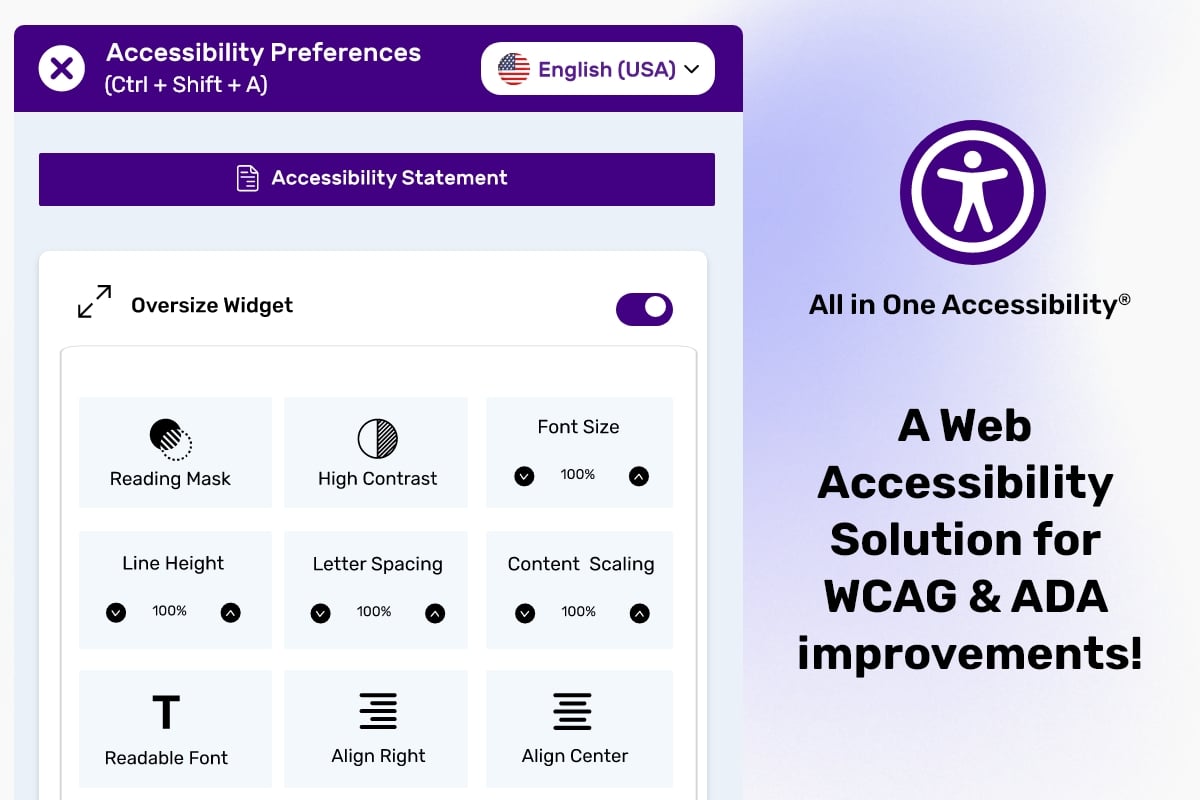
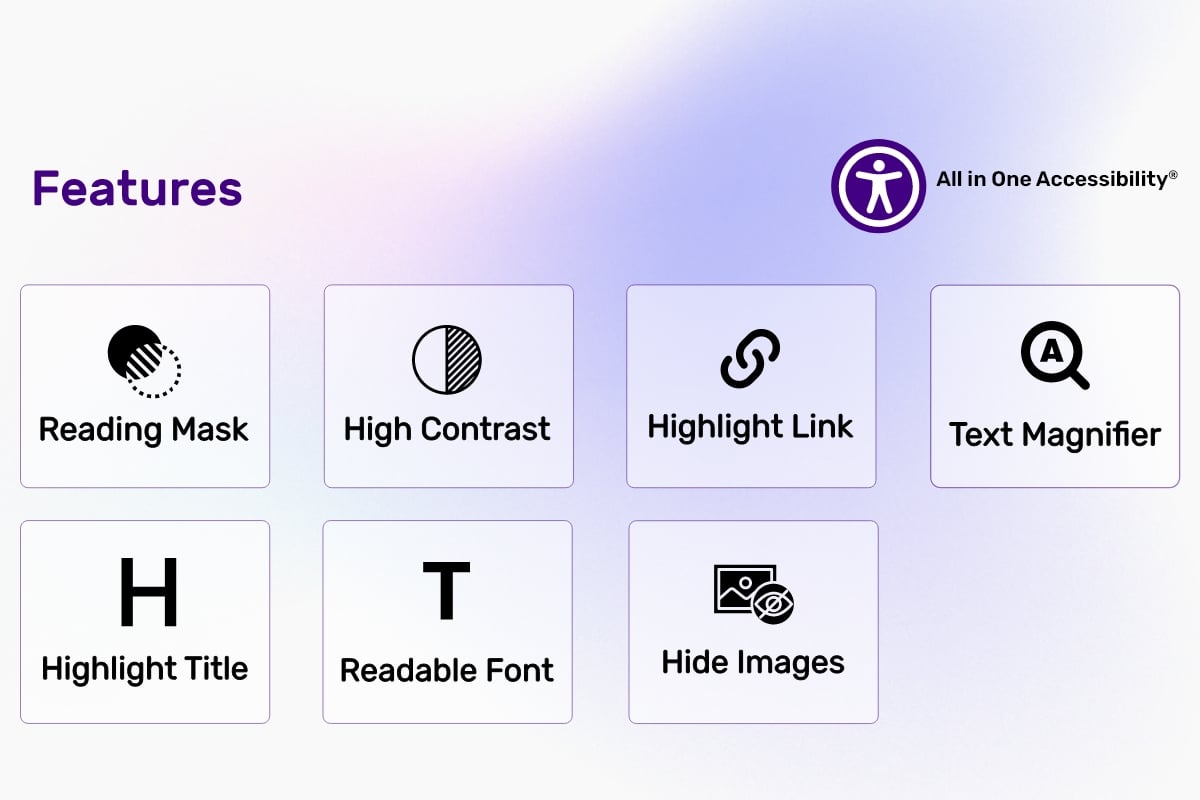
Did you know? Your website's accessibility can make or break your audience's experience. With the All in One Accessibility AI Free Accessibility Widget, you can instantly boost your site's inclusivity and support over 140+ languages! Experience the power of 23 essential features in our free version and take the first step towards creating a better web for everyone.
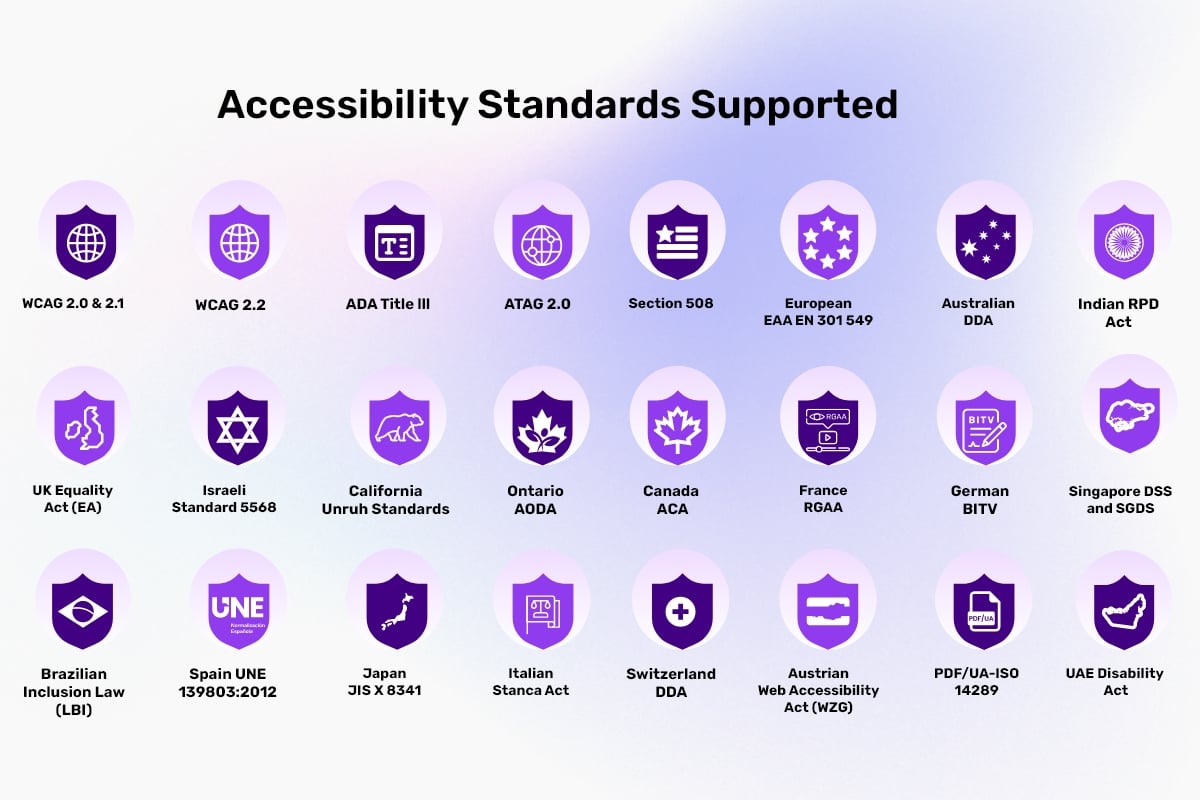
This lightweight and flexible widget is designed to improve your website’s compliance with international accessibility standards, including:
- ADA (Americans with Disabilities Act)
- WCAG 2.0, 2.1, & 2.2
- Section 508 (U.S. Government Standard)
- California Unruh Act
- Australian DDA
- European EAA EN 301 549
- UK Equality Act (EA)
- Israel Standard 5568
- Ontario AODA
- Canada ACA
- UAE Disability Act
- Singapore DSS and SGDS
- For more details on Accessibility Standards, Visit All in One Accessibility Supported Standards.
By implementing the widget, you’re not only enhancing user experience but also minimizing the risk of costly accessibility lawsuits. For more details, visit All in One Accessibility®.
