Chonky is constantly changing. Please create an issue if you have a problem or want to request a feature.
Chonky is a file browser component for React. It tries to recreate the native file browsing experience in your browser. This means your users can make selections, drag & drop files, toggle between List and Grid file views, use keyboard shortcuts, and much more!
- Backend-agnostic - files can come from any source (remote server, S3, virtual FS).
- Supports file sorting.
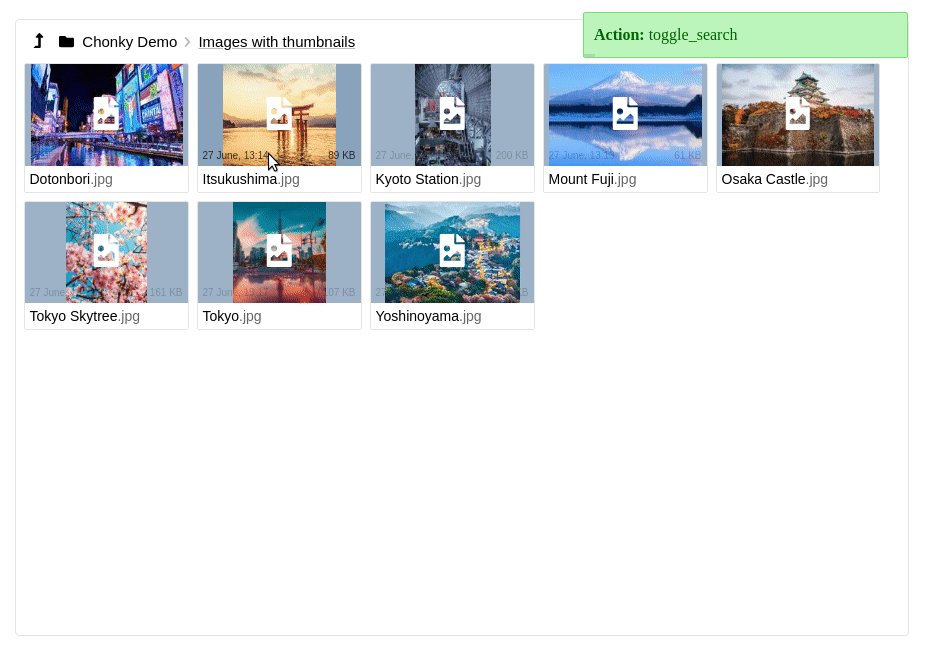
- Supports text search.
- Supports drag & drop.
- Mobile-friendly design.
- Supports image thumbnails.
- Supports keyboard shortcuts.
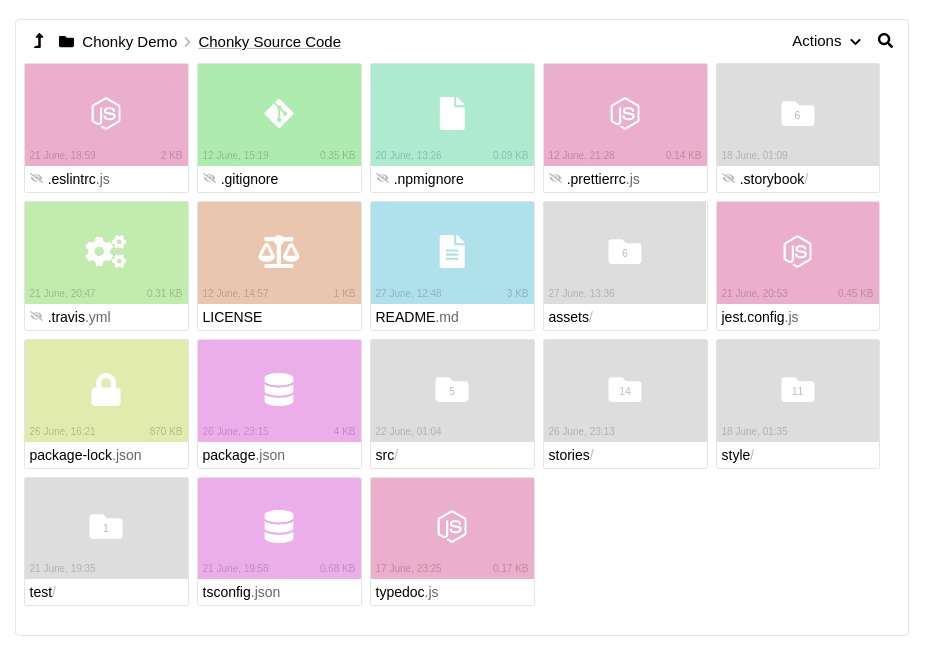
- Supports List and Grid file views.
