Plugin to prevent your project of broken layout via screenshot photo sessions of your site.
This plugin requires Grunt ~0.4.1
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-photobox --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-photobox');In your project's Gruntfile, add a section named photobox to the data object passed into grunt.initConfig().
grunt.initConfig({
photobox: {
task : {
options: {
// Task-specific options go here.
}
}
},
})Photobox helps you to not deploy any broken layout to production. It takes screenshots of you current site.
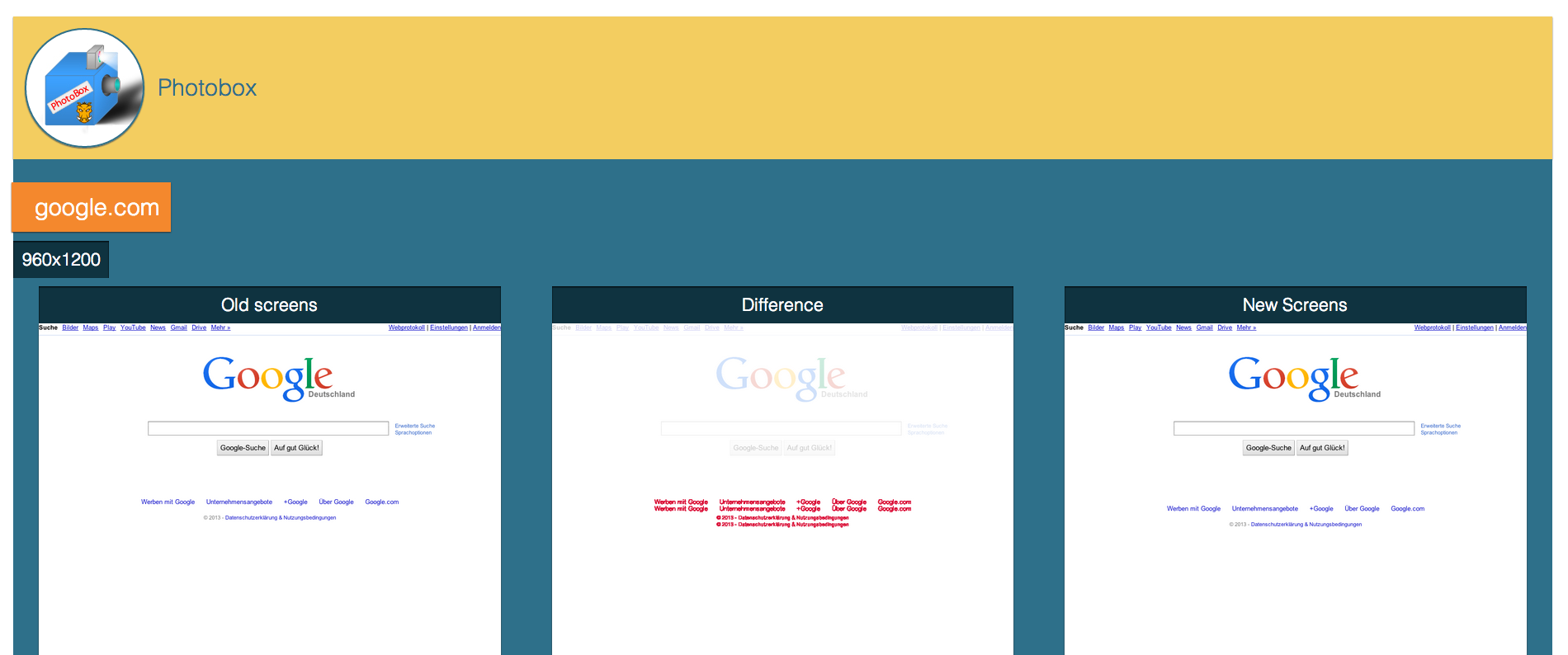
Additionally you got the feature, to keep the last photosession and to overlay old and new screenshots, to see even better if something is broken or not. BE ALWAYS SURE, THAT YOU HAVEN'T BROKEN LAYOUT THE EASY WAY.
Type: String
Default value: photobox/
A string value that is used to set the path to the generated images and index.html.
Per default a photobox folder will be generated and inside of that folder an index.html is located to check for broken layout.