- Adheres to ISO 9001:2015 & ISO 27001:2013 standards.
- Fully compliant with GDPR and COPPA regulations.
- Proud member of W3C and the International Association of Accessibility Professionals (IAAP).
Why stop at 23 features? Unlock over 70 advanced features with our paid subscription and take your website’s accessibility to the next level. Compare the benefits of Free vs. Paid versions here. Checkout the steps for upgrading Free to Paid Widget.
Try it risk-free with our 10-day free trial! Don’t wait, experience the benefits today. Click to get started and join a growing community of forward-thinking businesses making the web accessible to everyone.
Your website’s accessibility journey begins here. Make an impact.
For more details, visit All in One Accessibility® and transform your digital presence.
English (USA), English (UK), English (Australian), English (Canadian), English (South Africa), Español, Español (Mexicano), Deutsch, عربى, Português, Português (Brazil), 日本語, Français, Italiano, Polski, Pусский, 中文, 中文 (Traditional), עִברִית, Magyar, Slovenčina, Suomenkieli, Türkçe, Ελληνικά, Latinus, Български, Català, Čeština, Dansk, Nederlands, हिंदी, Bahasa Indonesia, 한국인, Lietuvių, Bahasa Melayu, Norsk, Română, Slovenščina, Svenska, แบบไทย, Українська, Việt Nam, বাঙালি, සිංහල, አማርኛ, Hmoob, မြန်မာ, Eesti keel, latviešu, Cрпски, Hrvatski, ქართული, ʻŌlelo Hawaiʻi, Cymraeg, Cebuano, Samoa, Kreyòl ayisyen, Føroyskt, Crnogorski, Azerbaijani, Euskara, Tagalog, Galego, Norsk Bokmål, فارسی, ਪੰਜਾਬੀ, shqiptare, Hայերեն, অসমীয়া, Aymara, Bamanankan, беларускі, bosanski, Corsu, ދިވެހި, Esperanto, Eʋegbe, Frisian, guarani, ગુજરાતી, Hausa, íslenskur, Igbo, Gaeilge, basa jawa, ಕನ್ನಡ, қазақ, ខ្មែរ, Kinyarwanda, Kurdî, Кыргызча, ພາສາລາວ, Lingala, Luganda, lëtzebuergesch, македонски, Malagasy, മലയാളം, Malti, Maori, मराठी, Монгол, नेपाली, Sea, ଓଡିଆ, Afaan Oromoo, پښتو, Runasimi, संस्कृत, Gàidhlig na h-Alba, Sesotho, Shona, سنڌي, Soomaali, basa Sunda, kiswahili, тоҷикӣ, தமிழ், Татар, తెలుగు, ትግሪኛ, Tsonga, Türkmenler, Ride, اردو, ئۇيغۇر, o'zbek, isiXhosa, יידיש, Yoruba, Zulu, भोजपुरी, डोगरी, कोंकणी, Kurdî, Krio, मैथिली, Meiteilon, Mizo tawng, Sepedi, Ilocano, دری.
