🎉 Released a new version 1.0.4! 🎉
What's New?
- Added a new function
shade()for applying gradations onTextViews usingRainbowclass.
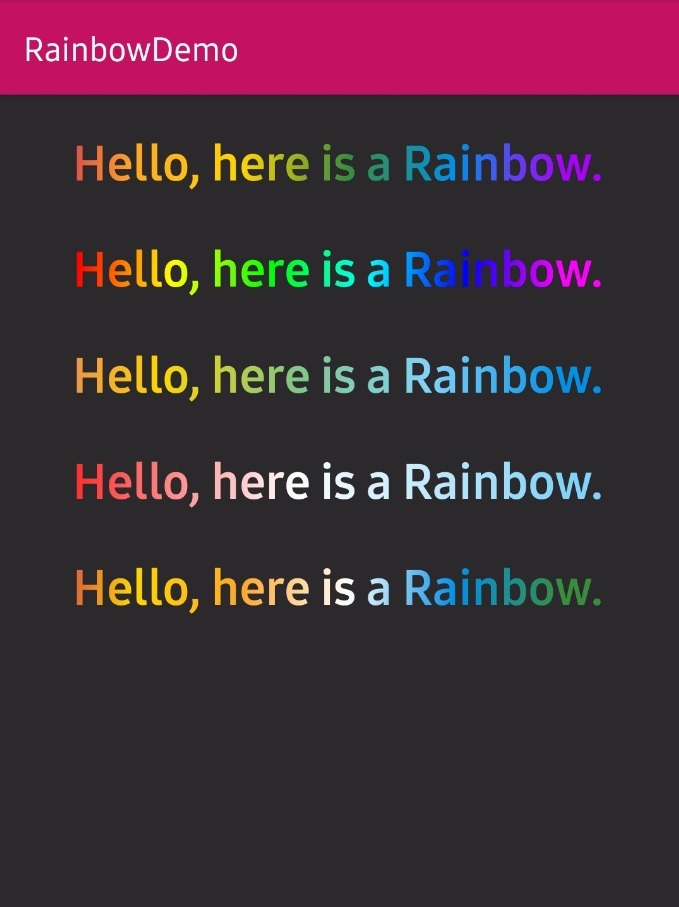
Shade
We can shade gradations on a TextView using the Rainbow class.
textView.rainbow().palette {
+contextColor(R.color.colorPrimary)
+contextColor(R.color.md_orange_100)
+contextColor(R.color.md_yellow_100)
+contextColor(R.color.md_green_200)
+contextColor(R.color.md_blue_200)
+contextColor(R.color.md_purple_100)
}.shade()Also, we can apply a color array using an array resource in our XML.
textView.rainbow().palette {
+colorArray(R.array.rainbow)
}.shade()Here is a Java way.
new Rainbow(textView)
.addContextColor(R.color.md_red_400)
.addContextColor(R.color.md_yellow_100)
.addContextColor(R.color.md_green_100)
.addContextColor(R.color.md_blue_100)
.addContextColor(R.color.white)
.shade();