本应用是基于微信小程序的一款工具类应用,采用百度翻译 api 接口,实现实时翻译的功能
- 小程序框架中的页面注册、模块化、响应的数据绑定
- 小程序常用组件的使用,包括
view,scroll-view,navigator等其他一些 html 相似标签 - 小程序 api 中的路由
switchTab,reLaunch以及界面的交互showToast等 - 整体页面布局采用
flex布局
- 在线支持英、中、日、韩、法、西班牙、阿拉伯语言的翻译
- 在线自动识别输入语言类型
- 历史记录的保留和查看,点击历史记录会自动跳转至翻译页面显示翻译结果
- 历史记录只显示最近 10 条,免去翻找麻烦
- 最新历史记录不会保留一样的数据,一定程度上减少的误翻译操作
- 支持多行输入的历史记录显示
- 界面交互友好,不知道怎么操作也能简单上手
页面的架构主要有如下三个
-
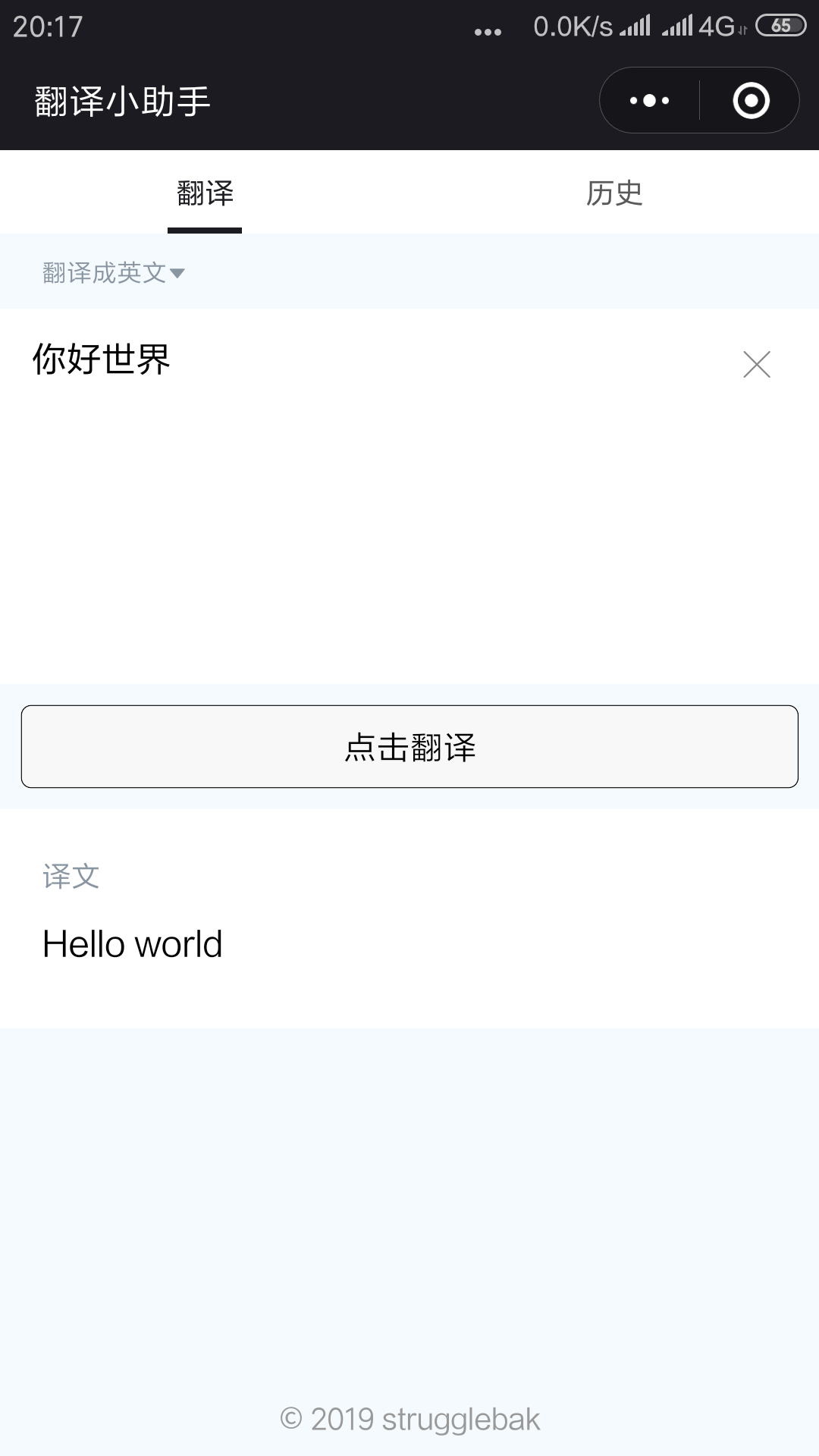
index 页面
index 页面是交互的核心页面,主要内置了输入框以及输出框。 对于输入框: 通过绑定
input事件来捕捉用户输入内容,通过绑定confirm事件来获取用户最终确认提交的内容 对于输出框: 绑定响应的输出结果,这个结果从输入框发生确认提交,经百度 api 翻译过后拿到,然后即时更新在页面上的数据 -
change 页面
与 index 首页的联系是使用
navigator标签进行导航,然后在该页面渲染出app.js里的全局语言数据,选中确认之后返回到 index 首页 -
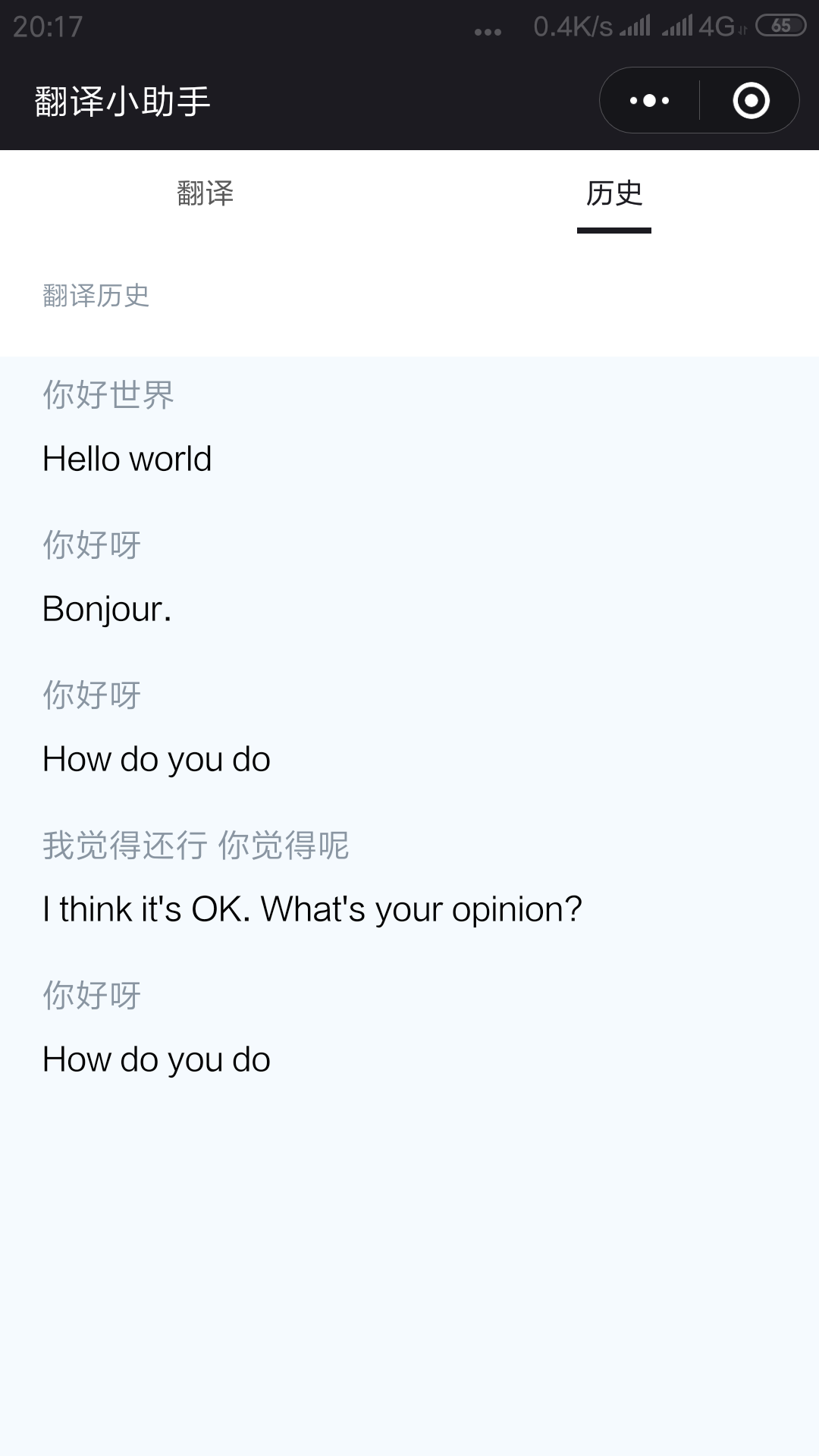
history 页面
历史记录页面使用了
