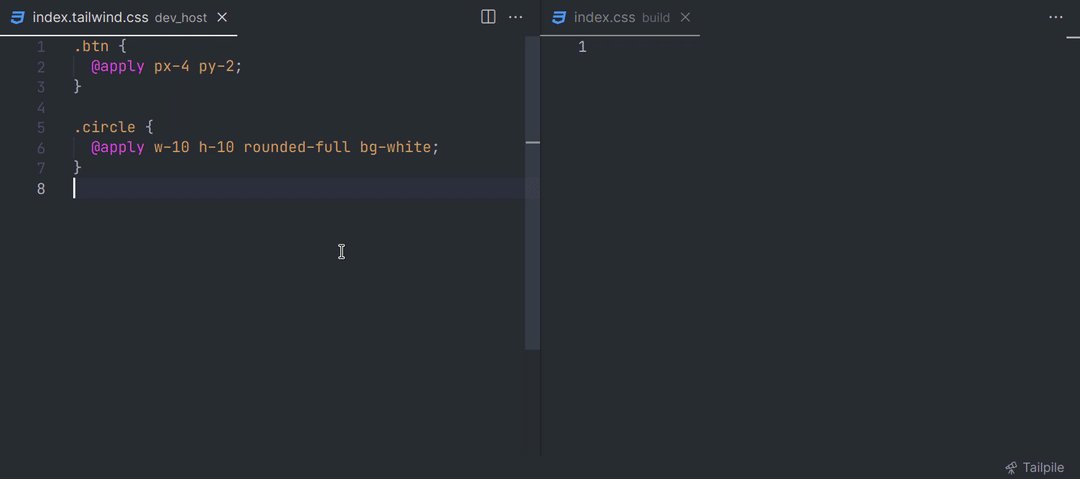
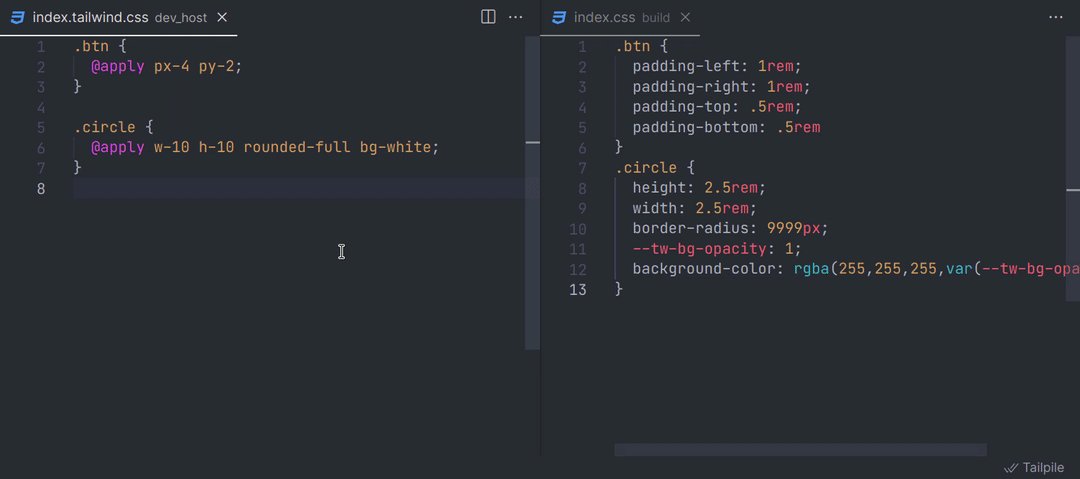
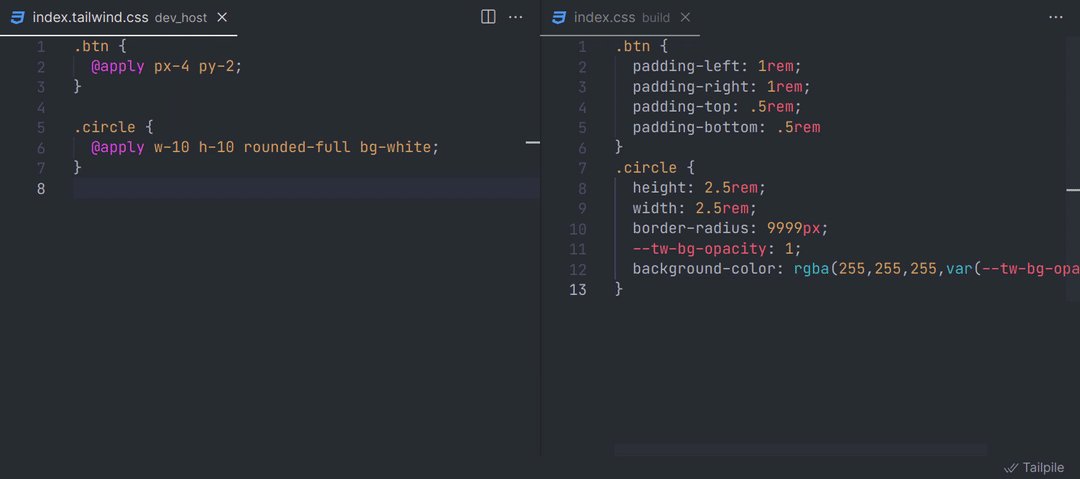
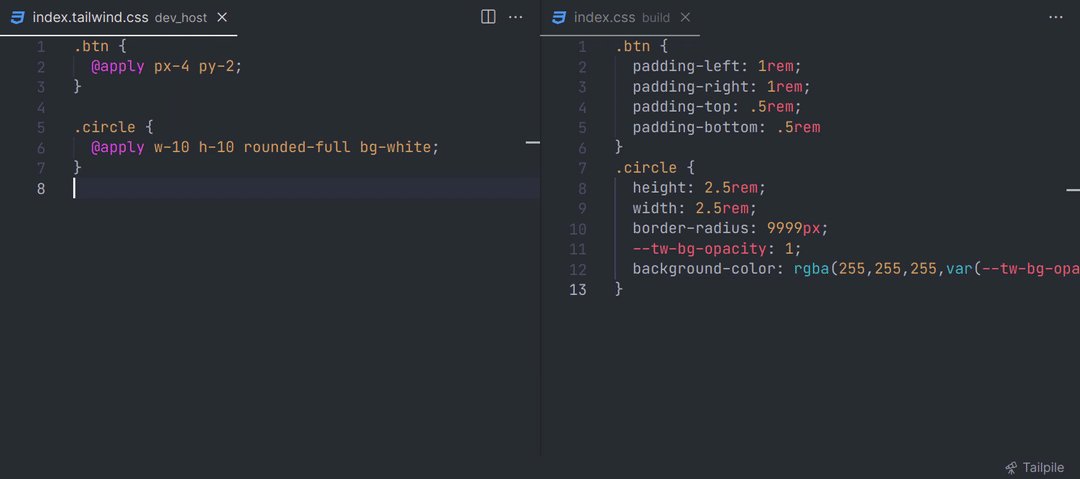
Tailwindcss comes with the concept of node, package managers, configs files which may be unnecessary for some developers and css designers. Tailpile gives easy to use tailwindcss