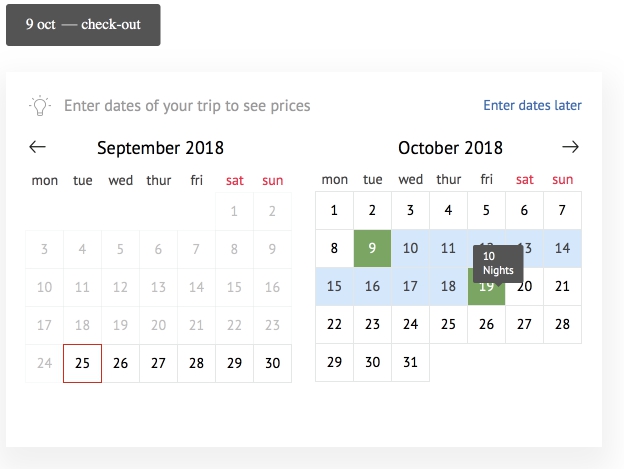
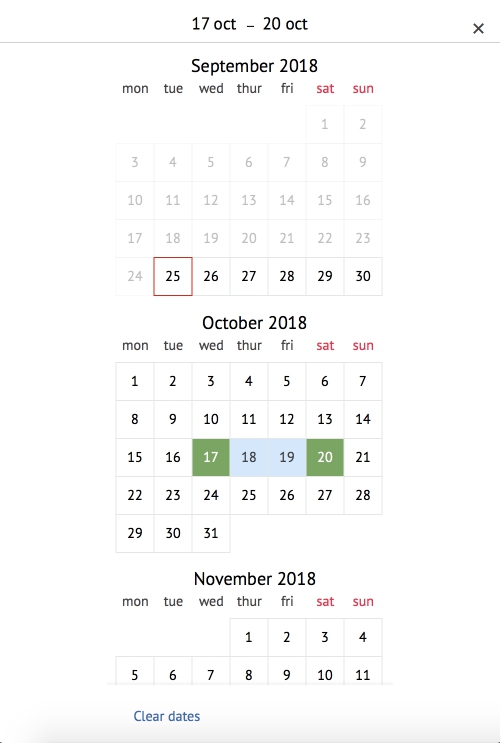
A responsive date range picker for Vue.js that displays the number of nights selected and allow several useful options like custom check-in/check-out rules, localization support and more. Forked from https://github.com/krystalcampioni/vue-hotel-datepicker. Added sutochno styling, several important bug fixes in month rendering and some improvements.
https://sutochno.github.io/datepicker-example/
Install the package:
npm install vue-hotel-datepicker --save
import HotelDatePicker from 'vue-hotel-datepicker'
export default {
components: {
HotelDatePicker,
},
}<HotelDatePicker />- Type:
String - Default:
YYYY-MM-DD
The date format string.
- Type:
DateorString - Default:
new Date()
The start view date. All the dates before this date will be disabled.
- Type:
Date - Default:
null
The initial value of the start date.
- Type:
DateorStringorBoolean - Default:
false
The end view date. All the dates after this date will be disabled.
- Type:
Date - Default:
null
The initial value of the end date.
- Type:
Number - Default:
1
Minimum nights required to select a range of dates.
- Type:
Number - Default:
0
Maximum nights required to select a range of dates.
- Type:
Array - Default:
[]
An array of strings in this format: YYYY-MM-DD. All the dates passed to the list will be disabled.
- Type:
Array - Default:
[]
An array of strings in this format: ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']. All the days passed to the list will be disabled.
- Type:
Array - Default:
[]
An array of numbers. Example: [7,10,14].
After selecting the start date the calendar will be updated only allowing the checkout 7, 10 or 14 days after.
- Type:
Boolean - Default:
false
If true, allows the checkout on a disabled date.
- Type:
BooleanorFunction - Default:
true
Shows a tooltip with the number of nights when hovering a date.
- Type:
String - Default
null
If provided, it will override the default tooltip "X nights" with the text provided. You can use HTML in the string.
- Type
boolean - Default
false
- Type
boolean - Default
false
Shows the year next to the month
- Type:
Object
Default:
i18n: {
night: 'Night',
nights: 'Nights',
'day-names': ['Sun', 'Mon', 'Tue', 'Wed', 'Thur', 'Fri', 'Sat'],
'check-in': 'Check-in',
'check-out': 'Check-Out',
'month-names': ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
}Hide datepicker
Show datepicker
Toggle datepicker
Emitted every time a new check in date is selected with the new date as payload
Emitted every time a new check out date is selected with the new date as payload
This component was originally built as a Vue wrapper component for the Hotel Datepicker by @benitolopez. Version 2.0.0 was completely rewritten with Vue, removing the original library, removing some features and introducing others.