Expobook allows you to present and develop react-native UI components in a standalone dev environment within an expo app.
Install expobook.
$ npm i expobookCreate your expobook entry file.
$ touch expobook.jsAdd components to expobook.
// ./expobook.js
import React from 'react';
import createExpobook from 'expobook';
import MyButton from './components/button';
const expobook = createExpobook();
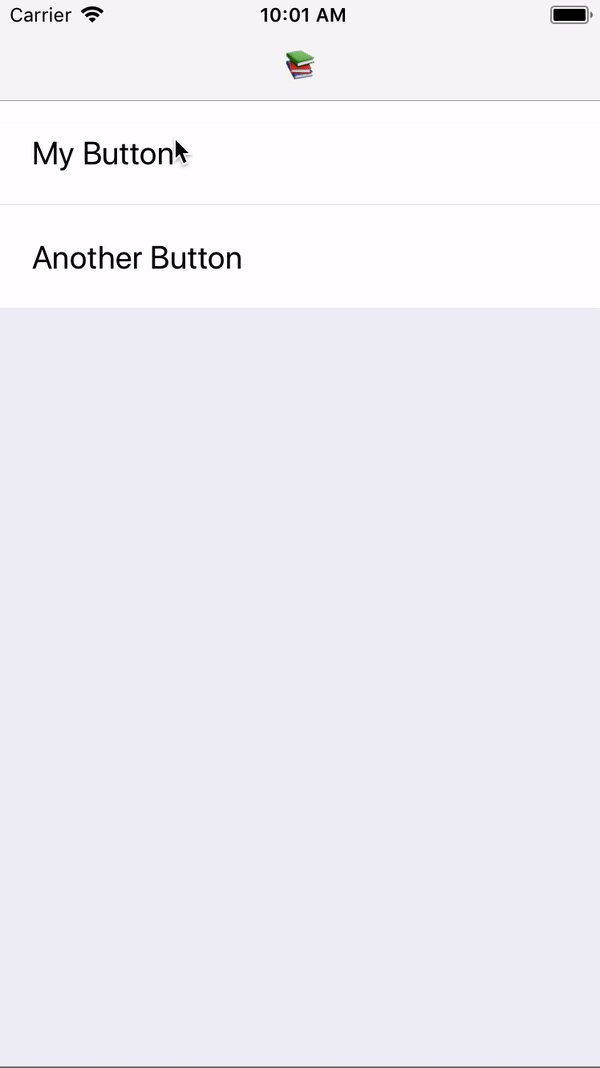
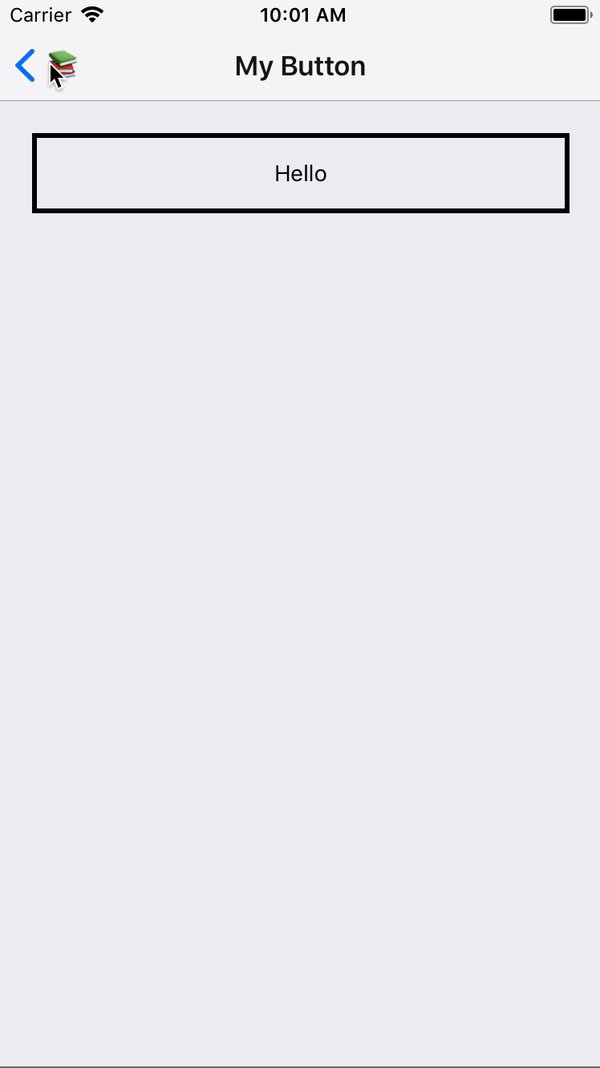
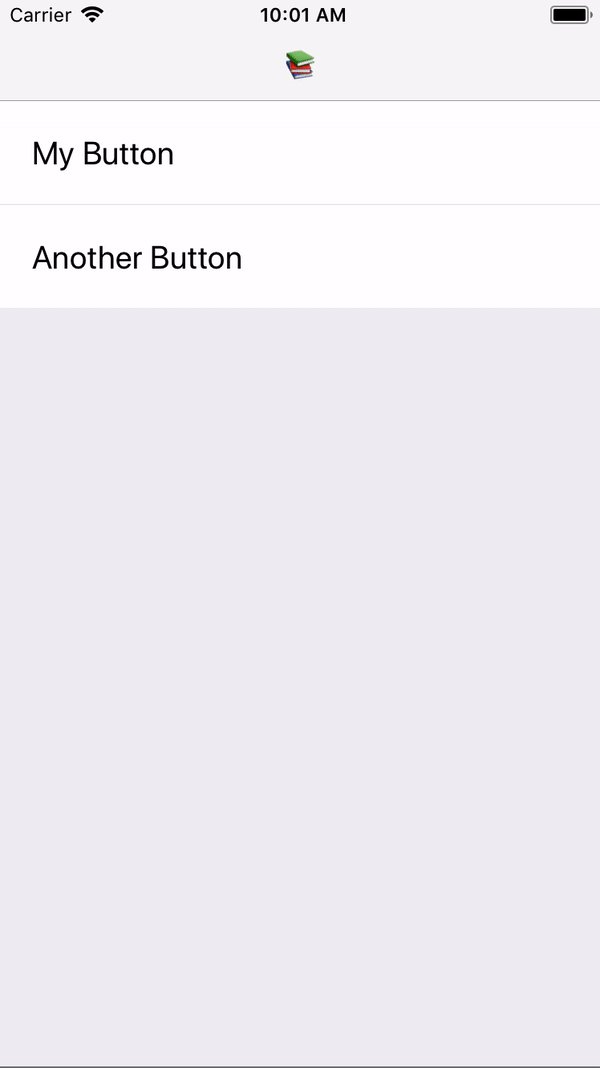
