🛑 Deprecated 🛑 - This repository is no longer being maintained.
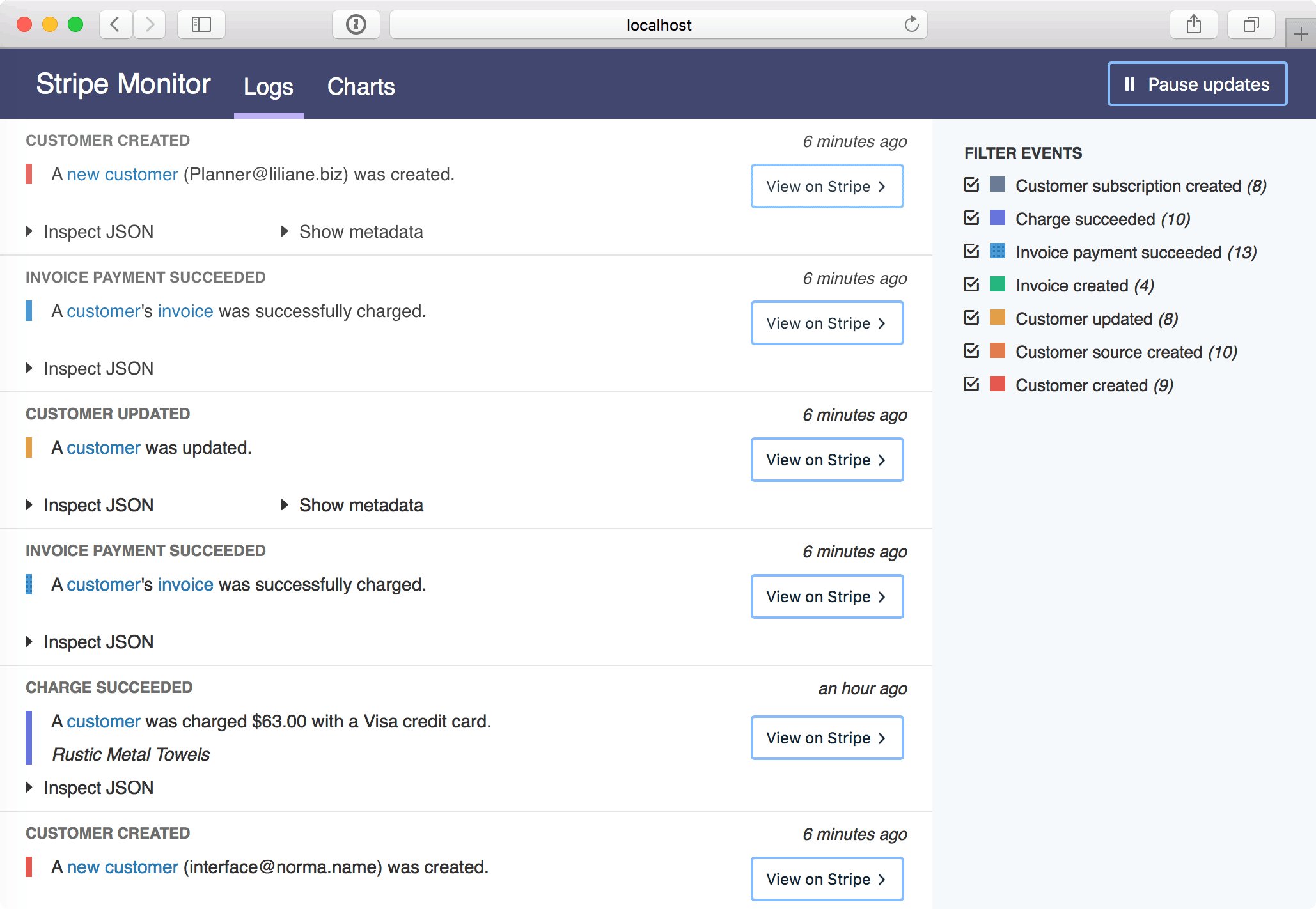
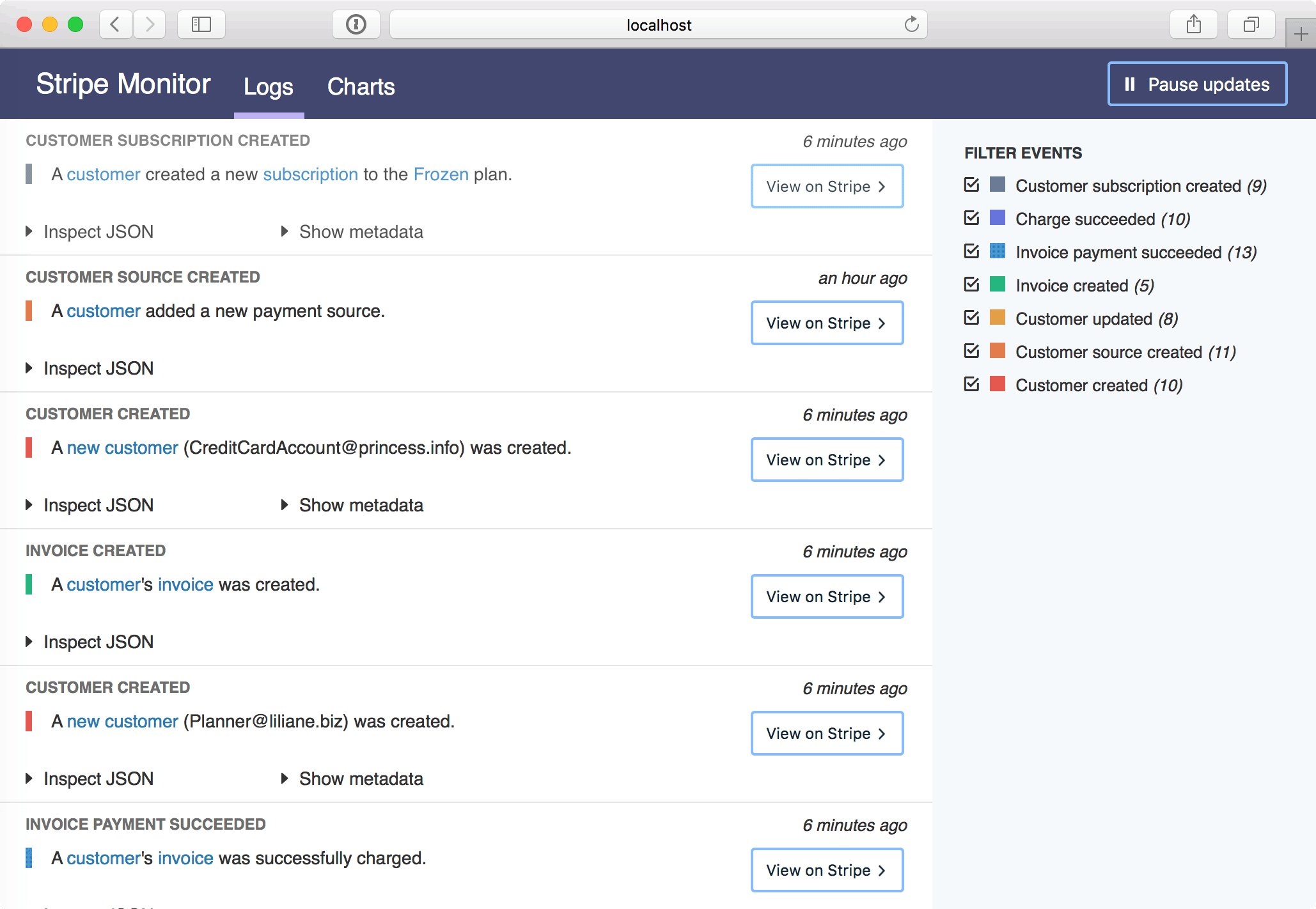
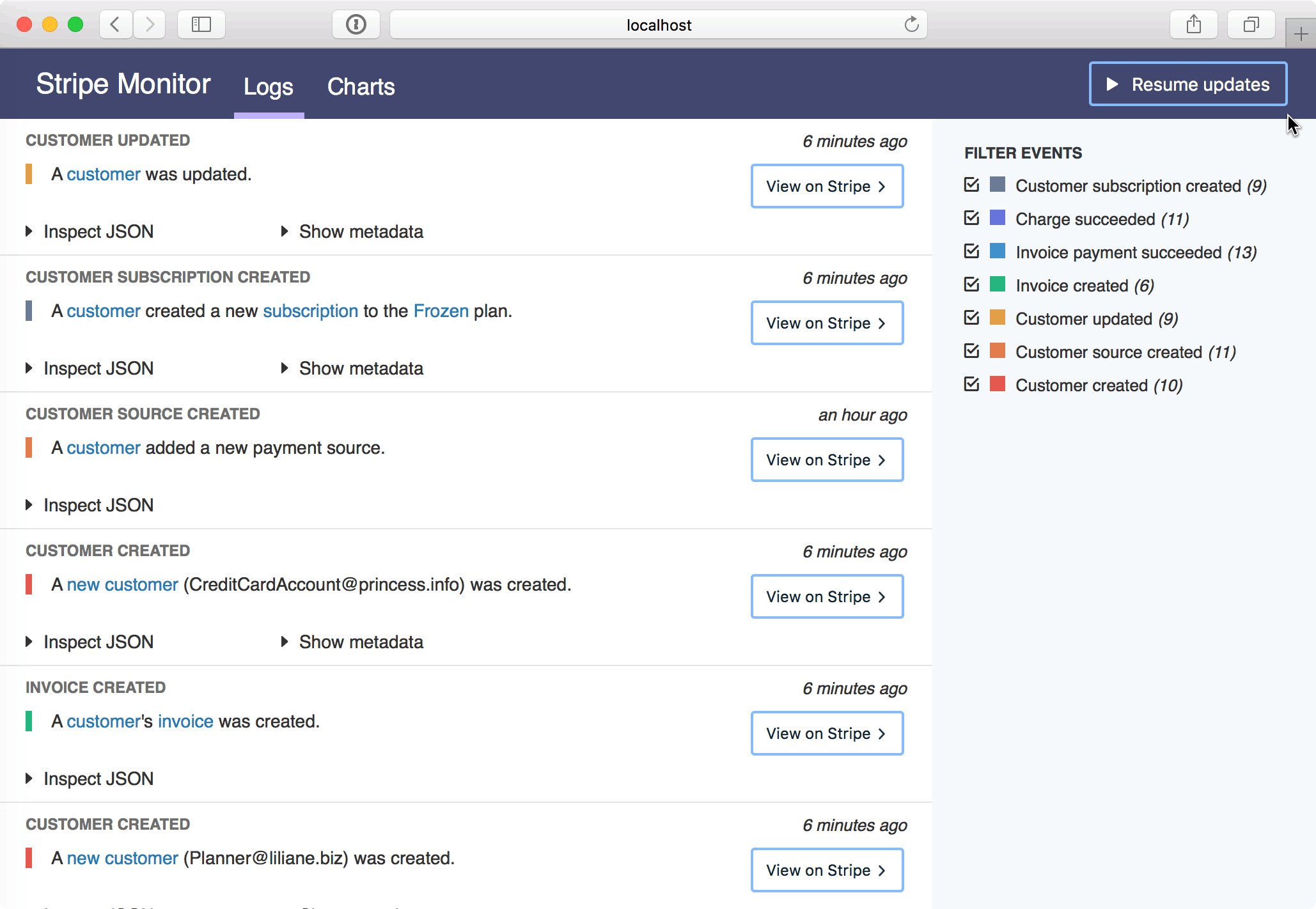
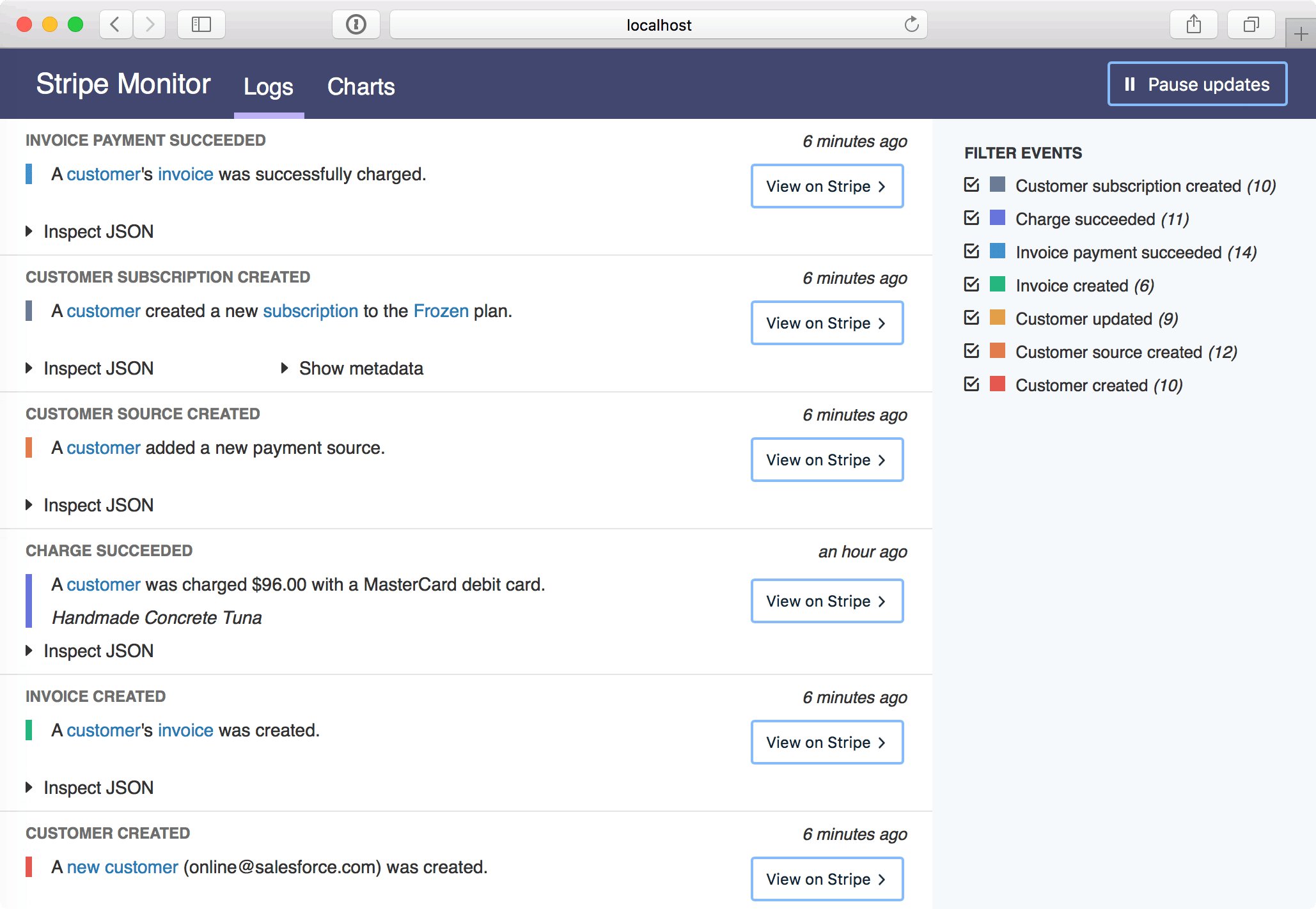
