Yes, I Do Wedding Agency is for people who are planning to have a wedding in Ireland, the Dominican Republic, or Spain. The website offers a wide range of packages for every need from planning to happy ever after...
The website features slideshows, testimonials, a gallery of the agency's works, an about page, a page with all of the offers, and a contact page. The main goal of the website is to guide possible clients to making contact with the agency through the contact page.
The business goals of the website are:
- To let the visitors know of the company and their services.
- Increase client base
The ideal clients for this business are:
- Couples who are looking to get married.
- Everybody who knows somebody who wants to get married.
Visitors are searching for:
- An agency that can provide a wide range of services for every budget.
- An a Wedding Planner Studio who can guide them to choose the right package.
Client stories
- As a potential customer, I want to easily navigate throughout the site and find what I need.
- As a potential customer, I want to see this agency's gallery and images from previous works.
- As a potential customer, I want to know more about the agency team members.
- As a possible customer, I want to know what former clients thought of their works.
- As an interested customer, I want to know what services they can offer.
- As an interested customer, I want simply navigate to the contact page and fill out the contact form.
- As an interested customer, I want to follow the agency on social media, so I can hear about their events and news.
Wireframe mockups:
Wireframe information can be found in the separate Wireframe pdf file.
Each page has a responsive top bar with a Company Logo (in the middle) a phone number for the Agency (top right) and social media icons (top left). Each page has a responsive navigation bar. Each page has a footer with copyright information company address, phone number, and links to navigate to another page.
Home
The home page has an image carousel at the top showing the company's work. Information for the agency's offers with a call to action button. A little info about the agency At the bottom of the page, there is a call to action button that takes the user to the Say Hello ("contact") page.
About
The about page contains images of the founder and her professional team and the user gets a little taste of the wedding planning process. Finally an image carousel with a call to action button which takes the user to the Say Hello ("contact") page. On mobile and tablet devices the carousel is taken out.
Services
The services page contains images and all the details about the agency's services and a call to action button. An image carousel with the agency's recent works but on mobile and tablet devices the carousel is taken out. Finally, there is a call to action button which takes the user to the Say Hello ("contact") page.
Kind Words
The kind words page contains testimonials and images from previous clients. At the bottom, there is a call to action button which takes the user to the Say Hello ("contact") page.
Gallery
The gallery page contains images from the agency's previous works. In small devices, the layout is in 1 column, in medium devices the layout is in 2 columns, and from large devices, the layout is in 4 columns. At the bottom of the gallery page is a call to action button which takes the user to the Say Hello ("contact") page.
Say Hello
The contact page has a hero image on the top, a contact form with a required name, email address fields, and also provides a required field to inform the agency about the event. The agency contact information such as phone number, address, email-address is also provided. The bottom of the form contains a Send Message Button.
- Every page has Header Logo - Clicking the logo returns users to the home page.
- Every page has Top Bar - Social Icons on the top left allow users to access the social platforms and the phone number on the top right allows users to call the agency directly.
- On the bottom of all pages - There is a Follow us link which takes the user to Instagram.
- On large devices at the bottom of the page, there is a mini image gallery with the agency's works.
- Every page has a Footer - On mobile and tablet devices the footer is minimalized for the navigation links and the agency's information. On large devices, an extended navigation bar exists that contains more information about the agency and its services.
- Every page has Footer Copyright Info - Business copyright.
- Every page has a Call to Action Button - Allows users to contact the agency.
- Option to choose the language of the website. As the Agency plans weddings in Spain and the Dominican Republic it might be handy for Spanish visitors to read the website in their own language.
- Add CAPTCHA to contact form - Protect Agency from spam. - Javascript Needed
- Send Message button on the contact page - Change the button text from Send Message to Sending and then when complete - change to Sent Message. - Javascript Needed
- Agency's Blog - Clients can read about new wedding and event trends, tips to a perfect place for getting married, photographers, florists, and more.
- The project uses HTML and CSS programming languages.
- Visual Studio Code The developer used Visual Studio Code to build this website.
- Bootstrap The project was build with Bootstrap4.5.
- Bootstrap The Bootstrap image carousel was used in the project.
- Google Fonts The developer used Google Fonts on the website.
- Font Awesome Font Awesome icons used in the website.
- jQuery
- Popper.js The project uses jQuery and popper.js as reference Javascript needed for the responsive navbar.
