Simple example of live chat through a Meteor server on both iOS and Android with React Native
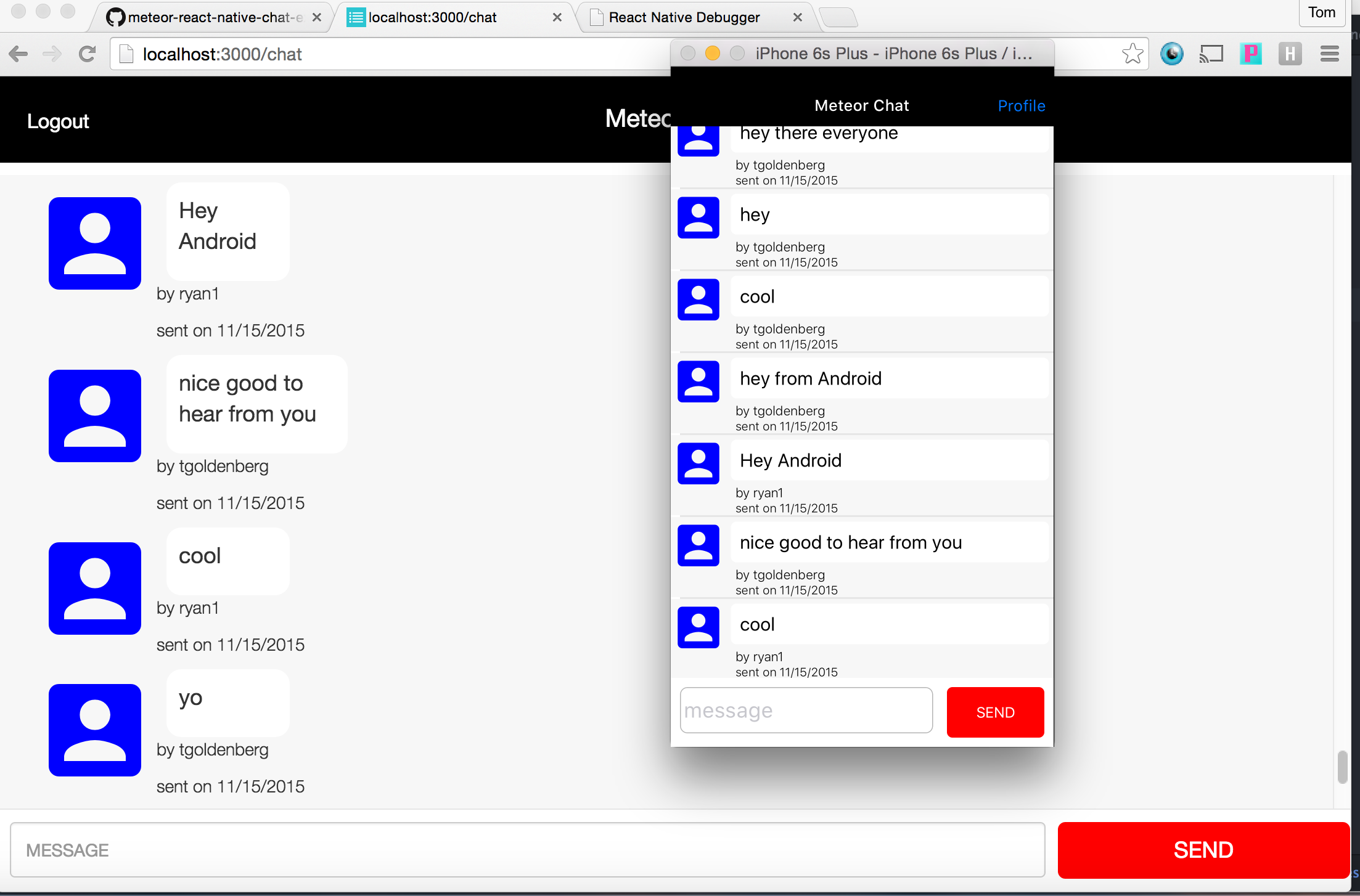
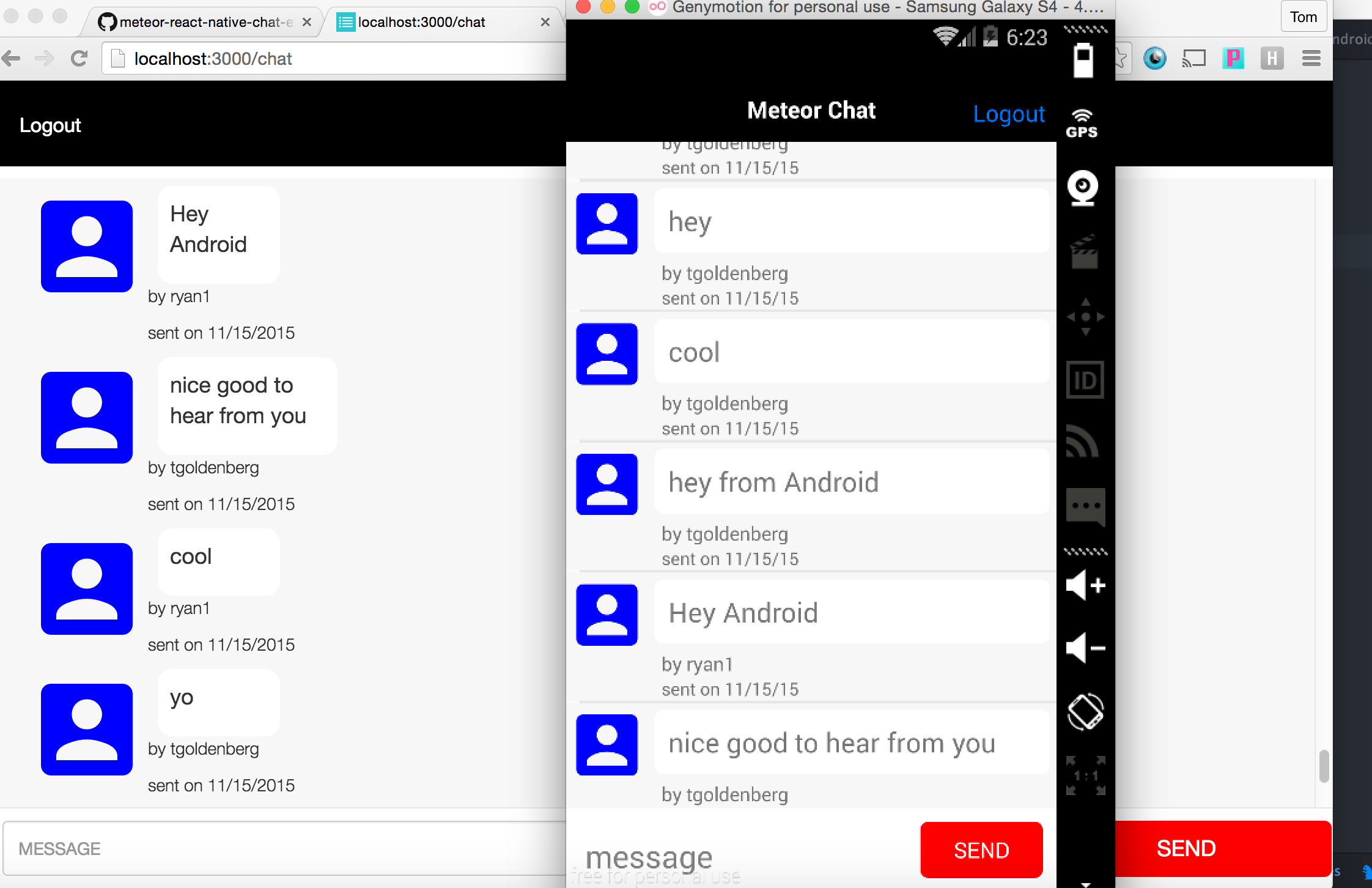
#Screenshots
## Example with Android- first
git clonethe repository locally - to run the Meteor app,
cd meteor-chat-mtr, typemeteor, and open Chrome tolocalhost:3000 - to establish a connection with a local Meteor server, you will have to open the file
MeteorChatRN/app/config/ddp.jsand changeline 8to read from your computer's IP Address. You can find this out by typingifconfigin your terminal. If running from a deployed Meteor server, you would instead use the full url of the site as instructed in theddp-clientrepository's instructions - to run the iOS app, from the root directory,
cd MeteorChatRN, then typeios/MeteorChatRN.xcodeprojto open the project in XCode (you must have an up-to-date version ofXCode), then hit theplayicon to run the app in a simulator - to run the Android app, first make sure the iOS Node server is not running (hit
stopin XCode), then open an Android simulator (most users findGenymotionto be user-friendly and has a free tier). In your React-native root, typereact-native run-androidto run the app on the Android simulator
For Meteor, the following packages were used - to add them to other projects just type meteor add + project name in your Meteor app
checksfor server-side data checksreactfor using Reactreact-template-helperfor including React components in Blaze templatesiron:routerfor routingaccounts-passwordfor Meteor's easy-to-use user account management
For React Native, the following libraries were used - to add them to other projects in React Native just type npm install + package + --save
react-native-navbarfor a reusable navbar on iOS and Android - note, to enable use on Android, you must comment out references in the library code toTabBarIOS; this is already done here - see theindex.jsfile in thenode_modules/react-native-navbardirectoryreact-native-invertible-scroll-viewfor easy to implement UI in situations where you want to focus the screen towards the bottom of theScrollView; this is particularly useful for chat applicationsddp-clientfor establishing a DDP connection with the remote Meteor server and adding to collections server-sidereact-native-vector-iconsfor using MaterialIcon fonts as well as other icon fonts; the installation of this package for iOS and Android is distinct, but can easily be implemented through the source project instructions
- Feel free to contribute to the project by forking and making a pull request, there are plenty of improvements to be made!
- Thanks to Spencer Carli for the
meteor-todos-react-nativerepository, which provides a great way of linking Meteor to React Native