scroll-view组件,能让界面看的更自然。历史记录的保存方面使用了wx.getStorageSync和wx.setStorageSync这两个 api,也就是使用了微信的一个本地缓存的方案。点击历史记录的某一条返回到 index 首页时,使用了wx.reLaunch这个 api并传回一个查询传参的 url,这样在 index 页面onLoad时就可以拿到这个参数作为用户的输入内容,在onShow时直接开始翻译,就实现了点击->跳转->翻译的需求
本着实事求是的精神原则,个人认为,没有什么比写一个工具来进行对相关技术领域知识的学习更好的方式了,特别是在开发这个行业。如果是要写一个工具,写什么比较合适呢,在日常生活中,特别是在开发中,因为经常要浏览一些英文的文档,所以避免不了要有查单词的这种需求存在,若身边有电脑还好,没有电脑的话手机搜索也比较麻烦,不如直接做个轻应用自己用着会比较爽,思来想去小程序的条件还蛮符合的,小程序生态还是可以,文档也齐全,所以就它了.
- 开发工具
由于本人尚属于中度 Linux 用户,所以看到小程序没有基于 Linux 的开发工具时还是很郁闷的,经过一番寻找(各种 google 和 github),找到一个进千 start 的项目,有开源大佬将 nw.js 编译成了 Linux 版本(即 wechat_web_devtools, 链接是在这儿Github),虽然偶尔有 bug,不过绝大部分功能还是可以用的, 于是 git clone 照着文档来就 ok 了
- 文档
众所周知,虽然说熟悉了 Vue 之后对小程序的上手很容易,但这里只是针对的是总体框架而言(同一个 mvvm, 同一个梦想),为了实现需求,还是得看文档.好了,这里就涉及到一个问题,我拿到这份文档,这么多内容,我该怎么去看?首先,看自己熟悉的部分,想要写页面?