Upload the production files bundled in the project to Tencent OSS, except for html
- Skip existing files by default (files will not be downloaded) to speed up upload files.
- Almost zero configuration, using
outDirpath ofvite, uploading to the same path of oss.
Note: Upload all files except html files, because html files have no hash and are usually placed on the server.
pnpm i -D vite-plugin-tencent-ossor
yarn add -D vite-plugin-tencent-ossor
npm i -D vite-plugin-tencent-oss- Register the plugin in
vite.config.js - Set base public URL path when served in development or production.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vitePluginTencentOss from 'vite-plugin-tencent-oss'
const options = {
region: '<Your Region>',
secretId: '<Your Secret ID>',
secretKey: '<Your Secret Key>',
bucket: '<Your Bucket>'
}
const prod = process.env.NODE_ENV === 'production'
// https://vitejs.dev/config/
export default defineConfig({
base: prod ? 'https://foo.com/' : '/', // must be URL when build
plugins: [vue(), vitePluginTencentOss(options)]
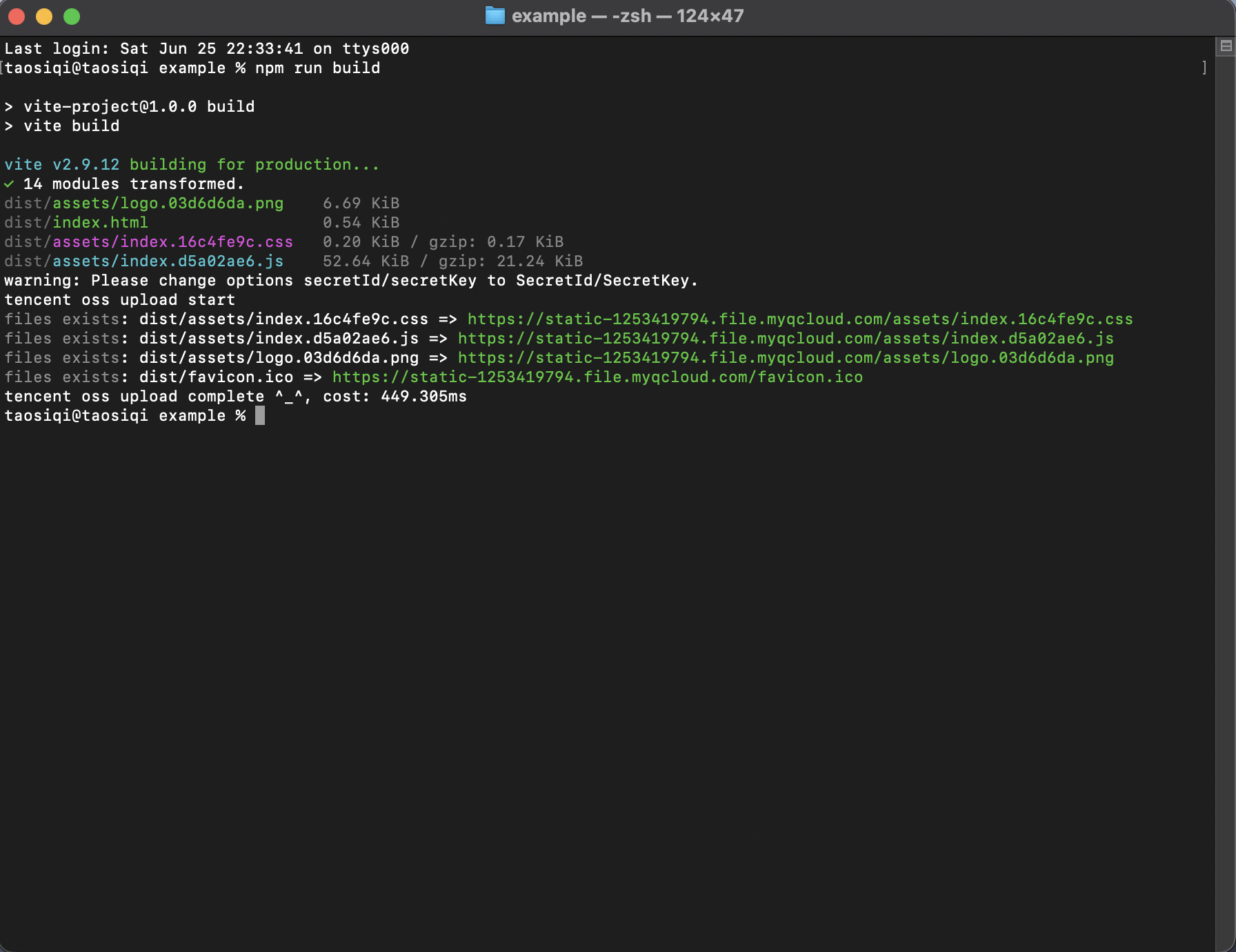
})- Build Production
pnpm run buildThe plugin will upload files of outDir path after bundle.
| options | description | type | default |
|---|---|---|---|
| region | tencent cloud oss region | string | |
| secretId | tencent cloud oss secretId | string | |
| secretKey | tencent cloud oss secretKey | string | |
| bucket | tencent cloud oss bucket | string | |
| overwrite | If the file already exists, whether to skip upload | boolean | false |
| ignore | Ignore file rules. If you use empty string '', no files will be ignored |
string | '**/*.html' |
| test | Only test path, no files upload | boolean | false |
| enabled | Enable the ali oss plugin | boolean | true |
| ... | Other init oss options, more information: https://cloud.tencent.com/document/product/436/8629 | any |
This project is based onvite-plugin-ali-osssecondary development。