Testing information can be found in separate Testing.md file.
This project was developed Visual Studio Code using git and pushed to GitHub using the built-in function within Visual Studio Code. To deploy this project
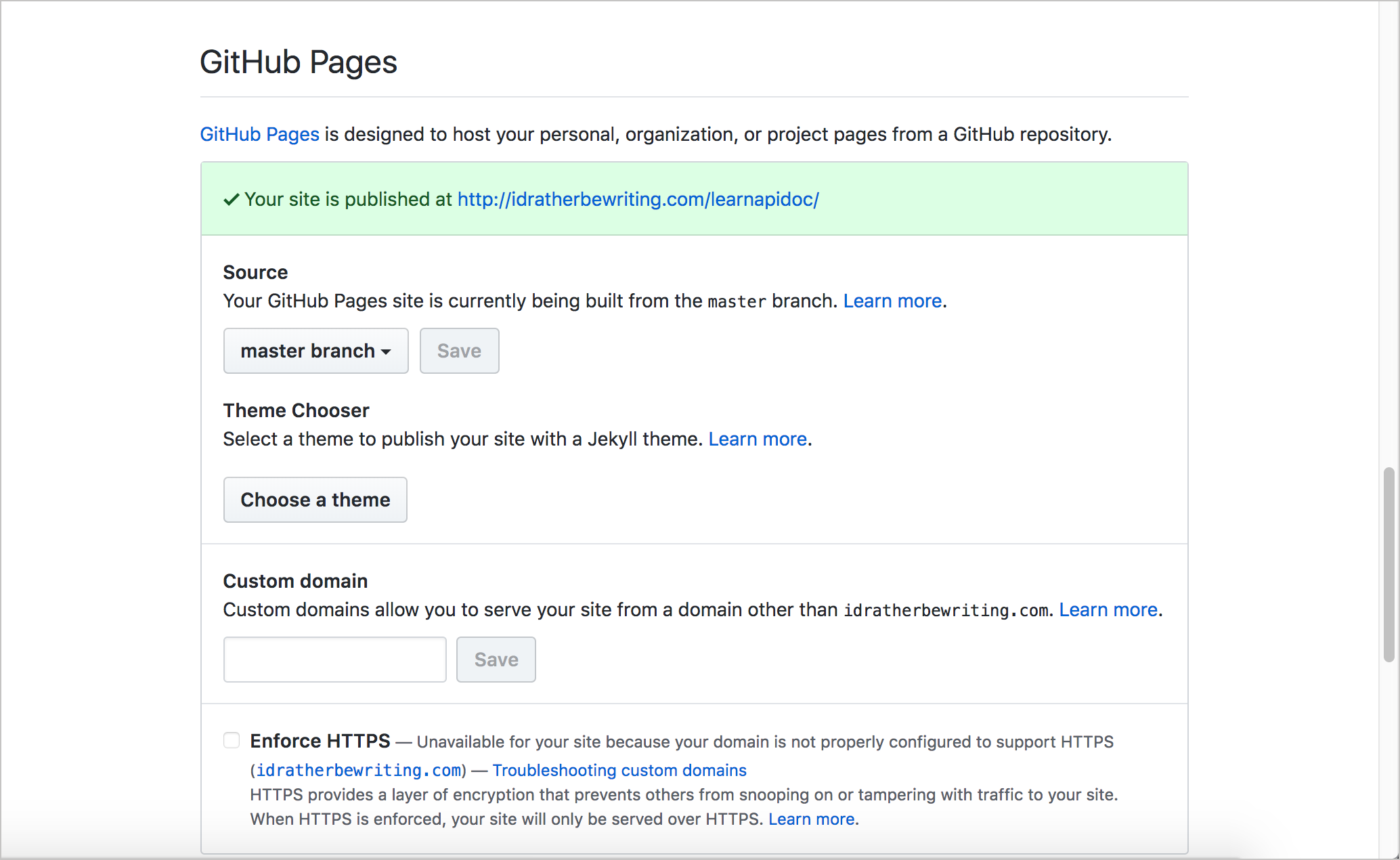
- From the menu select Settings.
- Scroll down to the GitHub Pages section.
- Under Source click the drop-down menu labeled None and select Main/Master branch and click the Save button.
You will see -Your site is published at http://username.io/repository-name/ above.
- The website is now deployed.
