-
Notifications
You must be signed in to change notification settings - Fork 275
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[TUTORIAL] How to setup VS Code environment for Angular development. #302
base: master
Are you sure you want to change the base?
Conversation
Update OPSG5.md
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@Megatron482 @Deepikavk00 Overall looks good.
Please check the review comments.
Also use the heading tags only for main section headings. The rest of the text can be in normal font.
learning/dashboard/Group-5/OPSG5.md
Outdated
|
|
||
| ## 3. Wait for the download to start and finish. | ||
|
|
||
| ## 4. After the VS Code has finsihed downloading go through the setup process by clicking next and wait for it to download. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
typo: finsihed -> finished
|  | ||
|
|
||
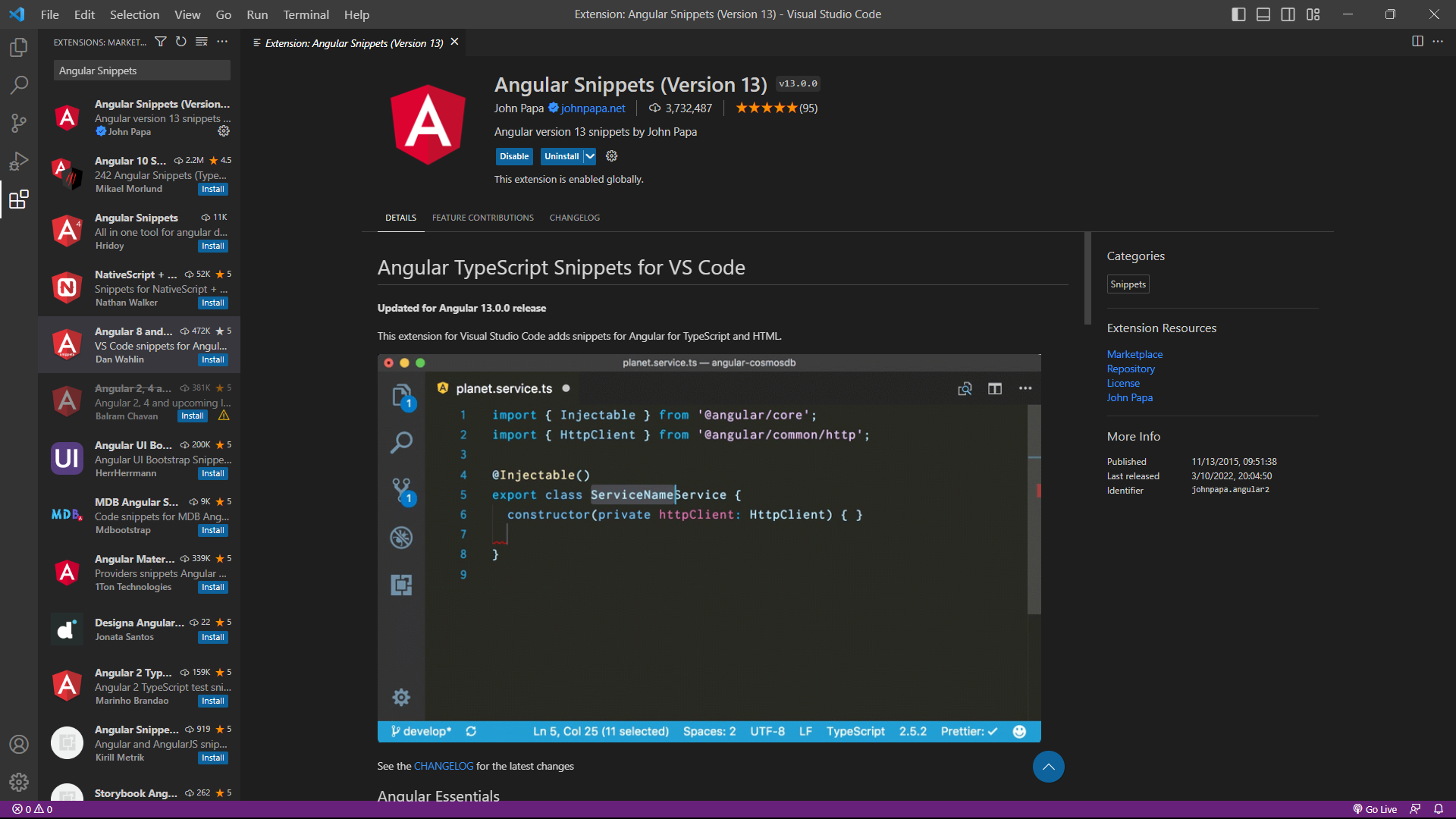
| ## 2. Type Angular Snippets and click on the first option and click install and wait for it to install. | ||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Consider adding some information about the Angular Snippets extension.
