An open source framework for helping developer's/engineer's (or really anyone) build beautiful UI's.
GoldKit was created to remove the difficulty in creating beautiful UI's. As a developer building a good UI is many times left until last, and other times overlooked completely. GoldKit hopes to help you remove the difficulty in design and make sure it gets done.
Using the golden ratio we calculate the sizes for a range of different UI elements that are required when creating a diverse and attractive interface.
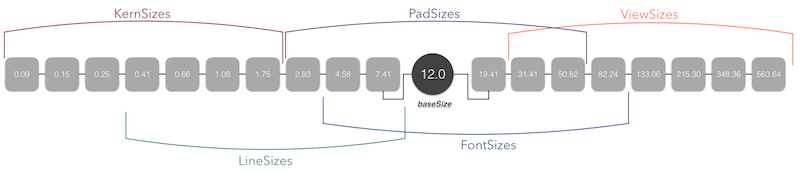
As the image above shows, there are 5 different Element types that we can work with, represented by an enum:
public enum Element {
case view
case pad
case font
case line
case kern
...
}.view- for large elements and container elements.pad- for padding and margin sizes.font- for font sizes.line- for small sizes, like lines.kern- for very small sizes, like letter spacing
Coupled with the Element, we can use the Size enum to define what size of an Element we are going to use:
public enum Size: Int {
case xxSmall = 0
case xSmall = 1
case small = 2
case medium = 3
case large = 4
case xLarge = 5
case xxLarge = 6
...
}The sizes above are pretty self explanitory, just note that some of the sizes might note be practical for every use. Play around with them and don't be affraid to combine multiple sizes together to get the size you need. The box does not exist!
All interaction with GoldKit occurs through the GoldKit singleton class. We dont want to re-calculate our sizes every time, so access the GoldKit class through the main instance.
let goldKit = GoldKit.mainOn the first time we access the signleton instance our calculations are made. We use the baseSize = 12.0 to make our calculations, and this serves as the smallest font size. You can override the baseSize, just remember to call the calculate() method after.
...
goldKit.baseSize = 13.0
goldKit.calculate()To access a size just call the .size(_ size:Size, element:Element) method, passing in a predefined Size and Element enums.
...
let viewSize = goldKit.size(.large, element:.view)
// given the baseSize of 12.0, viewSize is 215.30...GoldKit provides a higher level api (more to come) for creating necessary UI elements with the underlying sizes:
let font = goldKit.font(.medium)
// this will create a UIFont instance w/size 19.41...
// (with the default font family)The easiest way to use GoldKit is with CocoaPods
To integrate GoldKit into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '11.0'
target 'TargetName' do
pod 'GoldKit'
endThen, run the following command:
$ pod installThis is a pre-release version of GoldKit and although it is stable and should be working in all the above cases, things will be added, changed and potentially break.
GoldKit is released under an MIT license. So use it how ever you want.