experience by transpiling tailwindcss into purecss just on file save.
Install via VSCode Marketplace ➜
- In order for the extension to activate you must have *.tailwind.css file in your workspace.
- Tailpile transpile only files extension with
.tailwind.css.
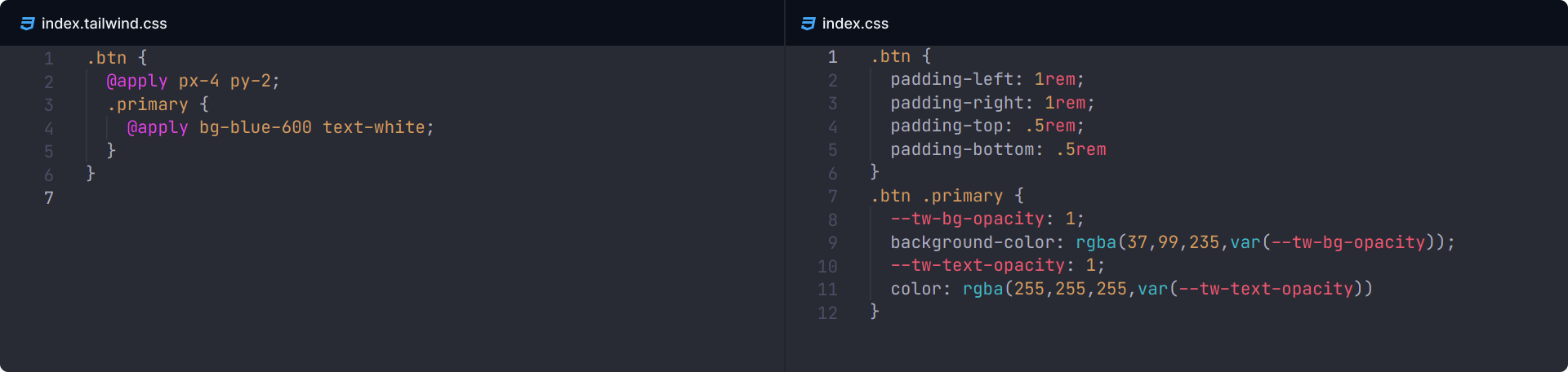
Support nested css styles using tailwindcss/nesting.