How can one use it?
Some examples
|  | ||
|
|
||
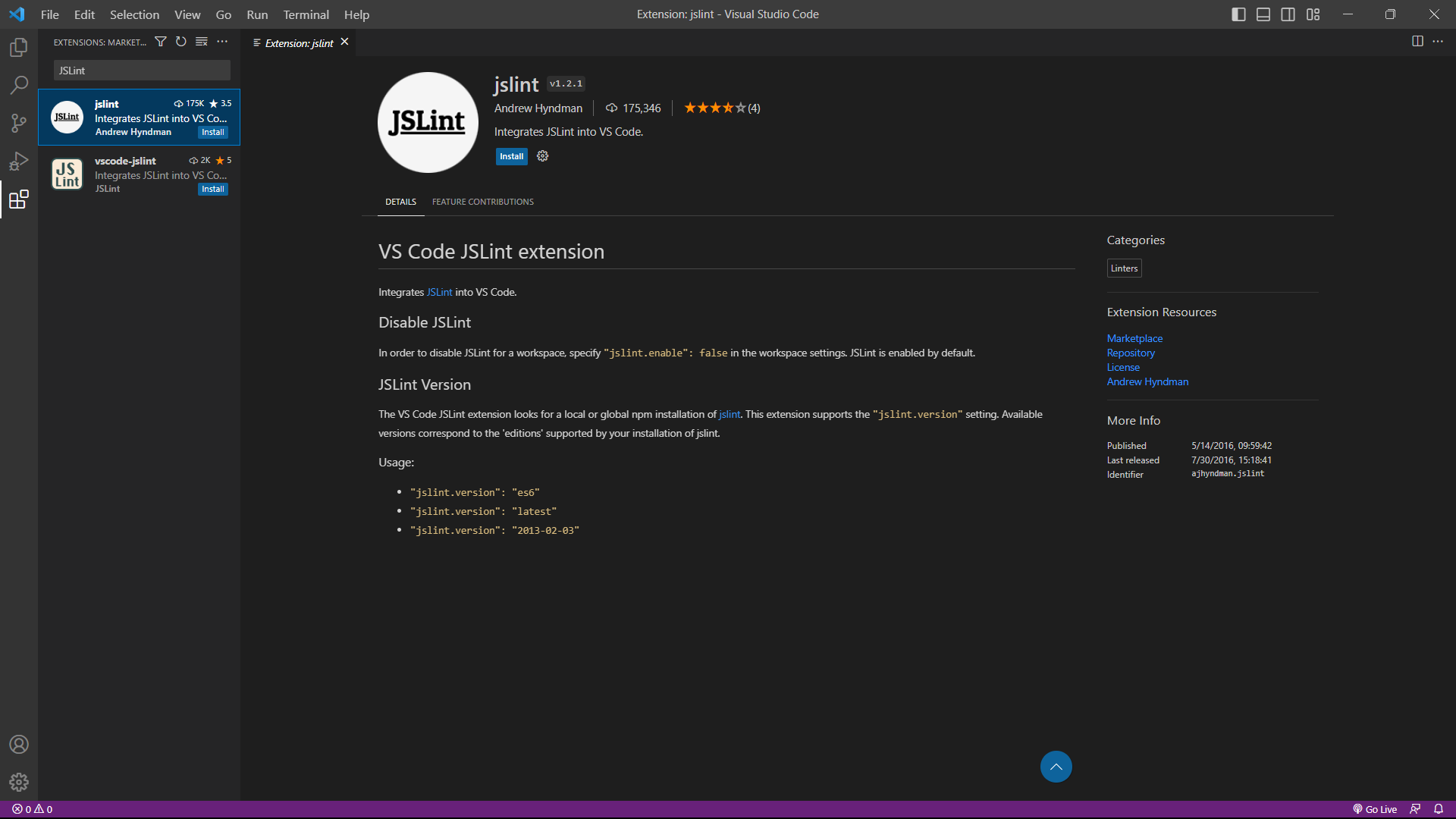
| ## 2. Type JSLint and click on first option and click install and wait for it to install. | ||
|  <p> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Consider adding some information about the JSLint extension.
