View that imitates Ripple Effect on click which was introduced in Android L.
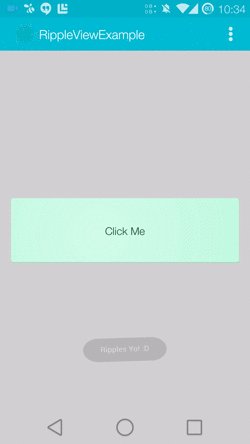
For a working implementation, Have a look at the Sample Project - RippleViewExample
-
Include the library as local library project.
-
Include the RippleView widget in your layout.
<com.indris.material.RippleView android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="match_parent" ripple:alphaFactor="0.7" ripple:rippleColor="#58FAAC" > </com.indris.material.RippleView>
-
In your
onCreatemethod refer to the View and add 'OnClickListener' for the same.mButton = (RippleView) findViewById(R.id.btn); mButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //your code } });
There are three attributes which are applicable to RippleView.
-
rippleColorColor of the Ripple -
alphaFactorOpacity of the Ripple -
hoverHover effect on the button -
You can also set these attributes from your java code by calling
setRippleColor(rippleColor, alphaFactor)andsetHover(enabled)respectively.
- Android GingerBread 2.3+
- Added option to enable or disable Hover
- Added GingerBread Support
- Bug fixes
- Improved Animation
- Added Hover Effect (Thanks to YangHui)
- Initial Build
- Muthuramakrishnan - siriscac@gmail.com
Copyright 2014 Muthuramakrishnan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.