-
For LIVE PREVIEW on Appetize in your browser itself, click here.
-
To run the example project, clone the repo, and run
pod installfrom the Example directory first.
iOS > 7.0
ButtonProgressBar-iOS is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ButtonProgressBar-iOS'import ButtonProgressBar_iOSvar progressButton = ButtonProgressBar(frame: CGRect)
view.addSubview(progressButton)progressButton.addTarget(nil, action: #selector(self.tapped), for: .touchUpInside)
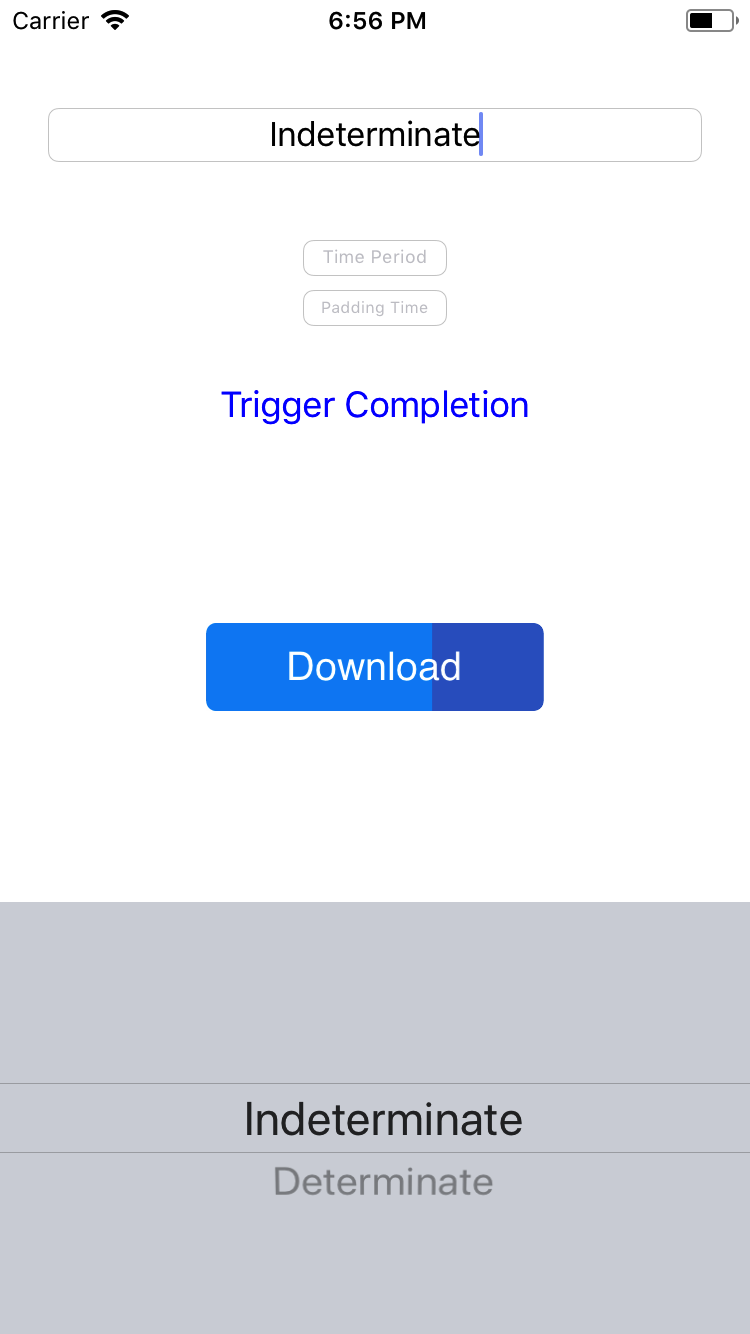
progressButton.setTitle("Download", for: .normal)This image must be set since no default exists.
setCompletionImage(image: UIImage)startIndeterminate(withTimePeriod time: TimeInterval)
startIndeterminate(withTimePeriod time: TimeInterval, andTimePadding padding: TimeInterval)
/*
Time Padding is the duration (default 0.5), in seconds, before starting the next cycle.
Time Period is the total time (animation + padding) that 1 cycle of the loading takes.
*/
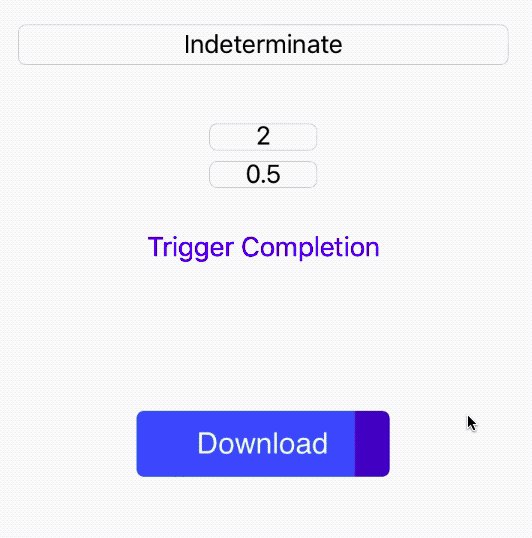
stopIndeterminate() //Stops the indeterminate loading.setProgress(progress: CGFloat, _ animated: Bool)
/*
Progress ranges from 0.0 to 1.0
If animated is true, linearly animates to progress.
*/
resetProgress() //Set progress to 0.0 unanimated.setBackgroundColor(color: UIColor)
setProgressColor(color: UIColor)hideTitle(_ hidden: Bool)
hideImage(_ hidden: Bool)Stop indeterminate loading if active, set progress to 1.0 animated, and display completion image if set.
Needs to be called explicitly when loading determinate as well.
triggerCompletion()Pushkar Sharma, thePsguy@icloud.com
Inspiration from Dribbble
Android version available!
ButtonProgressBar-iOS is available under the MIT license. See the LICENSE file for more info.