What is the usage and how it helps users.
|  | ||
|
|
||
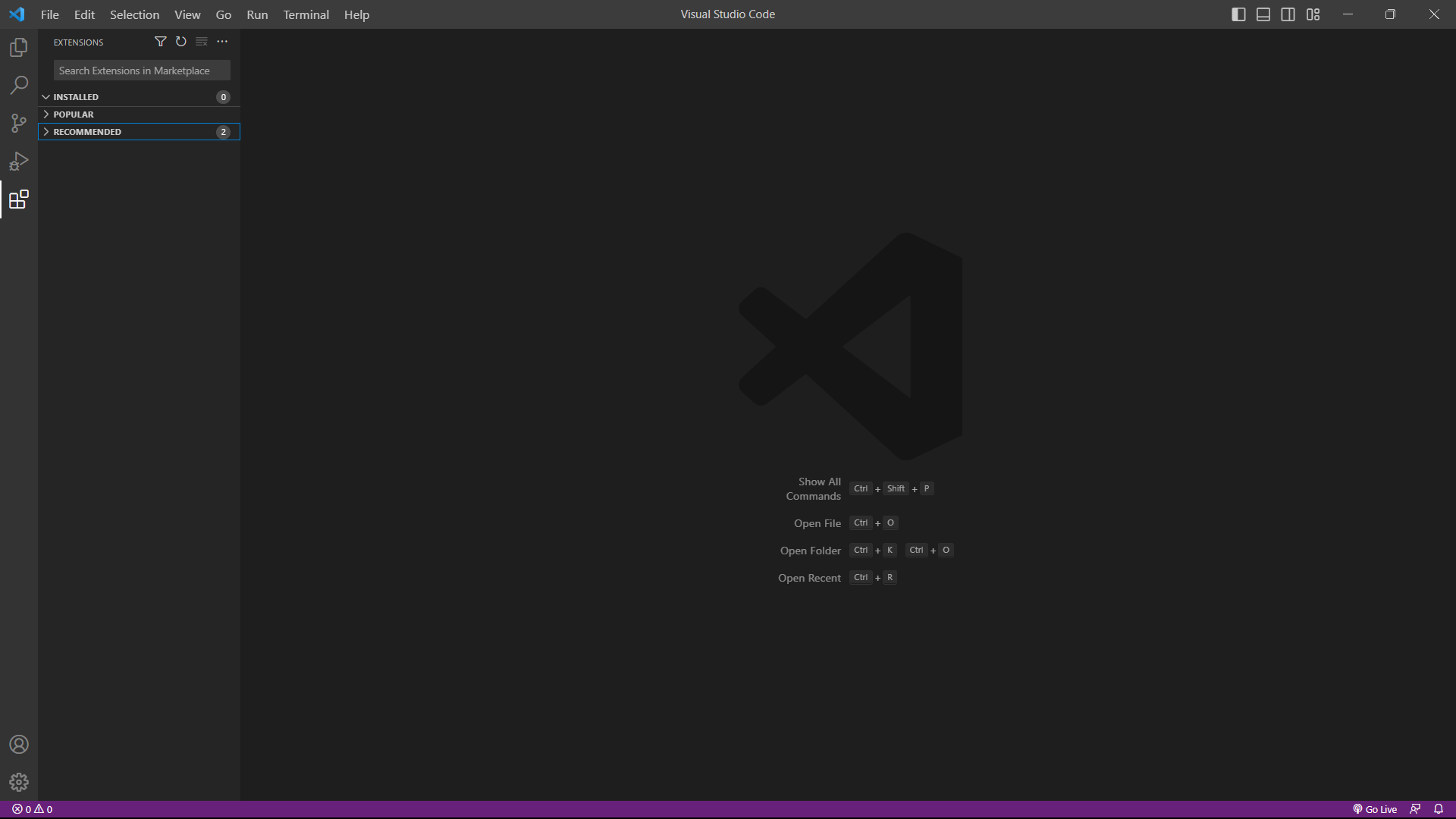
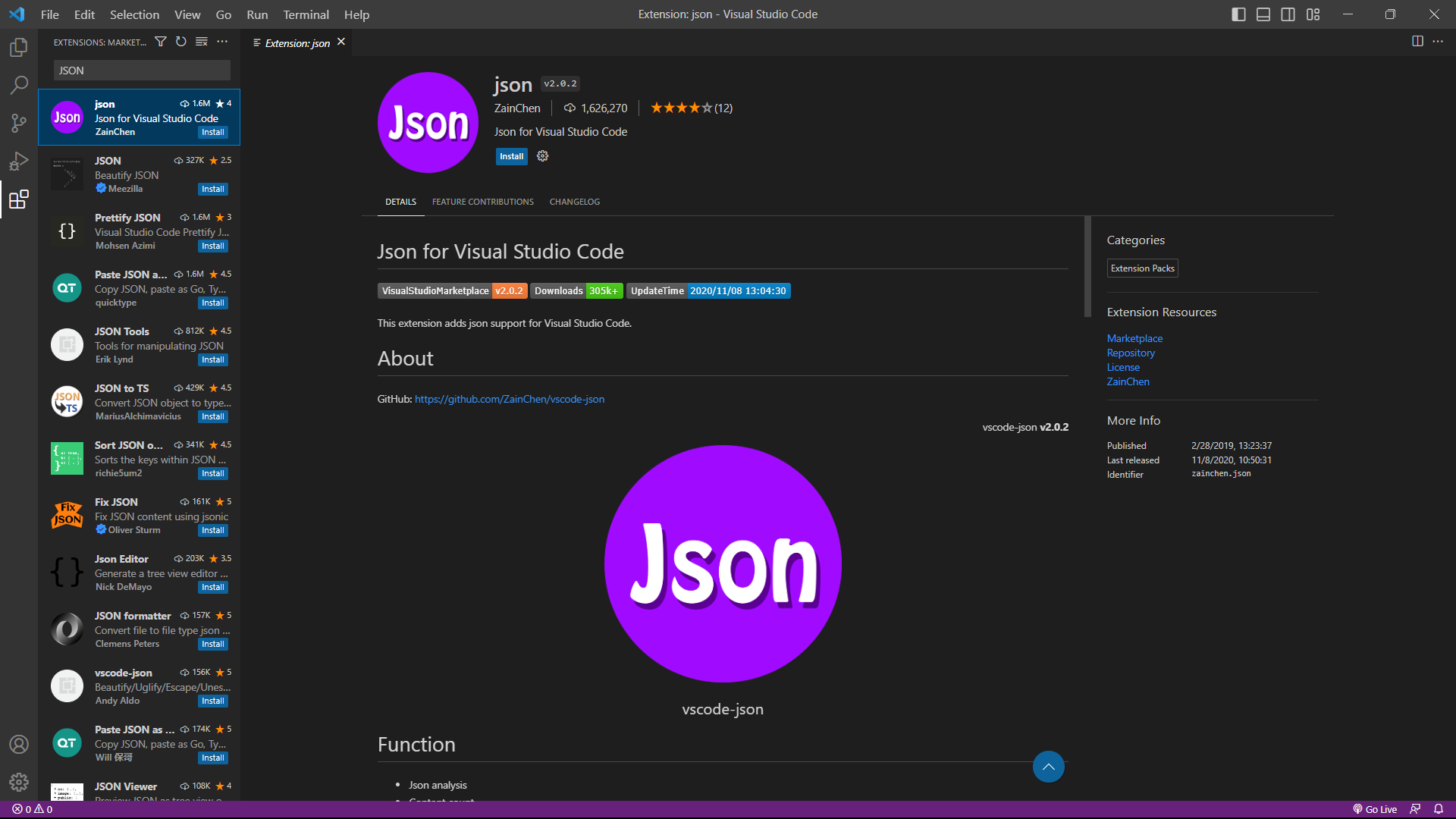
| ## 2. Type JSON and click on the first option and click install and wait for it to install. | ||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Consider adding some more information regarding the JSON extension.
