Scaffold-ETH uses Ant Design out of the box for it's design system. This is perfect for quick scaffolding and fast frontend experimentation. Scaffold-ETH can also be used with any UI framework, though.
Scaffold-ETH x Tailwind uses Tailwind CSS, a utility-first CSS framework quickly becoming the default choice for new projects. It does not have ready-to-go components like modals and buttons but is packed with classes to make your own design system easily.
Scaffold-ETH x Tailwind serves as a starting for using Tailwind with Scaffold-ETH and also doubles as showing what is needed to remove Ant Design from the project. Currently, Scaffold-ETH x Tailwind has a reskinned application shell, wallet modal, dev UI, account header, light/dark theme, address input, and ether input. These are enough reskinned components in Tailwind for a user to start building the rest of their app with Tailwind CSS!
🔗 Live Demo: https://scaffold-eth-tailwind.surge.sh/
everything you need to build on Ethereum! 🚀
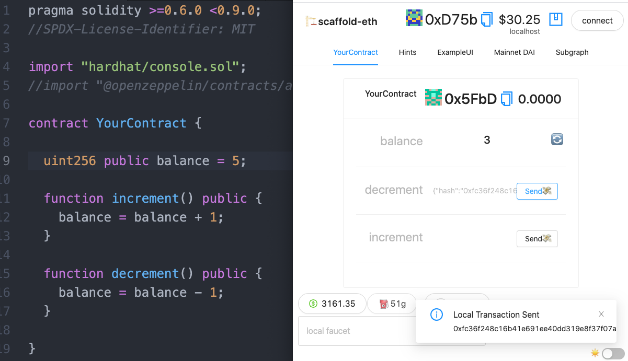
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
Prerequisites: Node (v16 LTS) plus Yarn and Git
clone/fork 🏗 scaffold-eth:
git clone https://github.com/stevenpslade/scaffold-eth-tailwindinstall and start your 👷 Hardhat chain:
cd scaffold-eth-tailwind
yarn install
yarn chainin a second terminal window, start your 📱 frontend:
cd scaffold-eth-tailwind
yarn startin a third terminal window, 🛰 deploy your contract:
cd scaffold-eth-tailwind
yarn deploy🔏 Edit your smart contract YourContract.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/react-app/src
💼 Edit your deployment scripts in packages/hardhat/deploy
📱 Open http://localhost:3000 to see the app
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
📧 Learn the Solidity globals and units
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
📣 Make sure you update the InfuraID before you go to production. Huge thanks to Infura for our special account that fields 7m req/day!
Register as a builder here and start on some of the challenges and build a portfolio.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!