NOTE: Assignment is cited by memory as I don't recall all of the spcifications
Design and develop a system allowing publishing of scientific journals and subscribers reading the journals through dedicated desktop application. The journals need to be uploaded by managers as PDF files and displayed to the subscribers in the dedicated app in such manner that does not allow users for copying the journals either by sniffing traffic, browsing files, database, etc.
Designed and developed under Ubuntu for cross-platform environment using Mono.
- ASP.NET WebAPI 2
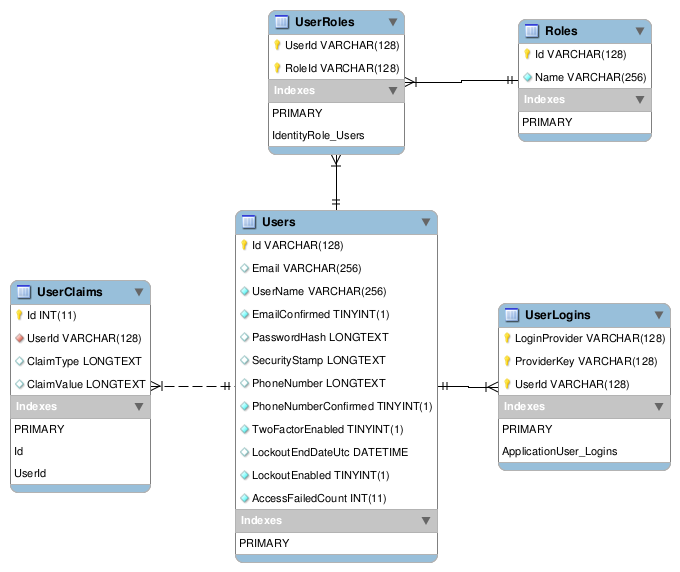
- ASP.NET Identity 2
- NHibernate
- AngularJS 2.0 (TypeScript)
- MySQL
- ImageMagick (transforming PDF to image files which are then put in the database)
- ElectronJS (transforming AngularJS frontoffice application to crossplatform desktop app)
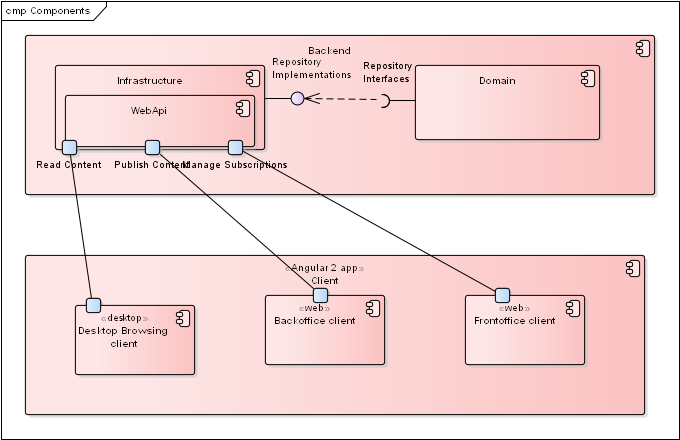
- Backoffice - managers publish content, manage users
- Frontoffice / Website - users register and subscribe to
- Reader application - AngularJS app packed to native desktop cross-platform application for reading journals in a secure way
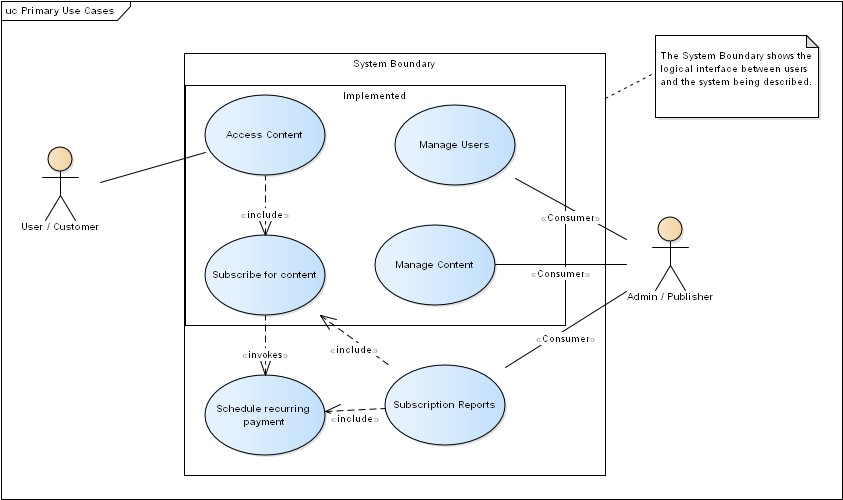
[](https://raw.githubusercontent.com/shturm/crossover-sem-journals/master/Source/Primary Use Cases.png)
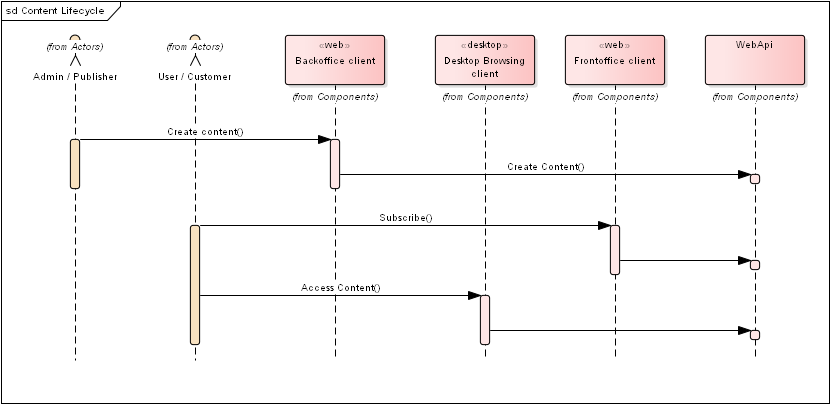
[](https://raw.githubusercontent.com/shturm/crossover-sem-journals/master/Source/Content Lifecycle.png)
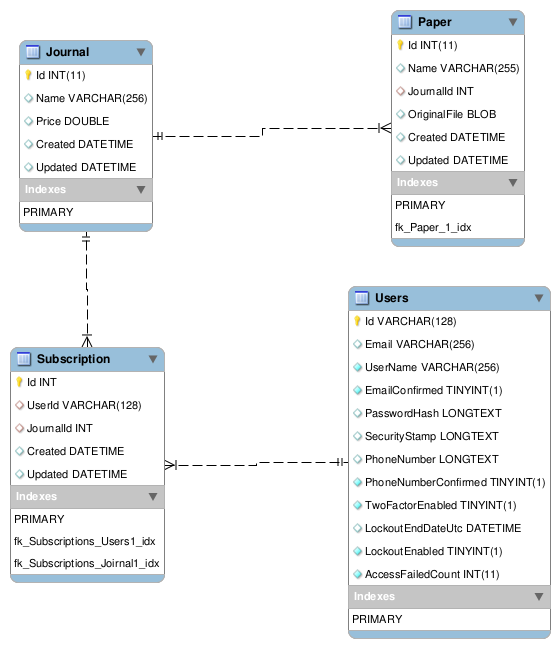
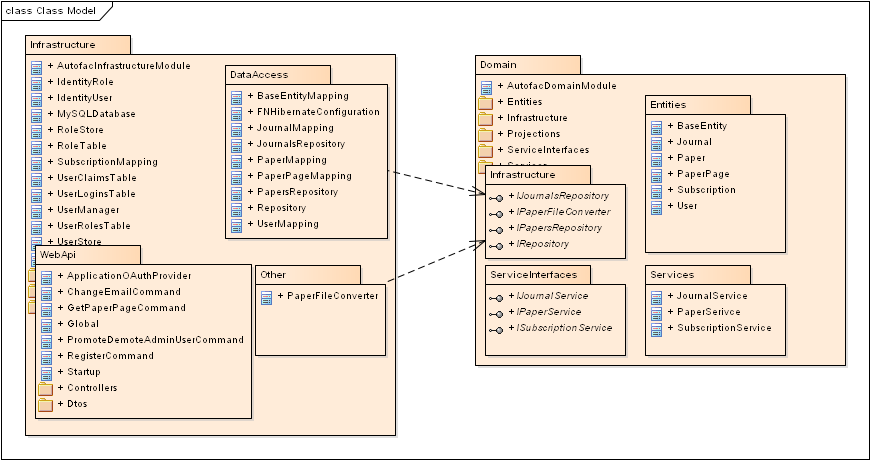
[](https://raw.githubusercontent.com/shturm/crossover-sem-journals/master/Source/Class Model.png)