- Sylius version ^1.14.0
-
Run
composer require skynettechnologies/sylius-allinoneaccessibility-plugin -
Import the plugin configurations
# config/packages/_sylius.yaml
imports:
# ...
- { resource: "@SkynettechnologiesSyliusAllinOneAccessibilityPlugin/Resources/config/config.yaml" }- Add the shop and admin routes
# config/routes.yaml
skynettechnologies_sylius_allinoneaccessibility_plugin_admin:
resource: "@SkynettechnologiesSyliusAllinOneAccessibilityPlugin/Resources/config/routing/admin.yaml"
prefix: /admin
skynettechnologies_sylius_allinoneaccessibility_plugin_shop:
resource: "@SkynettechnologiesSyliusAllinOneAccessibilityPlugin/Resources/config/routing/shop.yaml"
prefix: /{_locale}/allinoneaccessibility
requirements:
_locale: ^[A-Za-z]{2,4}(_([A-Za-z]{4}|[0-9]{3}))?(_([A-Za-z]{2}|[0-9]{3}))?$
skynettechnologies_sylius_allinoneaccessibility_plugin_admin_allinoneaccessibility_create:
resource: "@SkynettechnologiesSyliusAllinOneAccessibilityPlugin/Resources/config/routes.yaml"- Add the package services
# config/services.yaml
Skynettechnologies\SyliusAllinOneAccessibilityPlugin\Controller\Admin\DefaultAdminController:
arguments:
$client: '@Symfony\Contracts\HttpClient\HttpClientInterface'
$connection: '@doctrine.dbal.default_connection' # Default DB connection
tags:
- { name: controller.service_arguments }
Skynettechnologies\SyliusAllinOneAccessibilityPlugin\Twig\AllinOneAccessibilityExtension:
tags: [ 'twig.extension' ]
app.listener.admin.menu_builder:
class: Skynettechnologies\SyliusAllinOneAccessibilityPlugin\Menu\AdminMenuListener
tags:
- { name: kernel.event_listener, event: sylius.menu.admin.main, method: addAdminMenuItems }-
Create allinoneaccessibility folder: run
mkdir public/media/allinoneaccessibility-image -pand insert a .gitkeep file in that folder -
Finish the installation updating the database schema and installing assets
php bin/console doctrine:migrations:migrate
php bin/console sylius:theme:assets:install
php bin/console cache:clear
- Build and run the package using below command
symfony server:start
Once you have registered the settings in the Control Panel, make sure to add the tag to any of the layouts of your website. The tag to use is:
{{ all_in_one_accessibility() | raw }}To avoid CORS policy issues, ensure the following URLs are allowed in your website. These URLs should be added to your CORS configuration or trusted domains list.
| Domain | Description | Usage |
|---|---|---|
https://*.skynettechnologies.com |
Skynet Technologies (Global Domain) | API access and resources |
https://*.skynettechnologies.us |
Skynet Technologies (US Domain) | API access and resources |
https://*.googleapis.com |
Google APIs | Services like Fonts, Translation |
https://vlibras.gov.br |
VLibras - Brazilian Sign Language Service | Sign Language |
1. Update your server's CORS configuration to include these URLs.
2. Ensure wildcard subdomains (`*`) are supported where necessary.
3. Verify the application functionality by testing requests to these domains.
4. If issues persist, consult the documentation for CORS configuration guidance.
- Sylius All in One Accessibility
- How to install All in One Accessibility plugin on Sylius
- All in One Accessibility - Features Guide
Please visit our support page and fill out the form. Our team will get back to you as soon as possible.
Alternatively, you can send an email to our support team: hello@skynettechnologies.com
Partner with us as an agency to provide comprehensive accessibility solutions to your clients. Get access to exclusive resources, training, and support to help you implement and manage accessibility features effectively.
Join our affiliate program and earn commissions by promoting All in One Accessibility™. Share our Widget with your network and help businesses improve their website accessibility while generating revenue.
For more details, Please visit Partnership Opportunities Page
This addon is developed and maintained by Skynet Technologies USA LLC