-
Notifications
You must be signed in to change notification settings - Fork 524
Comparison
Wiki ▸ API Reference ▸ Comparison

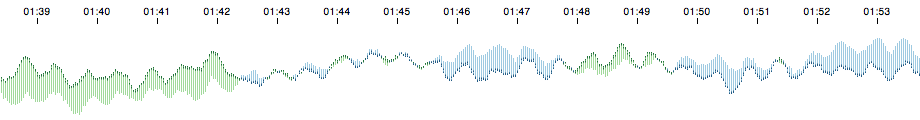
A comparison chart, showing a primary metric in the context of a secondary metric. To create a comparison chart, first create a context. For example:
var context = cubism.context(), // a default context
comparison = context.comparison(); // a default comparison chartNext you'll need at least two metrics to visualize, which typically requires one or more source, such as Graphite or Cube:
var cube = context.cube("http://cube.example.com"),
primary = cube.metric("sum(request)"),
secondary = primary.shift(-7 * 24 * 60 * 60 * 1000);# comparison(selection)
Apply the comparison chart to a D3 selection. The default primary and secondary metrics accessor assume that each element's data is a two-element array of metrics. Thus, by binding a two-dimensional array of metrics to a selection, you can create one or more comparison charts:
d3.select("body").selectAll(".comparison")
.data([[primary, secondary]])
.enter().append("div")
.attr("class", "comparison")
.call(comparison);# comparison.height([height])
Get or set the chart height in pixels. If height is specified, sets the chart height to the specified value in pixels and returns the comparison chart. If height is not specified, returns the current height, which defaults to 120 pixels.
# comparison.primary([metric])
Get or set the primary chart metric. If metric is specified, sets the primary metric accessor and returns the chart. The metric may be specified either as a single metric, or as a function that returns a metric. If metric is not specified, returns the current primary metric accessor, which defaults to function(d) { return d[0]; } (so that you can bind the selection to a two-dimensional array of metrics, as demonstrated above). When the metric is specified as an accessor function, it is invoked for each element in the selection, being passed the bound data (d) and index (i).
# comparison.secondary([metric])
Get or set the secondary chart metric. If metric is specified, sets the secondary metric accessor and returns the chart. The metric may be specified either as a single metric, or as a function that returns a metric. If metric is not specified, returns the current secondary metric accessor, which defaults to function(d) { return d[1]; } (so that you can bind the selection to a two-dimensional array of metrics, as demonstrated above). When the metric is specified as an accessor function, it is invoked for each element in the selection, being passed the bound data (d) and index (i).
# comparison.scale([scale])
Get or set the chart y-scale. If scale is specified, sets the chart y-scale to the specified value and returns the chart. If scale is not specified, returns the current y-scale which defaults to a linear scale with rounding. For example, this method can be used to apply a square-root transform.
# comparison.extent([extent])
Get or set the chart extent (if not automatic). If extent is specified, sets the chart extent accessor and returns the chart. The extent may be specified either as an array of two numbers, or as a function that returns such an array. If extent is not specified, returns the current extent accessor, which defaults to null. When the extent is specified as an accessor function, it is invoked for each element in the selection, being passed the bound data (d) and index (i). If the extent is null, it will be computed automatically via metric.extent for the primary metric.
# comparison.title([title])
Get or set the chart title. If title is specified, sets the chart title accessor and returns the chart. The title may be specified either as a string, or as a function that returns a string. If title is not specified, returns the current title accessor, which defaults to the identity function. When the title is specified as an accessor function, it is invoked for each element in the selection, being passed the bound data (d) and index (i). If the title is null, no title will be displayed.
# comparison.formatPrimary([format])
Get or set the chart's primary value format function. If format is specified, sets the chart primary value formatter and returns the chart. If format is not specified, returns the current formatter, which defaults to d3.format(".2s"); see d3.format for details.
# comparison.formatChange([format])
Get or set the chart's change format function. If format is specified, sets the chart change formatter and returns the chart. If format is not specified, returns the current change formatter, which defaults to d3.format("+.0%"); see d3.format for details. The change formatter is passed (primaryValue - secondaryValue) / secondaryValue and is typically used to display percentage change.
# comparison.colors([colors])
Get or set the comparison colors. If colors is specified, sets the negative and positive colors to the specified four-element array of colors and returns the chart. If colors is not specified, returns the current four-element array of colors, which defaults to #9ecae1 #225b84 #a1d99b #22723a. These colors are designed for a light background. For colors against a dark background, try #3182bd #add8e6 #31a354 #90ee90.
# comparison.strokeWidth([width])
Get or set the primary metric stroke width, in pixels. If width is specified, sets the stroke width in pixels and returns the chart. If width is not specified, returns the current stroke width, which defaults to 1.5 pixels.
# comparison.remove(selection)
Removes the comparison chart from a D3 selection, and removes any of the chart's associated listeners. This method only removes the contents added by the chart itself; typically, you also want to call remove on the selection. For example:
d3.select(".comparison")
.call(comparison.remove)
.remove();Requires that the elements in the selection were previously bound to this chart.