https://tberghuis.github.io/trello-board-clone
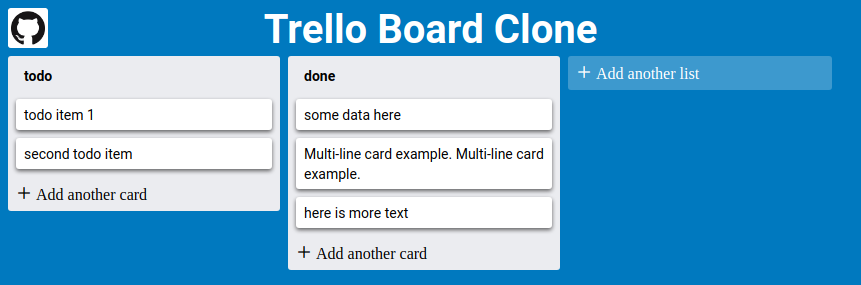
This project is a clone of a single trello board built with the javascript library react-beautiful-dnd. Link to the live app here.
This project was created to gain experience and demonstrate my skills working with React.js
- Auto sizing textareas
- Drag and drop lists and cards
- Autosave and load from browser storage
- CRUD lists and cards
App state is represented by single object boardData. Each state change to boardData will be emitted by rxjs Subject boardDataSubject. The Board react component uses hooks setState and useEffect to subscribe to boardData changes which it then passes to child react components through props.
App state is persisted in browser storage using library localForage.
react, react-beautiful-dnd, styled-components, localforage, rxjs