至少得知道标签吧,就去看看它的 wxml 模板部分,看了下,哦,原来 view 就是 div 阿,原来 text 就是 span 阿,建立起这样一个映射关系,其他的就好理解了; 然后写页面布局样式要用到 css 吧,哦,原来在小程序里 css 可以直接写嘛,好像没有什么变化,需要做兼容嘛?不需要了,那么布局就用 flex 一键搞定; js 这个就很重要了,主要是搜索 api,用到什么就查什么,不过之前得先把目录整体看一遍,然后根据需求来猜测,哪个比较像,就先试试.有问题查文档!有问题查文档!有问题查文档!!!,重要的事情说三遍.
- 页面生命周期
小程序页面的生命周期有几个,在本项目中用的最多的有两个,一个是 onLoad,另一个是 onShow
onLoad 是用来监听页面的加载,这个是一次性的,其中传的参时是指打开当前页面路径中的参数,可以用它来在页面中传递信息
onShow 是用来监听页面的显示,这个可以被调用多次,多数页面的主要逻辑就在这里完成
- 初始数据
虽然跟 Vue 一样有个 data 属性,但是在模块的内部使用时,若需要直接得到这个属性的值,不能用 this 来直接访问,而应该用 this.data.xxx 这样的形式,然后渲染层就可以直接用数据的属性名,通过 wxml 对数据进行绑定
像平常有的翻译还有语音,根据单词或句子在线发音,甚至还可以添加语音识别,直接说话直接翻译;界面的话也可以做优化,除了显示单词的意思之外,还可以把一些例句显示出来,甚至是一些用法什么的,当然这也可以设定成模式之一,我可以将这个 app 设定成两种模式,一种简单另一种复杂,分别对应两套不同的界面,这样就可以应对不同的需求...哈哈哈
- v1.0.2
增加 button 按钮提示,修复了重复记录历史的 bug
- v1.0.1
优化了部分样式
- v1.0.0
完成小程序翻译的初始版本