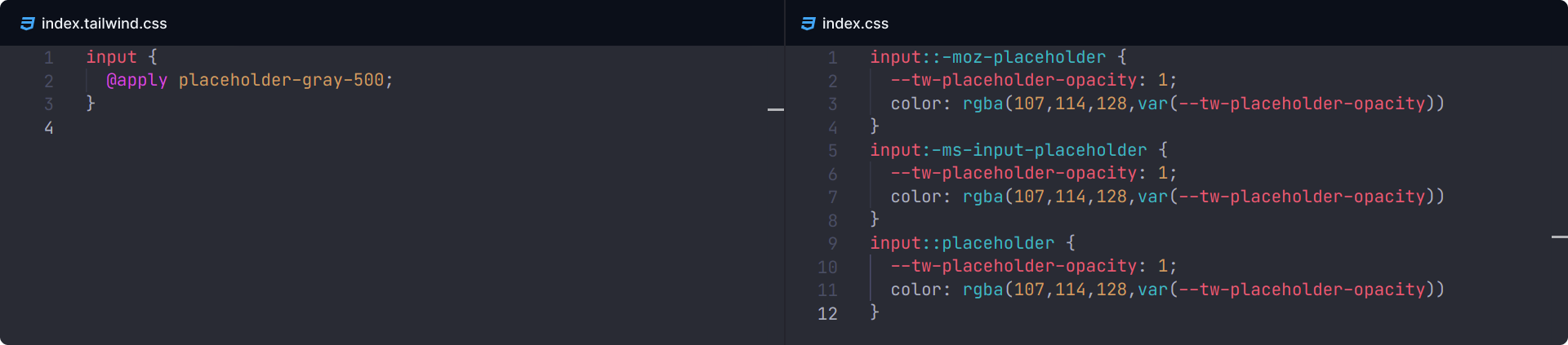
Tailpile use autoprefixer to add vendor prefixes.
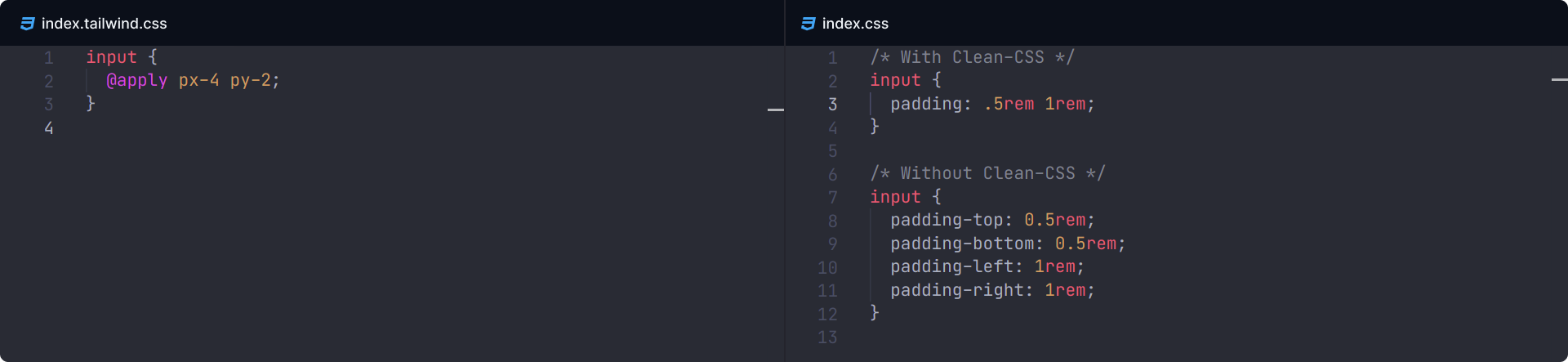
Tailpile use clean-css to optimize css and save file size.
By default, tailpile has tailwindcss@v2.2.19 built-in. This command will install the latest(or)next version of tailwindcss.
The output directory for the transpiled css files. (Note: Set the path relative from workspace root.)
"tailpile.output": "dist/css"If true, the transpiled css will be minified. Defaults to true.
"tailpile.compact": falseThe browsers you target for transpiled css. This can either be a browserslist query or package.json to use browserslist key in package.json file. Defaults to ["defaults"].
"tailpile.browsers": "package.json"The package manager to use for installing tailwindcss. Possible values are npm or yarn. Defaults to npm.
"tailpile.packageManager": "npm"TailwindCSS version tag to install with Install Tailwind CSS command. Either latest or next. Defaults to latest.
"tailpile.tailwindcss.config": "latest"The path for the tailwindcss configuration file, defaults to ''. (Note: Set the path relative from workspace root.)
"tailpile.tailwindcss.config": "config/tailwind.js"module.exports = {
mode: 'jit',
darkMode: 'class',
// 🔴 This purge won't work.
purge:['./src/**/*.js']
};const path = require('path');
module.exports = {
mode: 'jit',
darkMode: 'class',
// 🟢 This purge will work.
purge:[path.join(__dirname, 'src/**/*.js')]
};