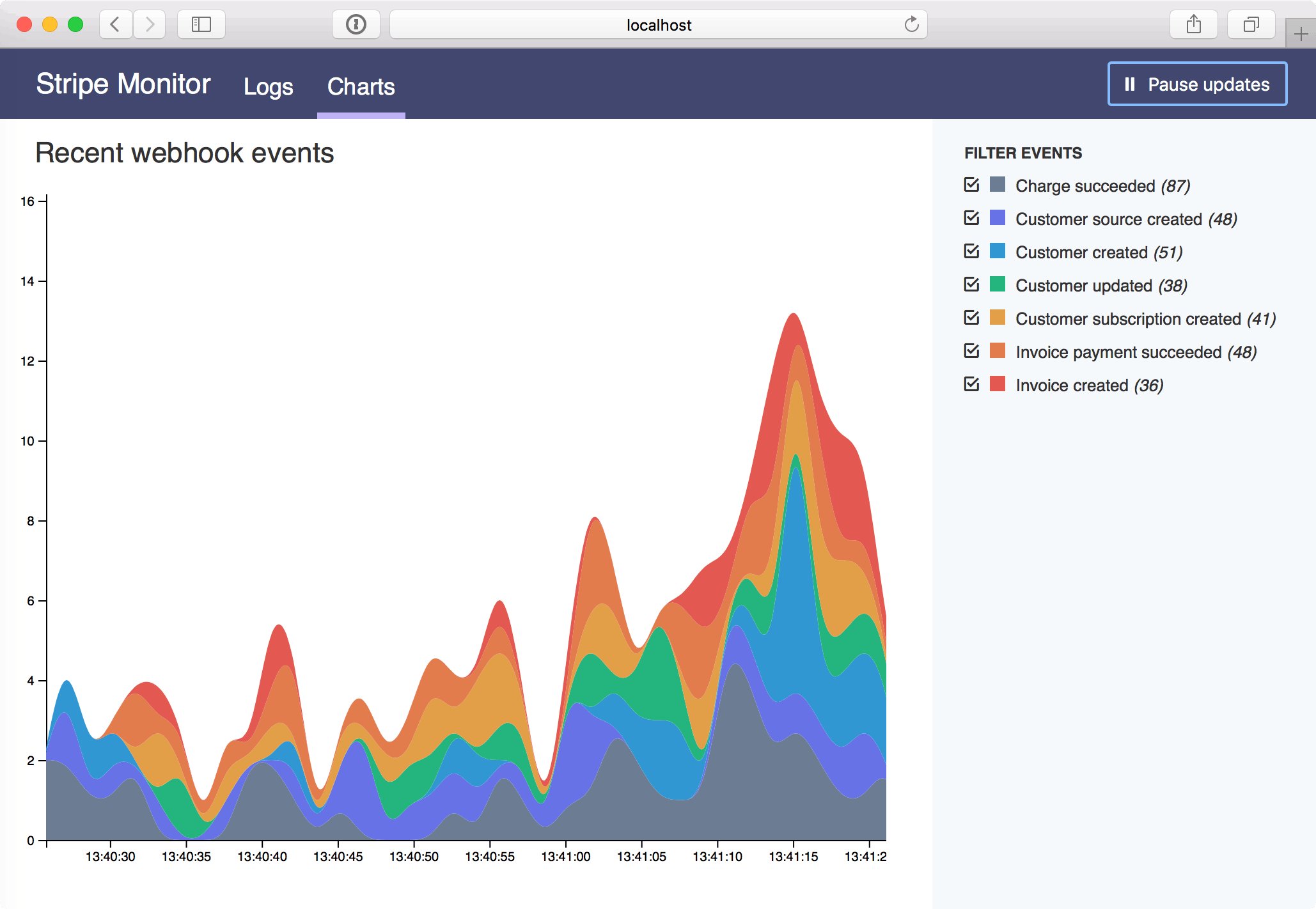
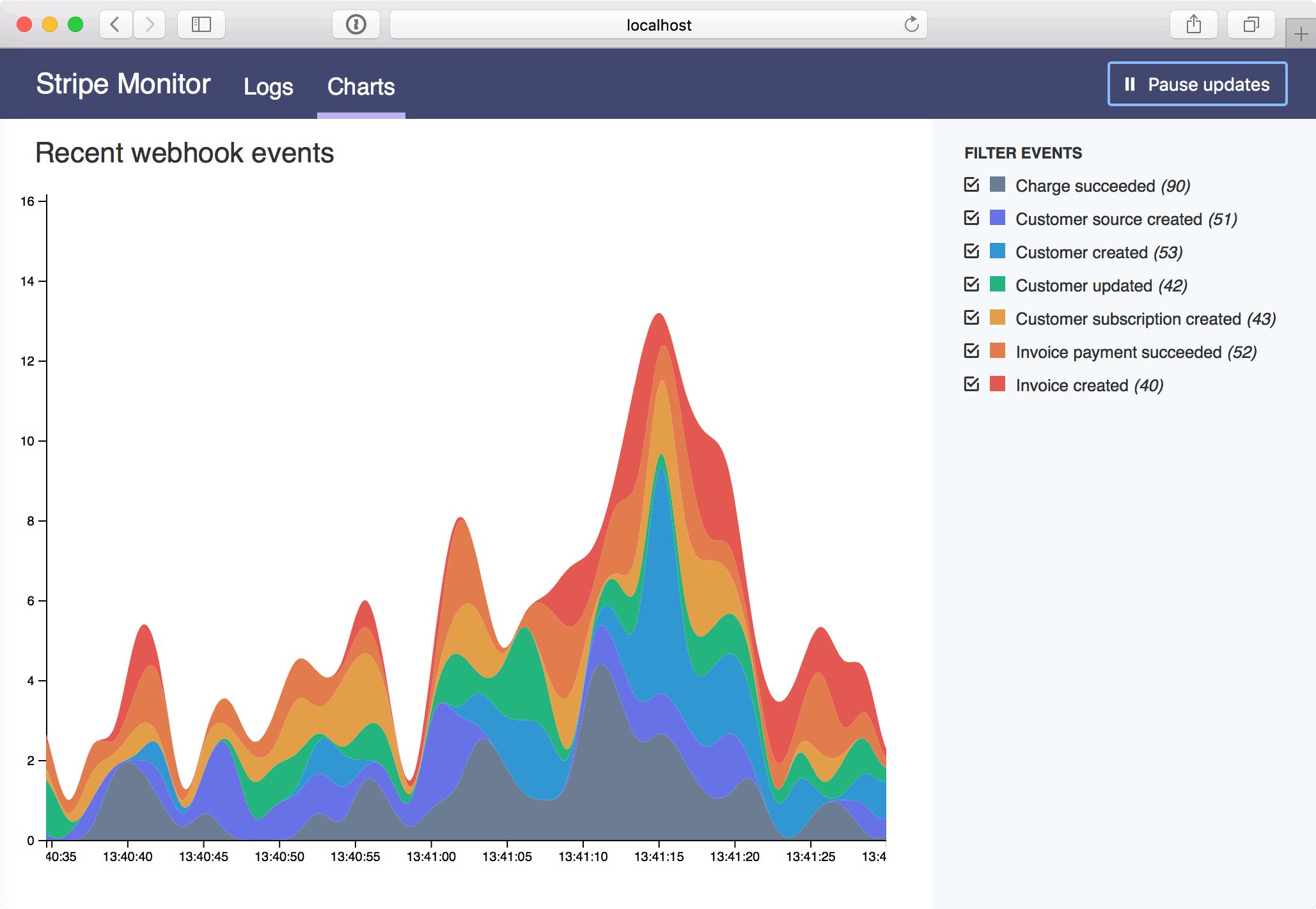
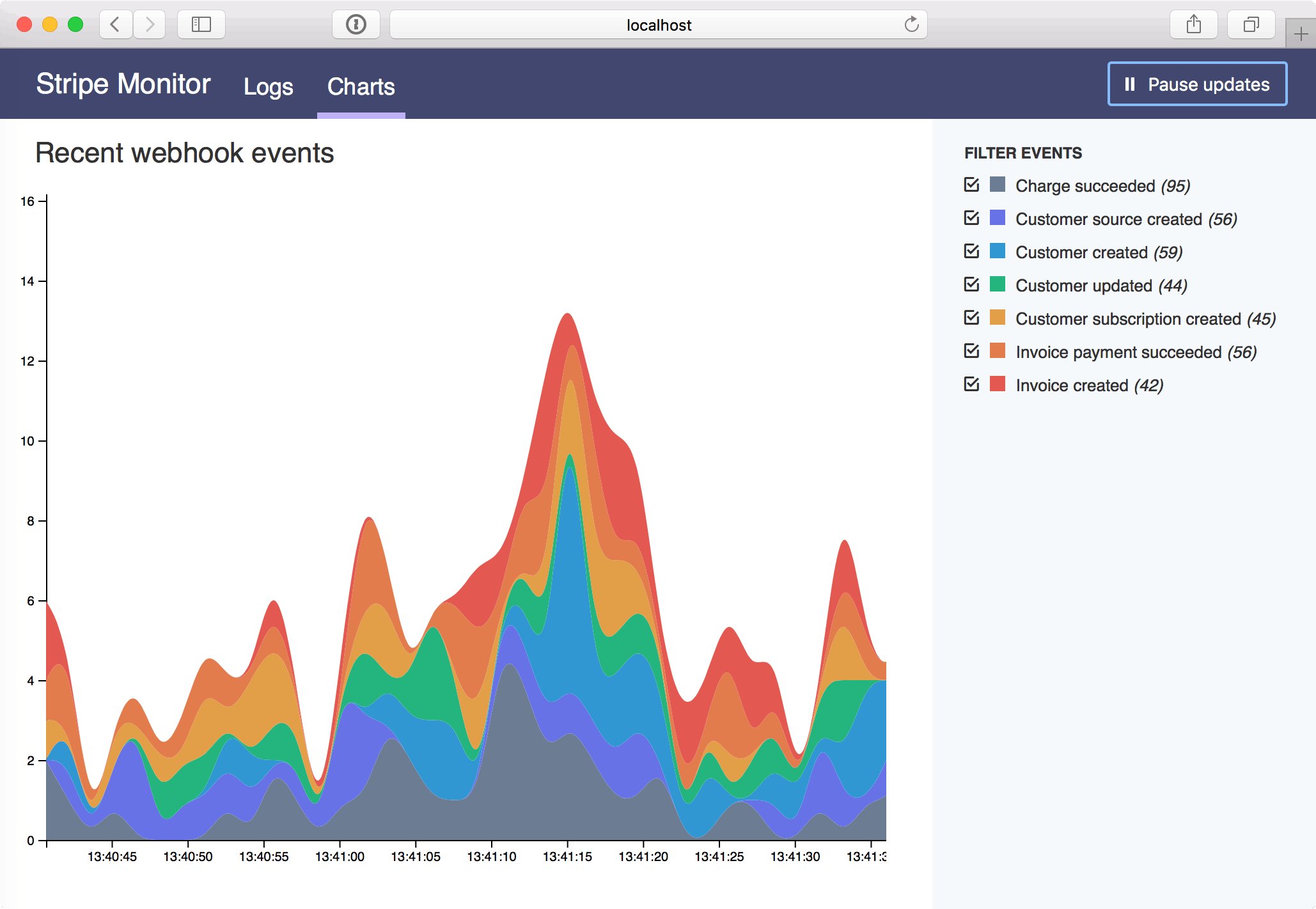
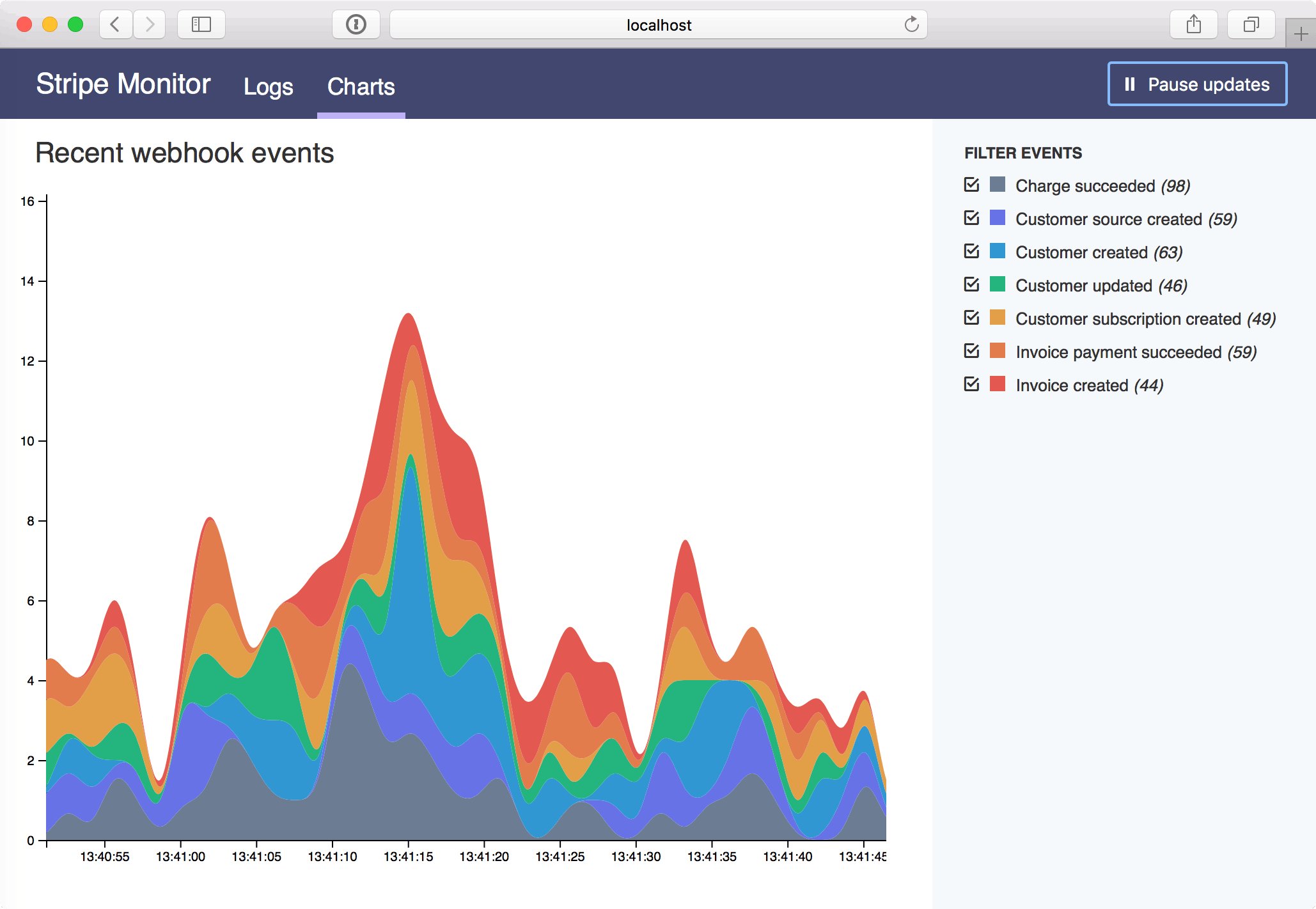
stripe-webhook-monitor is a real-time monitor for Stripe webhooks that provides a live feeds and graph of recent events.
Stripe's platform includes webhooks that will notify you when actions take place on your account. For example, you can be notified when:
- New charges are created (
charge.created) - Customers subscribe to a new plan (
customer.subscription.created) - Payouts and transfers are completed (
payout.paid) - An invoice payment failed (
invoice.payment_failed)
Webhooks are powerful: you can subscribe to these notifications and programmatically react to them in real-time.
You'll need to have Node v7.6+ installed, which includes support for async / await.
Clone the project repository, and create a configuration for your Stripe account:
cp config.sample.js config.js
You'll need to fill in your Stripe secret key.
Webhooks require a public URL that Stripe will ping to notify the monitor of new events. Support for ngrok is included out of the box: ngrok will create a secure tunnel and provide a public URL to your local machine.
If you have a Basic ngrok subscription, you can specify a custom subdomain that will stay reserved for your account.