- Supports common and custom file actions.
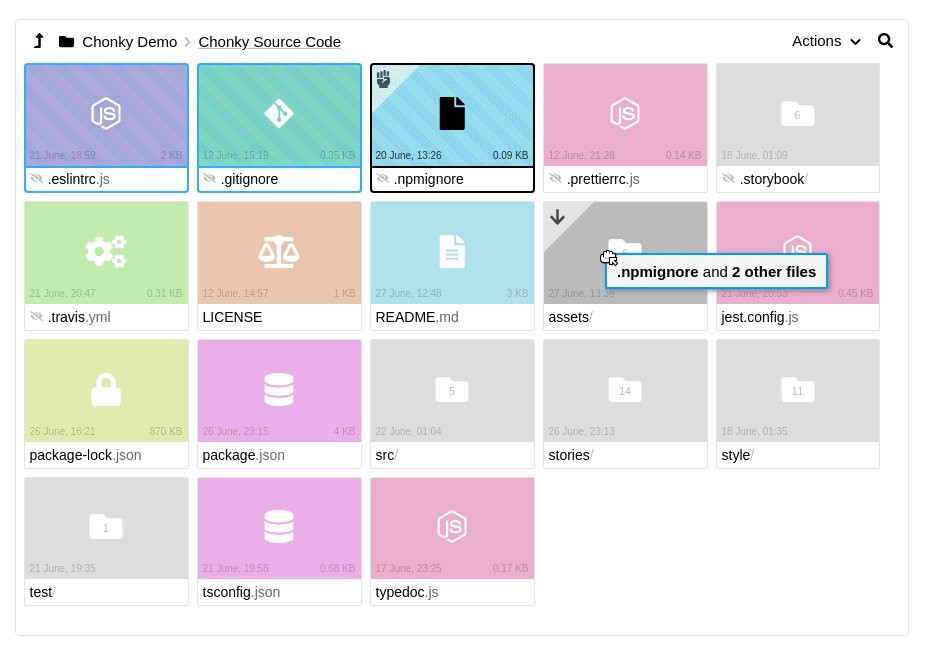
- Provides unique icons for each file extension.
- Supports file selections (excluding drag selection, for now).
- Supports loading animations and async thumbnail generation.
- Performs well with large file collections thanks to virtualization.
Add Chonky to your project:
npm install chonkyUse it in your React app:
import 'chonky/style/main.css';
import { FileBrowser, FileList, FileSearch, FileToolbar } from 'chonky';
export const ChonkyDemo = () => {
const folderChain = React.useMemo(
() => [
{ id: 'xXre', name: 'My Documents' },
{ id: 'BtrE', name: 'Websites' },
],
[]
);
const files = React.useMemo(
() => [
{ id: '1eBr', name: 'index.html' },
{ id: 'xmFe', name: 'styles.css' },
{ id: 'vEgS', name: 'scripts.js' },
{ id: 'BVwA', name: 'favicon.ico' },
{ id: 'VsdE', name: 'robots.txt' },
],
[]
);
return (
<FileBrowser files={files} folderChain={folderChain}>
<FileToolbar />
<FileSearch />
<FileList />
</FileBrowser>
);
};MIT © Tim Kuzhagaliyev 2020