|  | ||
|
|
||
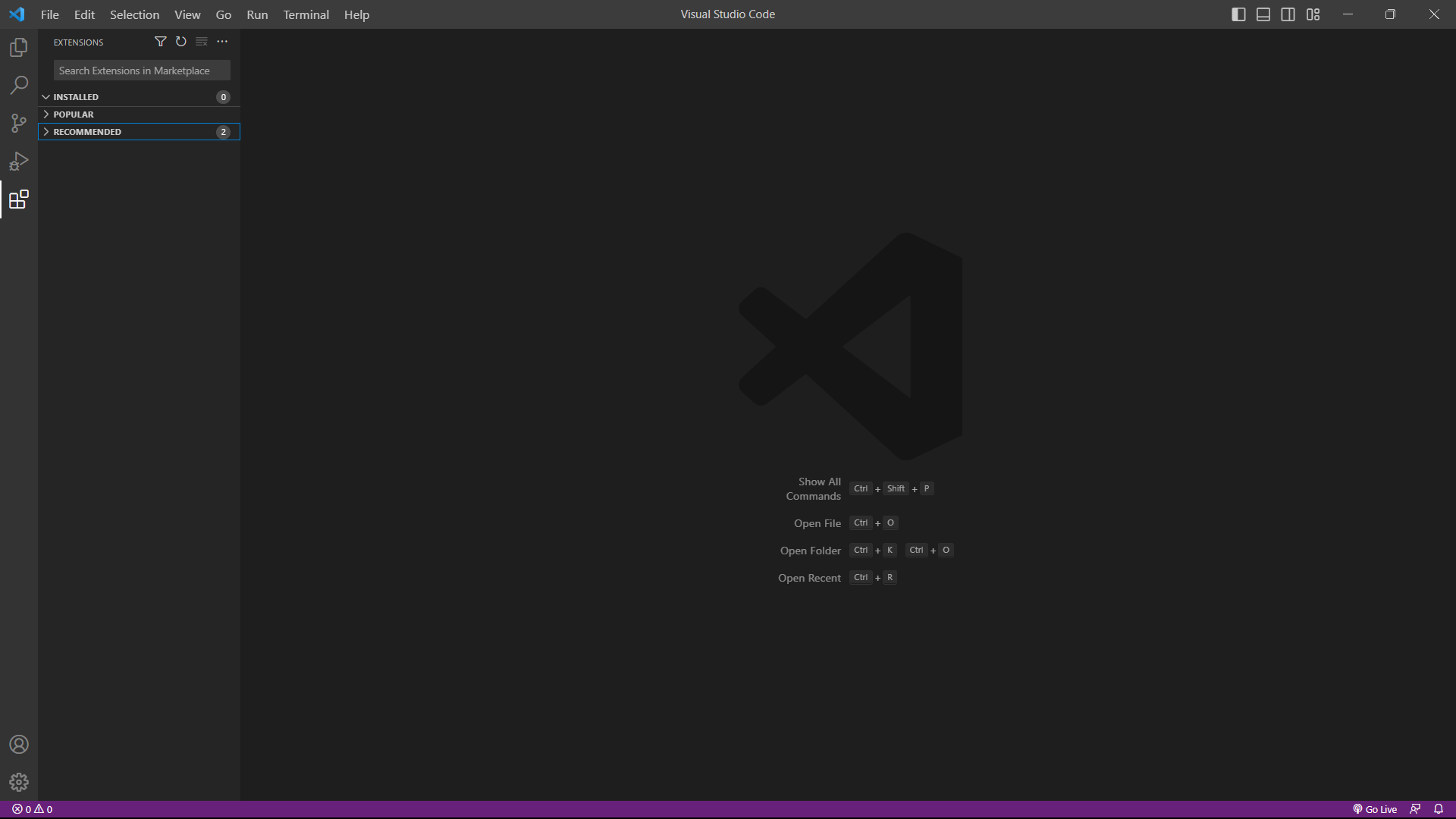
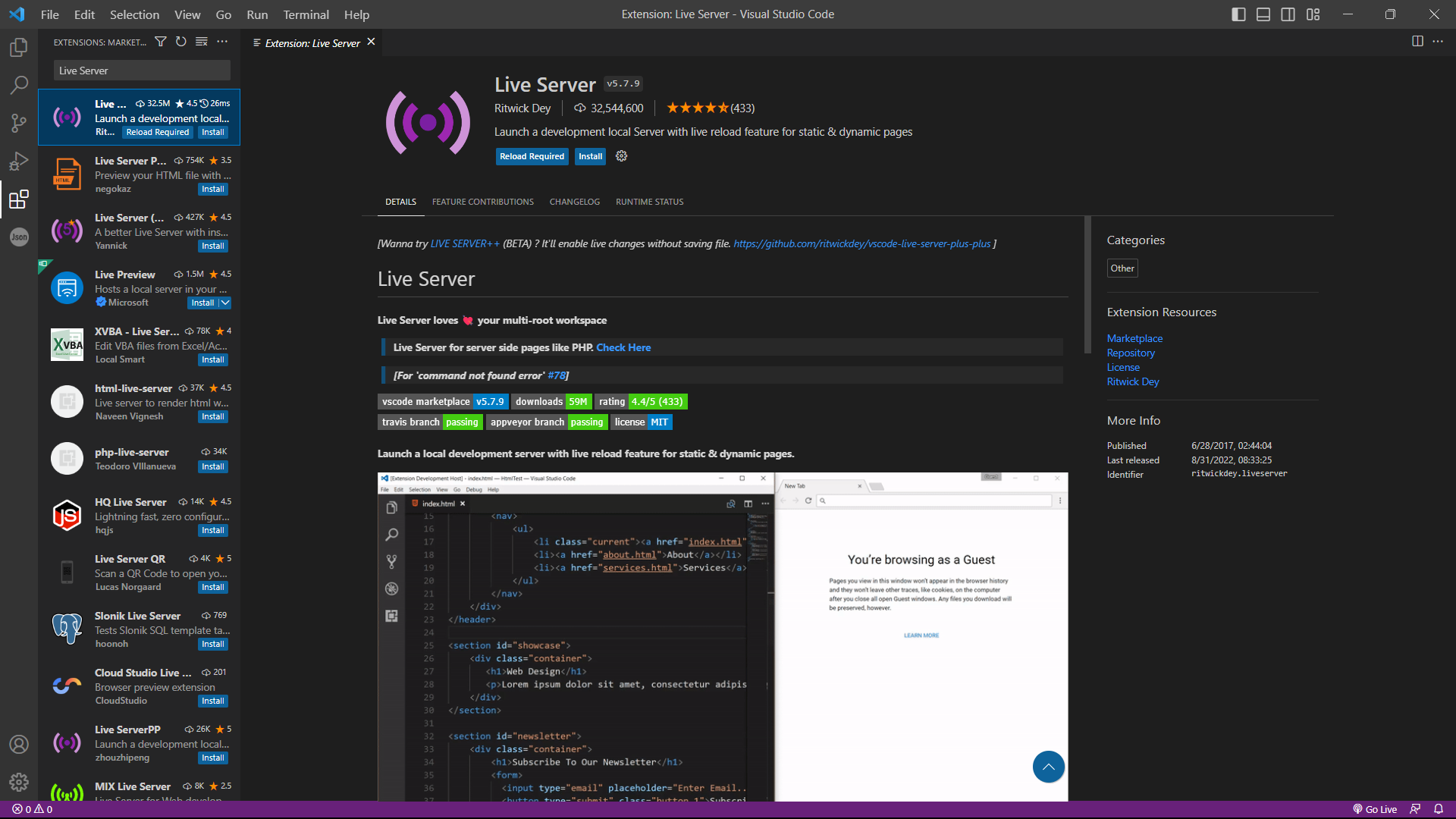
| ## 2. Type Live Server and click on the first option and click install and wait for it to install. | ||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Consider adding usage instructions and how it helps.
