Just a simple javascript calendar
• Download • Live preview • Documentation • Languages • Calendar Generator
Add the jsCalendar code on <head>
<link rel="stylesheet" type="text/css" href="jsCalendar.css">
<script type="text/javascript" src="jsCalendar.js"></script>Then insert a calendar on <body>
<div class="auto-jsCalendar"></div>Or maybe you need to display it in an other language!
<!-- Load Greek language -->
<script type="text/javascript" src="jsCalendar.lang.gr.js"></script>
<!-- Display calendar in Greek -->
<div class="auto-jsCalendar" data-language="gr"></div>We also have a simple GUI calendar code generator, so that you can easily create your jsCalendar.
If you are into npm you can install the lib's package by just typing in your command line
npm i simple-jscalendarMore info here on the npm page https://www.npmjs.com/package/simple-jscalendar
- Getting started
- Themes
- Parameters
- Javascript Create Calendar
- Javascript Calendar Methods
- Add more languages
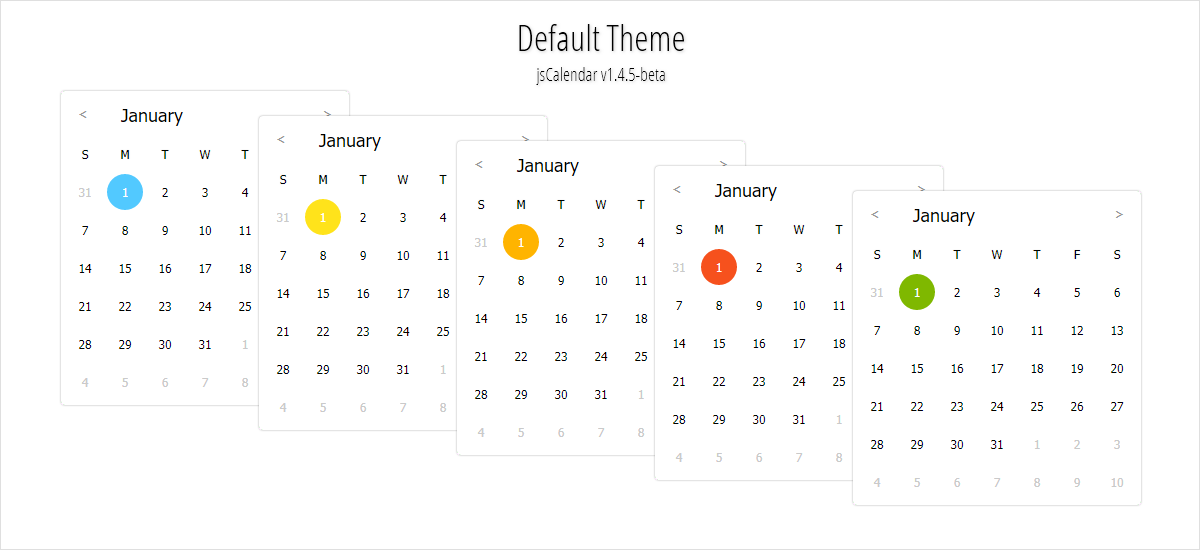
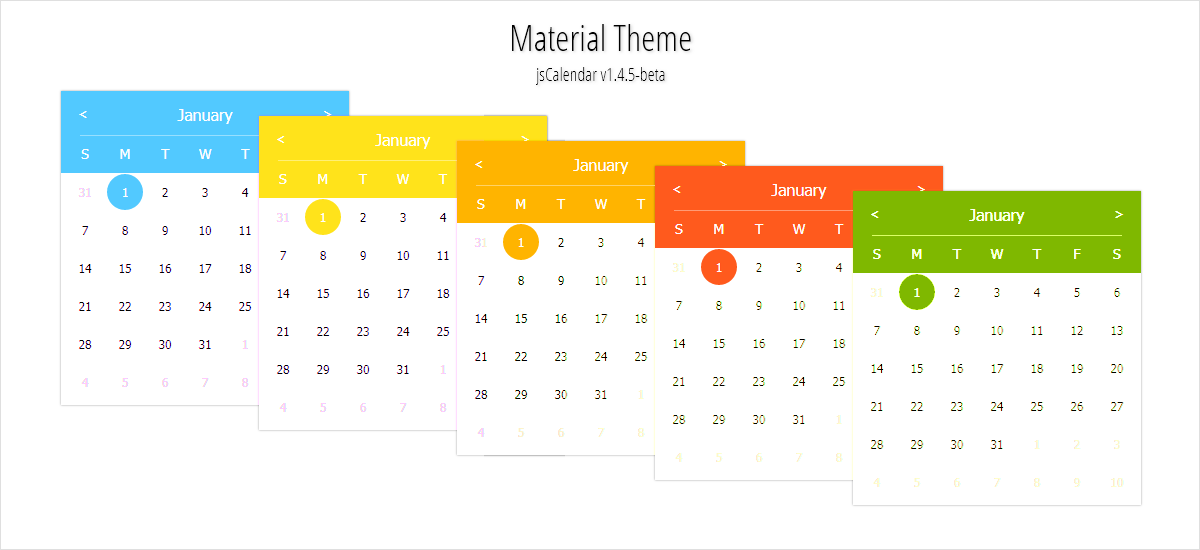
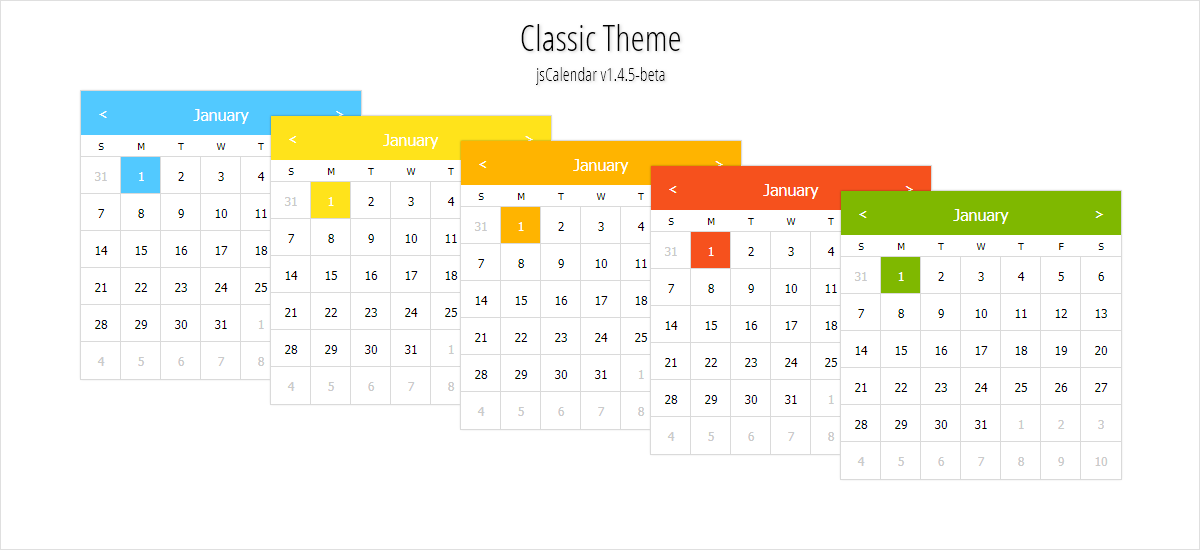
Build-in Themes


 Additional Themes
Additional Themes


- No changes for now
Contact me to leave me your feedback or to express your thoughts.
This project is under The MIT license. We do although appreciate attribute.
Copyright (c) 2018 Grammatopoulos Athanasios-Vasileios