-
Notifications
You must be signed in to change notification settings - Fork 166
Features
This page gives an overview of all the features in Scripted. Note: where the key binding shows Cmd/Ctrl that means use the Cmd key on mac or Ctrl on linux/windows.
Scripted provides several ways to navigate and search your project for content.
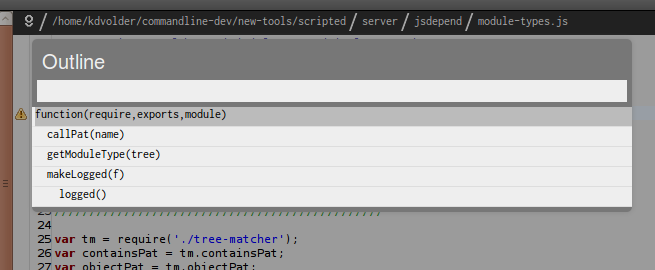
The outline view is a dialog containing list of all functions in the current JavaScript file. You can use this to navigate to the declaration of any one of these functions. Typing will filter the list. You can open the outline view by typing Ctrl/CMD+Shift+O:

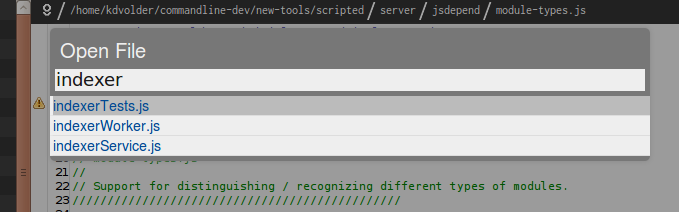
The find file dialog allows you to search for and open files inside of your project.
You can use * wildcards in the search string. You can open the find file dialog by typing Ctrl/CMD+Shift+F:

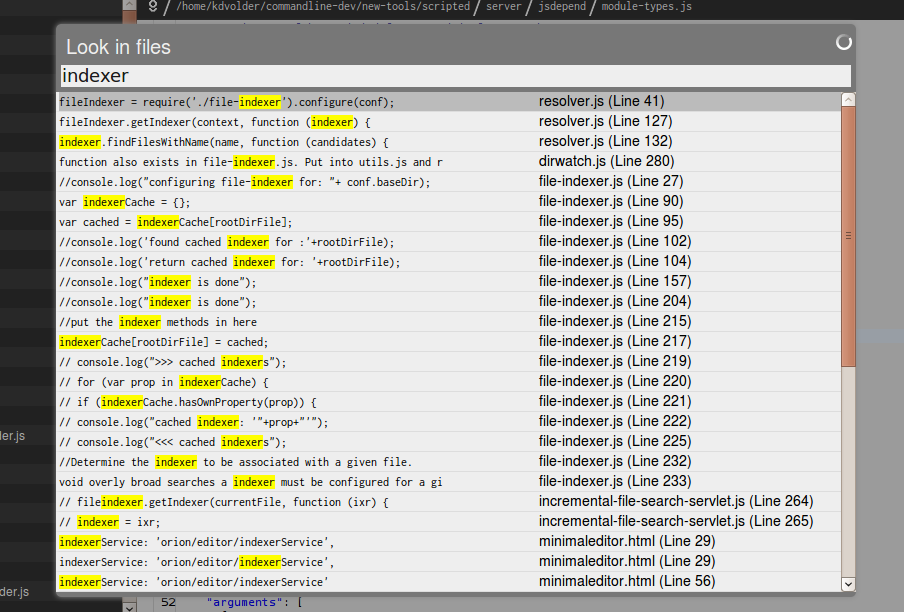
The search dialog allows you to grep through all files in your project for a particular string. You can open the look-in files dialog by typing Ctrl/CMD+Shift+L:

Scripted uses a standard file navigator on the left-hand side that lists all files in the project and allows quick navigation to them. The navigator is very basic at the moment and was primarily created for use in the early days of development when the 'open file' dialog did not exist. If you find it too limiting (and just plain annoying!), you can turn it off, see FAQ question How do I turn off the navigator?
Above the editor is a breadcrumb that shows all parent directories of the current file and allows quick navigation to any file in one of those directories. Just hover over an element of the breadcrumb to see other files in the same directory.
That strange icon to the left of the breadcrumb ![]() is the history navigator. It lists all recently visited files and allows quick navigation to any one of them.
is the history navigator. It lists all recently visited files and allows quick navigation to any one of them.
The Scripted editor is the same as that used in Eclipse Orion. So, the look and feel will be familiar to any Eclipse users. To see the full list of supported key bindings, open the help panel (icon in the top right or press F1).
To the right of the main editor is an area we are calling the side panel. This is normally closed but can be opened to show information relevant to the task being worked on in the main editor. At the moment the only component (pane) that can be shown in the side panel is a secondary editor which is often called the sub-editor. This can be used for browsing secondary parts of the codebase without losing main editor context. It can be opened using the icon in the top right next to the ? icon or the key binding Cmd/Ctrl+Shift+E. Or by simply using the Shift modifier key when opening file links (in the open file view) or navigating to declarations with F8, the result will be opened in the sub-editor. The two editors can be switched around (the main editor will open the file currently visible in the sub-editor, and vice versa) by pressing the icon at the top of the sub-editor 
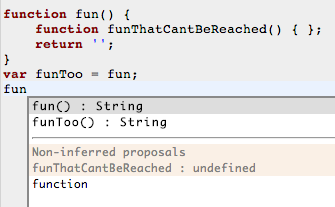
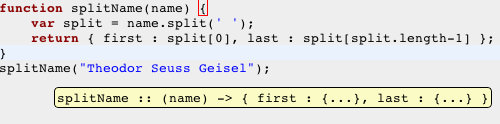
Content assist in Scripted uses an inferencer to calculate proposals. The inferencer attempts to propose semantically relevant items, as you can see here:

You can see that fun and funToo are proposed with the appropriate return type. Underneath that, you can see the non-inferred proposals. These are any properties found in the file that match the prefix of the current identifier, but cannot be shown to be statically relevant at the location. Since JavaScript is a dynamic language, accuracy in type inferencing will always be weaker than in statically typed languages like Java. For this reason, Scripted also shows the non-inferred proposals in an attempt to propose items that could possibly be relevant.
Hovering over identifiers will display a tooltip that describes the identifier's inferred type. For example:

Cmd/Ctrl+Click will navigate the caret to the inferred declaration of whatever is currently selected (i.e., if a hover appears over the current identifier and its type is not a built-in type, then you will be able to navigate to its defintion).
Cmd/Ctrl+Shift+Click will open the declaration in the sub-editor.
And if you prefer keyboard commands, pressing F8 will navigate the caret to the inferred declaration of whatever is currently selected. Shift+F8 will open the declaration in the sub-editor. Ctrl/CMD+F8 will open the declaration in a new tab.
Selecting a module name in a define or require call and pressing F8 will navigate the caret to the module declaration corresponding to the dependency. As with navigate to definition, Shift+F8 will open the module in the sub-editor. Ctrl/CMD+F8 will open the module in a new tab.
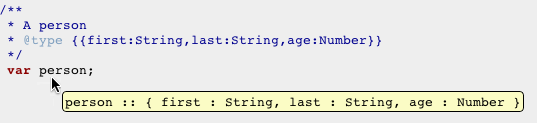
Scripted recognizes JSdoc comments in the source code and parses them to feed into its inferencer. Currently, Scripted recognizes @type, @param, and @return tags. See the Google Closure Compiler for a complete description of how to specify tags and type definitions. Here is an example showing how to specify an object literal as in JSdoc:

Scripted attempts to locate the root of the project by looking for a nearby .git or .project in the file system hierarchy around the file you have opened. If it cannot find one it will run in single file mode. If you wish to force a root (because you don't yet have the other marker files around) you can do so by creating a .scripted file - which can simply be empty. Scripted needs to know the root because, of course, some operations (like content assist, dependency resolution, search) happen in the context of a project.
Scripted has been designed so that it is keyboard-friendly.
(Note: for simplicity we use the Windows/Linux bindings in this section. For Mac users, replace Ctrl with Cmd and the binding will work.)
The following is a list of the most interesting keybindings:
-
Ctrl+Shift+F: open find files dialog -
Ctrl+F: find-in-file -
Ctrl+L: go to line -
Alt+Shift+F: Reformat selection or entire file using JSBeautify -
Alt+Up: Move selected lines up -
Alt+Down: Move selected lines down -
Alt+Shift+Up: Copy selected lines up -
Alt+Shift+Down: Copy selected lines down -
Ctrl+Shift+O: Show outline -
Ctrl+Space: Invoke content assist (this keybinding is the same on Mac as on Windows/Linux. Do not usedCMD) -
Ctrl+Shift+E: Toggle sub-editor -
Ctrl+Shift+S: Switch between sub and main editors -
Ctrl+D: Delete selected lines -
Ctrl+/: (un-)comment selected lines -
F8: Navigate to definition of a
And there are others. In the Scripted editor, click on the ![]() icon (or press
icon (or press F1) to see a complete list.
Where appropriate, we have used the default Eclipse bindings. However, due to clashes with default browser key-bindings, certain keybindings are not available to Scripted. For example, Ctrl+Shift+R is open resource in Eclipse, but in browsers, it is a hard refresh. So, in Scripted, we use Ctrl+Shift+F instead.
For any navigation commands like F8 or link clicking in dialogs, Scripted uses the following keybinding idioms:
- Invoking command with no key modifiers will open the link in the current editor (or main editor if no editor is currently selected)
- Invoking command with the
Shiftkey pressed will open the link in the other editor (or the sub-editor no editor is currently selected) - Invoking command with the
Cmd/Ctrlkey pressed will open the link in a new tab
Scripted can be configured by editing the .scripted file in the root of the project, or the ~/.scriptedrc/scripted.json in your user's home directory. For a complete description of configuration options, see the Configuration page.