learning/dashboard/Group-5/OPSG5.md
Outdated
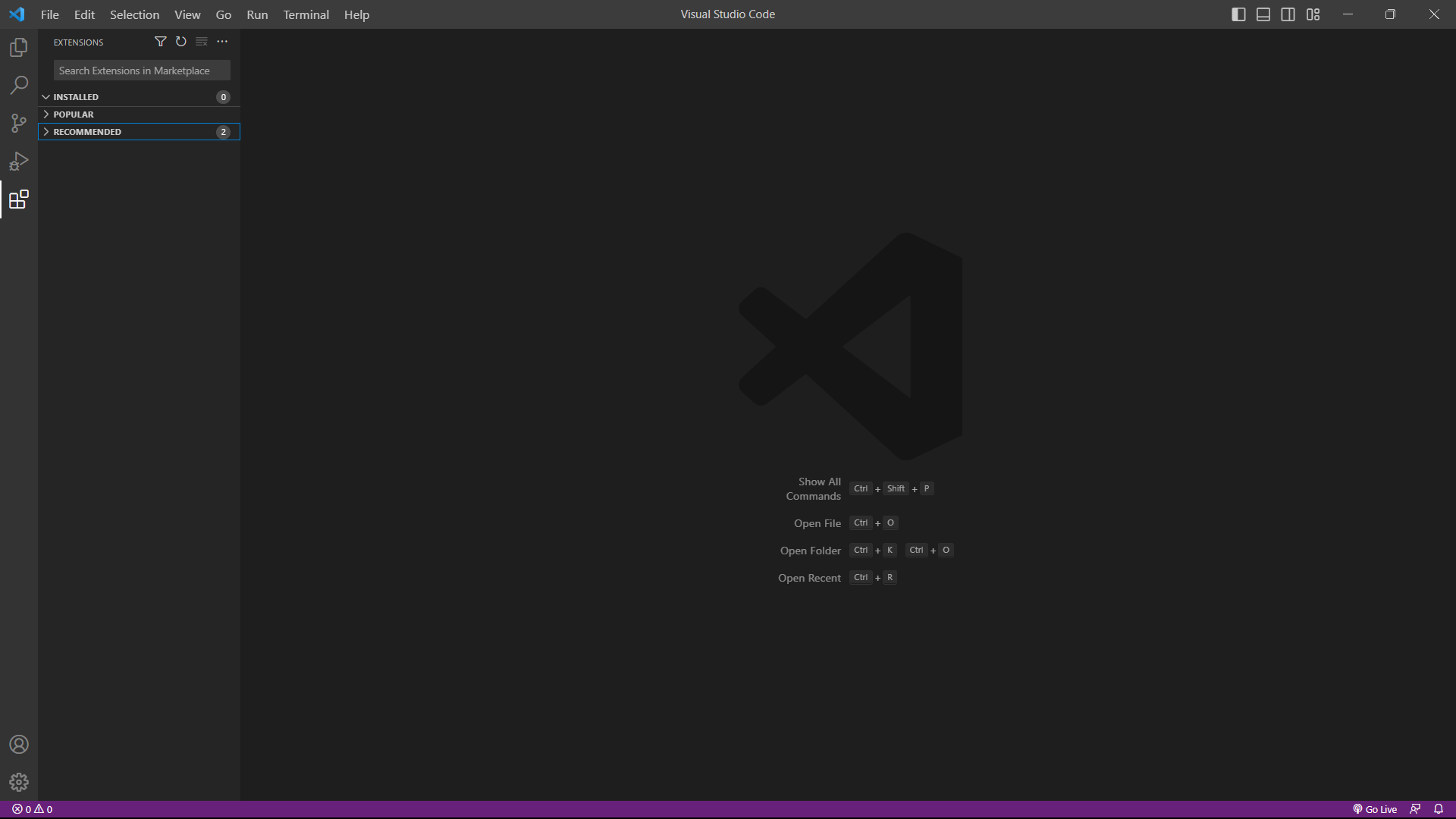
| ## 1. Open VS Code and click on the extension button of the left side of VS Code. | ||
|  | ||
|
|
||
| ## 2. Type Prettifier extension and click on the third option and click install and wait for it to install. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This seems to be the incorrect Prettifier extension. This one is downloaded some 123 times.
The correct prettifier extension is downloaded many more times.
Consider adding some usage instructions and how it helps.
Documentation on VS Code