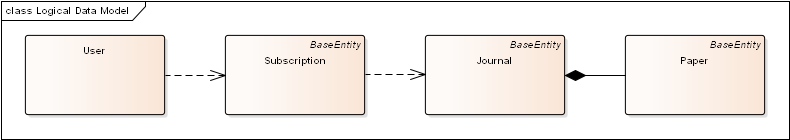
[](https://raw.githubusercontent.com/shturm/crossover-sem-journals/master/Source/Logical Data Model.png)
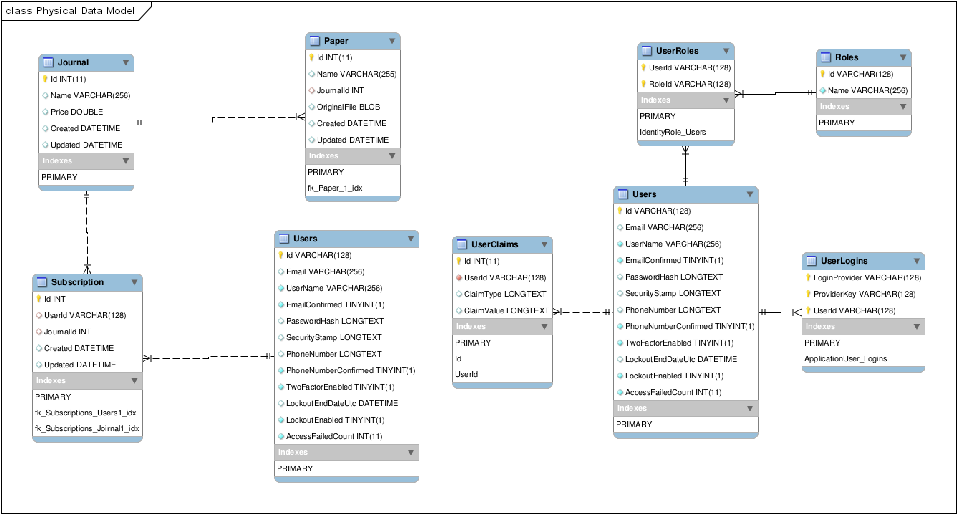
[](https://raw.githubusercontent.com/shturm/crossover-sem-journals/master/Source/Physical Data Model.png)
best viewed as Markdown
- Install and configure MySQL Server v. 5.5. Ensure ports are open and accessible:
mysql -u root -p - Import application database -
Source/server/crossover.sql - Import test database -
Source/server/crossover_test.sql - Change username and password in connection strings in
Source/server/CrossoverSemJournals.WebApi/web.configandSource/server/Tests/app.configOR create user 'uniuser'@'localhost' identified by 'unipass' - Install ImageMagick 6.7 for Windows and bin/ folder to PATH (for PDF conversion). Confirm correct installation by executing
convertin shell. It should display something like
Version: ImageMagick 6.7.7-10 2016-06-01 Q16 http://www.imagemagick.org
Copyright: Copyright (C) 1999-2012 ImageMagick Studio LLC
Features: OpenMP
Without correctly installed imagemagick utilities the application won't be able to parse PDFs and some tests will fail.
6) Install NodeJS v6.5
7) Install TypeScript v1.8+. Verify installation by running tsc --version in shell. It should output something like Version 2.1.0-dev.20160916. Anything equal or above 1.8 is fine.
8) Install ElectronJS (to build and run desktop app)
9) Install Electron-Packager (to build EXE version of electron desktop app)