expobook.add('My Button', () => <MyButton>Hello</MyButton>);
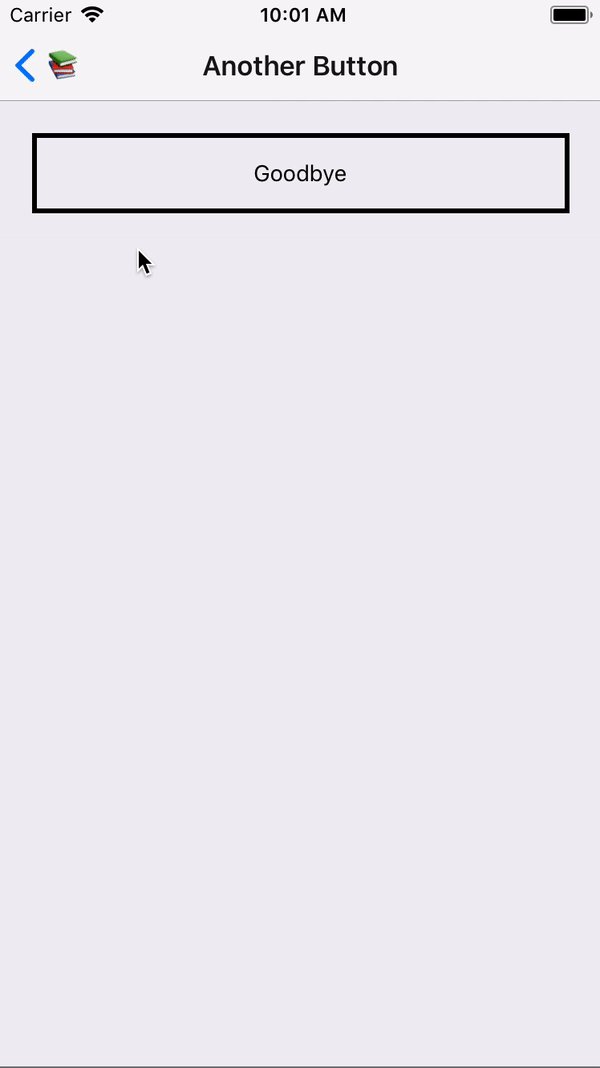
expobook.add('Another Button', () => <MyButton>Goodbye</MyButton>);
export default expobook.build();Run expobook:
$ ./node_modules/.bin/expobookOR better yet Add "expobook": "./node_modules/.bin/expobook" to "scripts" in your package.json and just run npm run expobook.
- Enable custom
expcli config pass through - Fix paths so that
__expobook__becomes.expobook
Lint all files:
npm run lint