directory or a .scripted file in the project root. There is no UI support for configuration. Just edit your .scripted file using scripted.
The config file is of this form:
{
"formatter": {
"js": {
"indent_size": 1,
"indent_char": "\t"
}
},
"ui": {
"font":"Ubuntu Mono",
"font_size":12,
"navigator": false
}
}
All the elements are optional. Anything supplied in .scripted or .scriptedrc will override built-in defaults. Conflicts between .scripted and .scriptedrc are resolved in favor of .scripted.
See below for more specifics on customization and see Configuration for a complete description of configuration options.
Q. Can I share editor configurations between multiple projects?
Yes, you can place shared configuration in a ~/.scriptedrc/scripted.json file in your user home.
Configuration options in this file follow the same syntax as those in a project specific .scripted file.
You can use both .scriptedrc and .scripted at the same time. The contents of both are merged. When there is a conflict between the two it is resolved in favor of .scripted.
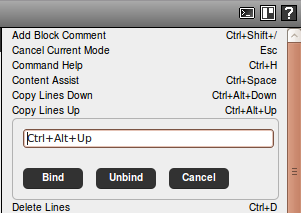
Q. Can I change the keyboard shortcuts?
Yes, the editor keybindings are fully configurable. The keybindings
defaults can be overriden by placing a keymap-${os.name}.json inside a .scriptedrc
folder in your user home directory. You can do this manually, but there is an
easy UI to do this for you built-in to the help panel. Simply click on any
current keybinding to bring up a small dialog that let's you redefine it.

Q. How do I configure the formatter?
The options are specified as follows in the .scripted file:
{
"formatter": {
"js": {
// insert options here...
}
}
}
See Configuration for a complete list of supported options.
Q. How do I change the font / font-size?
The options are specified as follows in the .scripted file:
{
"ui": {
"font":"Monaco",
"font_size":12
}
}
See Configuration for a complete list of supported options.
Q. How do I disable the navigator?
The options are specified as follows in the .scripted file:
{
"ui":{
"navigator":false
}
}
See Configuration for a complete list of supported options.
Q. Can I resize the navigator?
Yes. Hover just between the editor and the navigator and you’ll get the resize arrow for dragging it larger/smaller.
Q. Does Scripted support JSLint?
Scripted 0.2 did have JSLint built in, but from Scripted 0.3 onwards JSHint is being used.
Q. Does Scripted support JSHint?
Yes. JSHint is a code quality tool for JavaScript. It looks for common syntax and semantic errors and is invaluable for keeping your code clean and readable. JSHint error markers will appear in the editor gutter. You can configure JSHint through the standard comments at the top of a JavaScript file, or you can configure the options project-wide through a .scripted file. Here is some sample configuration:
{
"jshint": {
"options": {
"browser": true
},
"global": [
"window","console"
]
}
}
See Configuration for a complete list of supported options. If already using JSHint on your project, you may have already created a .jshintrc file, these files will be recognized by Scripted and used to configure JSHint, there is no need to duplicate the .jshintrc file contents in .scripted.
**Q: Can I use .jshintrc files?
Yes, Scripted will scan the filesystem between the file being edited and the project root for any .jshintrc file. If one is found it will be used to configure JSHint. Any settings in .scripted will override settings from the .jshintrc file.
Q: What happens if I have the same file open in multiple tabs?
There is currently no cross tab syncing. If working in this mode be careful since edit/saves made in one editor will not be reflected in the other tabs editing the same file.
Q. What is that funny icon next to the breadcrumb?
![]()
Hovering over this icon will show a list of recently edited files. Clicking on any of the files will quickly switch the editor to that file.
Q. What can we expect that JS content assist should do?
Scripted uses flow analysis to determine proposals for content assist. It also uses information from required modules. So, Scripted is able to determine type information lexically from inside the current file as well as lexically determine the exports of required modules. Scripted understands AMD-style define and require calls, and can understand most of the basic RequireJS configuration. Additionally, scripted recognizes CommonJS-style modules used by NodeJS. Scripted recognizes transitive dependencies across multiple modules.
Scripted cannot yet infer argument types. If you want to have content assist support for arguments, then see the JSDoc section below.
Q. How can I configure content assist to be browser-aware?
You can use the standard JSHint browser directive to turn on browser-aware type inferencing. Just add the following comment towards the top of your file:
/*jshint browser:true */
Alternatively, you can add the following to your .scripted file if you want the option to affect your entire project:
{
"jshint": {
"options": {
"browser": true
}
}
}
This changes the implicit scope of the global context so that the global this is of type Window. All of the common browser-specific objects are available through content-assist, but some of the more esoteric ones have not been implemented yet. Please raise an issue if there is a specific API that you want to use, but is not available.
See Configuration for a complete list of supported options.
Q. How else can I configure content assist through JSHint?
Scripted also recognizes the global directive. All global variables will be available in content assist. For example, the following adds the console and history variables to content assist:
/*global console history */
Alternatively, you can add the following to your .scripted file if you want the option to affect your entire project:
{
"jshint": {
"global": [
"console","history"
],
}
}
See Configuration for a complete list of supported options.
Q. How is jsdoc used inside of content assist?
Scripted recognizes JSDoc comments on function and variable declarations. See the Closure compiler documentation for a full list of tag syntax. Currently, Scripted recognizes the @type, @param, and @return tags. All others are ignored by the editor.
For example:
/** @param string a */
function foo(a) {
a.|
}
Perform content assist at the | and you will see proposals appropriate for String. In the future, we will be looking into the @constructor and @typedef tags and possibly others depending on how useful they appear to be.
Q. Can I execute shell commands from within Scripted? How?
Yes. It is possible to add an 'exec' section to your .scripted file. In this section you can bind
shell commands to certain events/triggers.
Scripted itself comes with a sample .scripted file you can have a look at for some examples.
See Executing Shell Commands for details about this feature.
Q. I defined a shell command binding. It doesn't seem to do anything, where is the output?
The output for a command should be displayed in a simple 'console' that automatically slides out below the
main editor. If this does not happen it likely means that there is a problem in the configuration file.
For 'onKeys' bindings, if you are not sure whether your key definition was properly registered then you can open the help side panel by clicking on the question mark icon or pressing F1. If the definition was properly parsed and registered it will be listed there. If it is
not listed, try reloading the editor page in your browser and then look in the JavaScript console and/or
the file /tmp/scripted.log (windows: %TEMP%\scripted.log) for potential errors.
Q. I get a could not connect to localhost:7261 message in the browser tab that opens when starting Scripted
This usually means the node process is not starting quickly enough. Just reload the page (the server will have started by then). If this keeps happening edit the startup script (scr/scripted) and extend the time delay it waits for node to start. In the longer term the server process will be a long running process, so this won’t be an issue.
Q. How/Where do I give feedback?
For asking questions and having discussions, please use the google group.
Please raise bugs and requirements as github issues.