- Open solution and build.
- For front-office client
cd Source/client/frontoffice; npm installthentsc. Note CWD (current working directory) has to be the client project root when you executetsc. Applies for all client projects. - For back-office client
cd Source/client/backoffice; npm installthentsc. - For desktop client
cd Source/client/desktop; npm install; tsc;. If you would like to build EXE runcd Source/client/desktop; electron-packager DesktopApp --platform win32
- Set WebApi project to be default project if not set
- Set port for WebApi to be 8080 if not set
- Start visual studio and run default project
- For front-office
cd Source/client/frontoffice; npm run lite - For back-office
cd Source/client/backoffice; npm run lite - For desktop
cd Source/client/desktop; electron electron-main.js.
Publisher username: admin@email.com Publisher password: 123123
Subscriber username: user@email.com Subscriber password: 123123
- MS CLR treats config files slightly different. Delete/comment out the following snippet from file
Source/server/Tests/Utils/TestUtils.cs:
ConfigurationManager.ConnectionStrings.Add (
new ConnectionStringSettings (
"DefaultConnection",
"Server=localhost;Database=crossover_sem_journals_test;Uid=uniuser;Pwd=unipass;")
);
- Install NUnit Test Adapter extension for Visual Studio.
- Update NUnit Nuget package to 3+
- Ensure connection strings are correct, database is running and accessible. All but 2 tests are Component/Integration and require functioning connection to the database even if the test itself does not hit it.