To clone this project into Gitpod you will need:
- A Github account. Create here
- Chrome or Firefox browser.
- Install the Chrome or Firefox gitpod Extension
- Log into GitHub with your github account.
- Navigate to the Project Repository
- The "Gitpod" button is in the top right corner of the repository now.
- Click on the "Gitpod" button that will open a gitpod workspace where you can work locally with the code.
To work on the project within a local system such as VSCode etc:
-
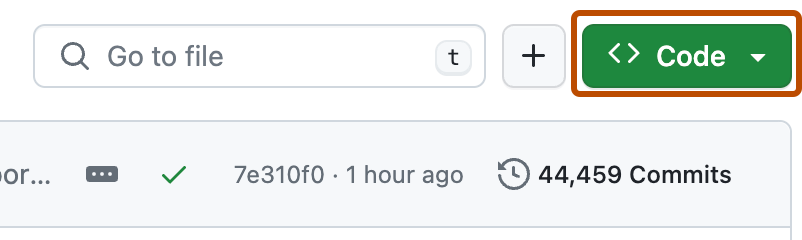
Navigate to the Project Repository
-
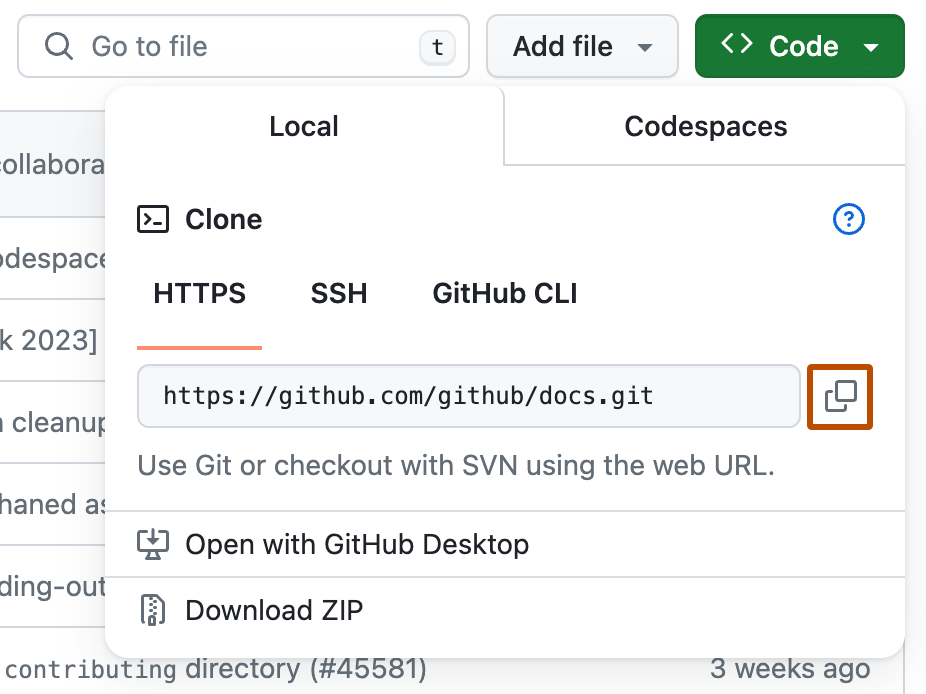
Click on the Code button (next to the green Gitpod button) and choose to Clone or Download zip file.
-
If you choose clone in the HTTPs section copy the URL for the repository.
-
In your local system open the terminal.
-
Change the working directory to the location where you want the clone the repository.
-
Type
git clone, and then paste the URL you copied earlier.$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY -
Press Enter to create your local clone.
If you have any trouble cloning the repository further information can be found here
-
The images are taken from
-
All media logo images are taken from bark.com
- The text was copied from
- CSS code for the footer nav-tab and the Navbar was originally taken from Code with Erum and modified for the project's needs.
- Code for the fixed background was originally taken from Drew Ryan and modified for the project's needs.
- Screenshot images in the README.md file was taken from gitpod browser-extension github settings button github pages
- Many Thanks to my mentor Akshat Garg who gave me a lot of help with the fixed background images, particularly with a visibility issue on IOS and on Safari browser. ..And thanks to my fellow student Kristian Andersen who tried to help to me solve this problem as well.
This project was made as my 1st. Milestone Project in Code Institute