Type: Array
Default value: [ '800' ]
[NOTE: Values like '800x600' are deprecated since version 0.5.0.]
An array containing strings, that represents the wished width in pixels of the taken pictures. The height will be calculated automatically depending on the given site.
E.g. '800' -> width: 800px;
Type: Array
Default value: [ 'http://google.com' ]
An array containing strings, that represents the wished urls for the photosession.
Type: Boolean
Default value: false
If final images should contain only realative urls.
Type: String
Default value: ``
A string representing the username in case of HTTP-Authentification.
Type: String
Default value: ``
A string representing the password in case of HTTP-Authentification.
Type: String|Object
Default value: canvas
A string value that is used to set the template to display your screenshots. Possible values:
canvas-> uses Canvas to show differences in screenshots.magic-> uses ImageMagick to show the difference of old and new screenshots.
If you want to use ImageMagick by setting options.template to magic make sure ImageMagick and included commands are installed on your system:
Check the following commands in your environment:
$ which convert
/opt/local/bin/convert
$ which composite
/opt/local/bin/composite
If you want to pimp your via canvas generated diff images there is the option available to pass in an object as template instead of a string.
options : {
...
template : {
name : 'canvas',
options : {
highlightColor : '#0000ff', //
diffFilter : 'grayscale' // default == no filter 'grayscale' | 'darker' | 'brighter'
}
}
...
}
Type: String
Currently only supported set to canvas.
Type: String
Default value: '#0000ff'
A string representing a given color for highlighted different areas.
Type: String
Default value: default
4 modes for diff image processing are available:
default- image information in diff image will not be changedgrayscale- image information in diff image will be changed to grayscaledarker- image information in diff image will be changed to a darker imagebrighter- image information in diff image will be change to a brighter image
+#### options.timeOut
Type: Integer
Default value: 1000
An Integer representing the delay in milliseconds after the screenshot should be taken.
In this example, the default options are used to do just show what is possible. Run grunt photobox without any custom options and you will get a new file at photobox/index.html.
It will consist of a screenshot for the default url ( http://google.com ) in the default width 800px.
grunt.initConfig( {
photobox: {
task: {
options: {}
}
}
});Now let's customize everything for your needs.
grunt.initConfig( {
photobox: {
task: {
options: {
screenSizes : [ '600', '1000', '1200' ],
urls : [ 'http://yoursite.com', 'http://yoursite.com/blog', 'http://yoursite.com/catalog' ]
}
}
}
} );This will generate you 9 screenshots - each url in each size.
grunt.initConfig( {
photobox : {
waisenkinder : {
options : {
indexPath : 'photobox/',
highlightColor : '#0000ff',
screenSizes : [ '960', '350', '1200' ],
template : 'canvas',
urls : [ 'http://4waisenkinder.de' ]
}
}
}
} );grunt.initConfig( {
photobox : {
waisenkinder : {
indexPath : 'photobox/',
screenSizes : [ '960', '350', '1200' ],
template : {
name : 'canvas',
options : {
highlightColor : '#0000ff', // template.options.hightlightColor || highlightcolor || default
diffFilter : 'grayscale' // 'default' == no filter | 'grayscale' | 'darker' | 'brighter'
}
},
urls : [ 'http://4waisenkinder.de' ]
}
}
} );grunt.initConfig( {
photobox : {
waisenkinder : {
options : {
indexPath : 'photobox/',
screenSizes : [ '960', '350', '1200' ],
template : 'magic',
urls : [ 'http://4waisenkinder.de' ]
}
}
}
} );grunt.initConfig( {
photobox : {
prod : {
options : {
screenSizes : [ '480', '1200' ],
relativePaths : true,
urls : [ 'http://4waisenkinder.de' ]
}
},
dev : {
options : {
screenSizes : [ '480', '1200' ],
relativePaths : true,
urls : [ 'http://localhost:8080' ]
}
}
}
} );If the localhost:8080 and 4waisenkinder.de are the same pages, we can easily now compare them by running: ['photobox:prod', 'photobox:dev'] as the images will have relative paths names.
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using Grunt.
Support this project and others by stefanjudis via gittip.
Please check release history at Github. :)