🌐 Website • 💡 Getting Started • 👀 Demos
SVAR Svelte Core library offers a set of 20+ ready-made Svelte UI components: form controls, popups, date and time picker, selects, notifications, and more. All components are lightweight, responsive, fast-performing, and support TypeScript. The library comes in beautifully designed light and dark themes that are easy to customize.
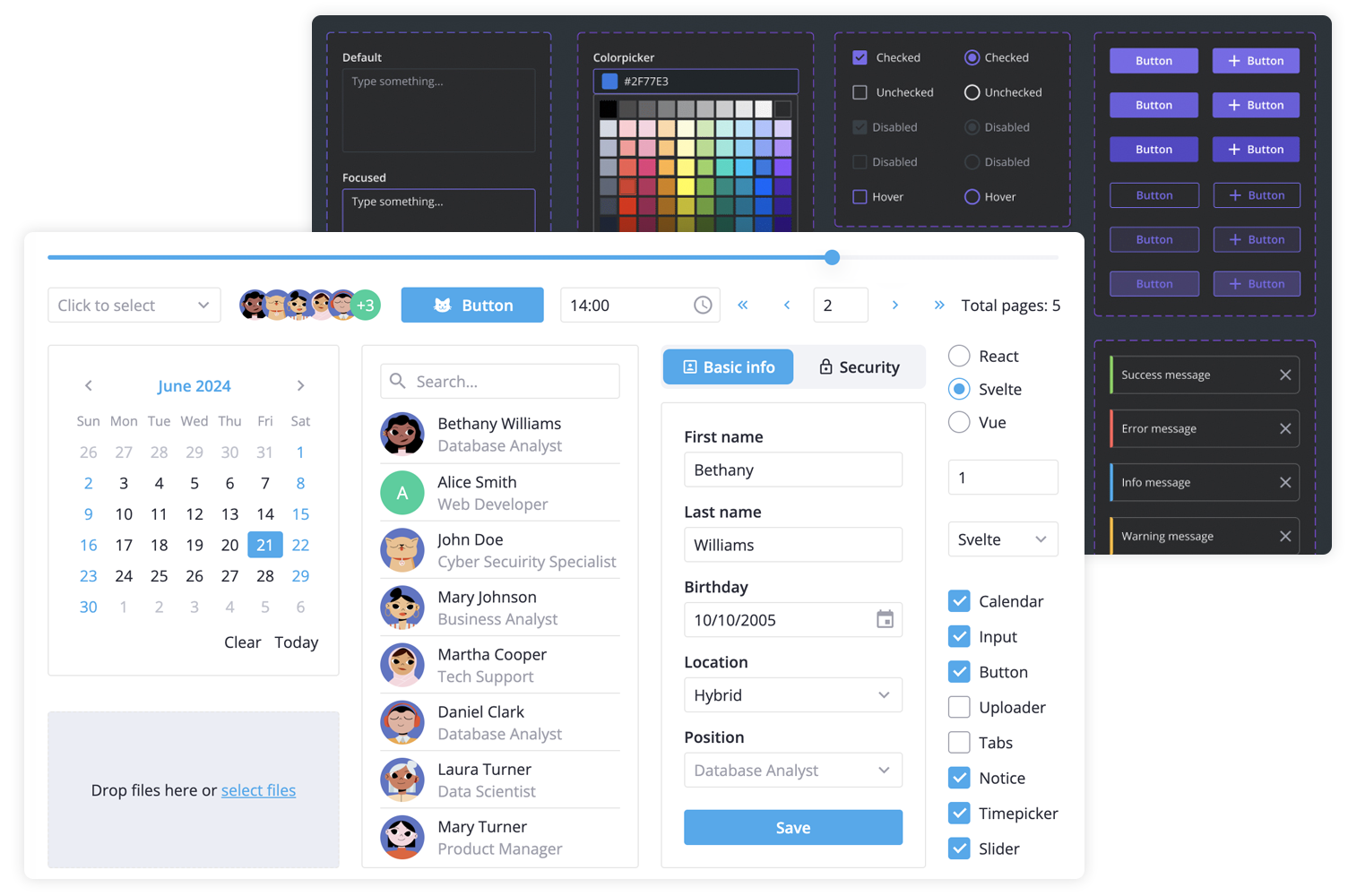
SVAR Core library includes the following components:
- buttons & form controls,
- calendar (datepicker),
- popups,
- notifications,
- sliding sidebar,
- tabs, and more.
Additionally, you can use these SVAR Svelte components to build unified app interfaces:
- Menu - helps you create basic menu bar, actions or context menu;
- Toolbar - allows you to create button and icon panels with configurable layouts;
- Tasklist - task list component to add, edit, check or delete tasks;
- Comments - nice-looking comments section;
- File uploader - simple file uploader component.
To start using components from the Core package, simply import the package and include the desired component in your Svelte file:
<script>
import { Button } from "@svar-ui/svelte-core";
</script>
<Button>Click me</Button>See the getting started guide to quickly set up and begin using SVAR Core components in your Svelte projects.
Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
To run the test:
- Start the test examples with:
yarn start:tests
- In a separate console, run the end-to-end tests with:
yarn test:cypress
Post an Issue or use our community forum.