To start the monitor:
npm install
npm start
Take note of the public URL provided by ngrok: it should be listed when the monitor starts.
Don't want to use ngrok? As long as Stripe can reach the webhooks endpoint via a public URL, you'll receive updates.
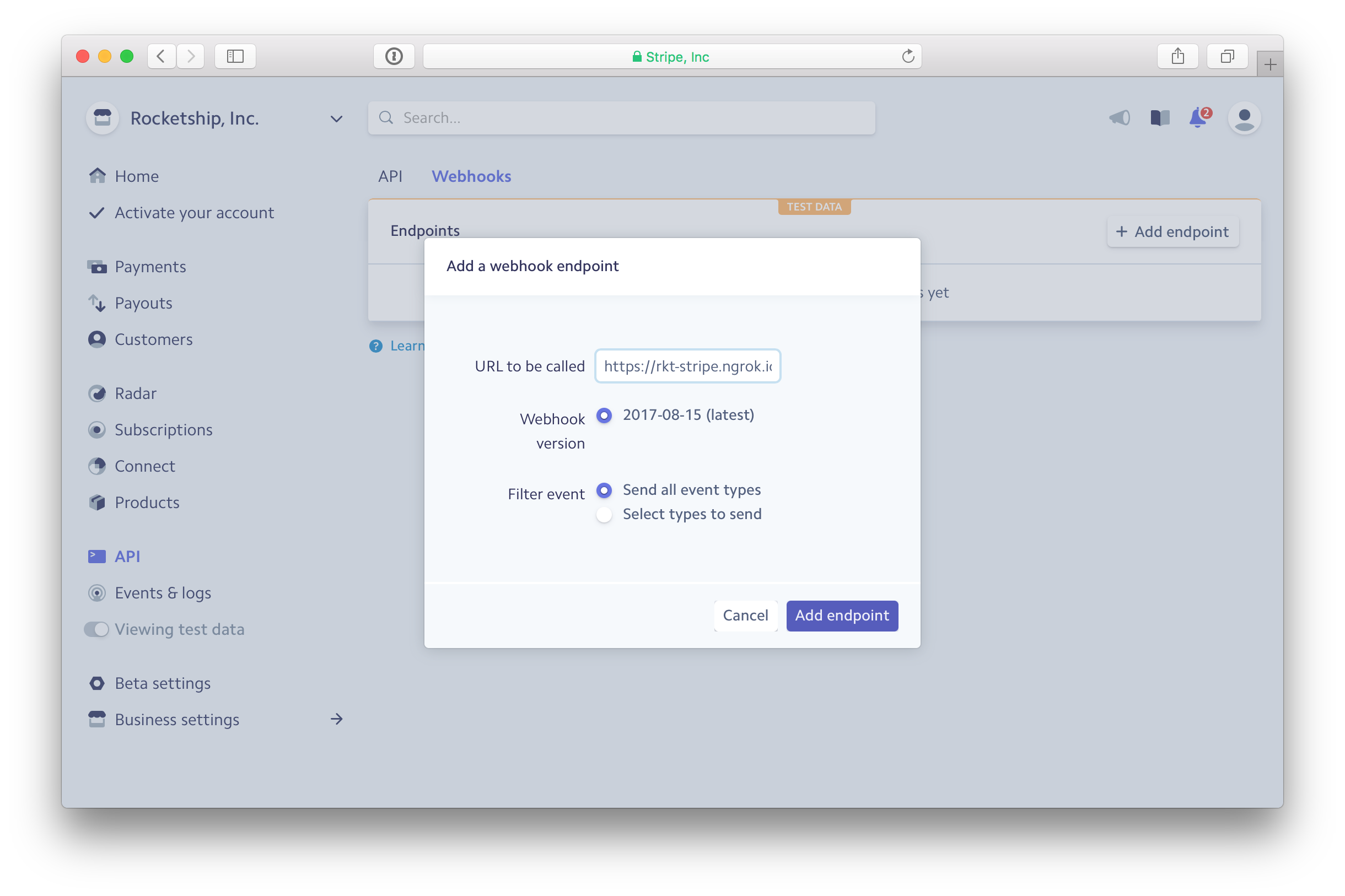
In your Stripe Dashboard, go to the API section, then click on the Webhooks tab.
You should add a receiving endpoint by clicking Add Endpoint. Fill in the public URL provided by ngrok, or any other public URL that can reach the webhook monitor.
- Check that the Stripe Dashboard is listing your webhook route as Enabled.
- Make sure that the webhook endpoint matches the URL printed in your console.
- Code: Michael Glukhovsky
- Icons: Ionicons