- Webpack configuration for development and production
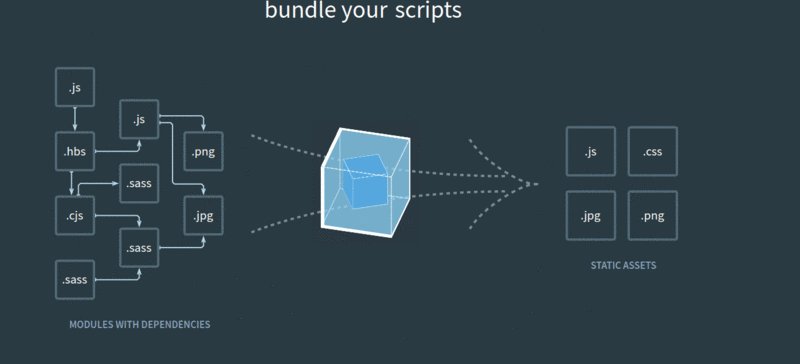
- Transpile .ts and ES6+ to ES5
- Convert SCSS to CSS
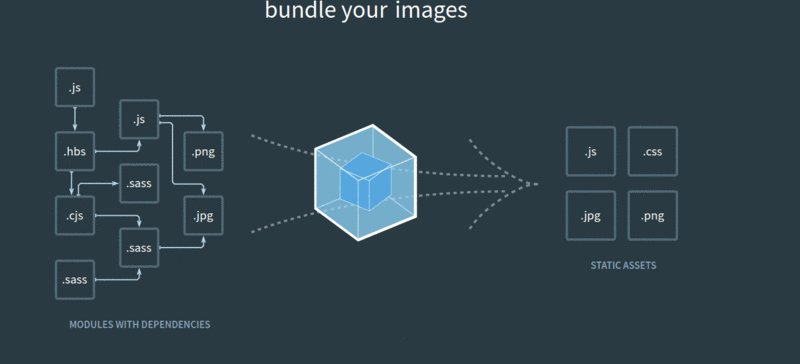
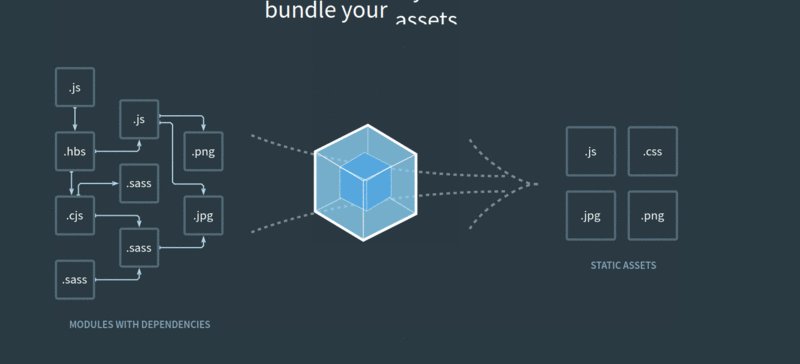
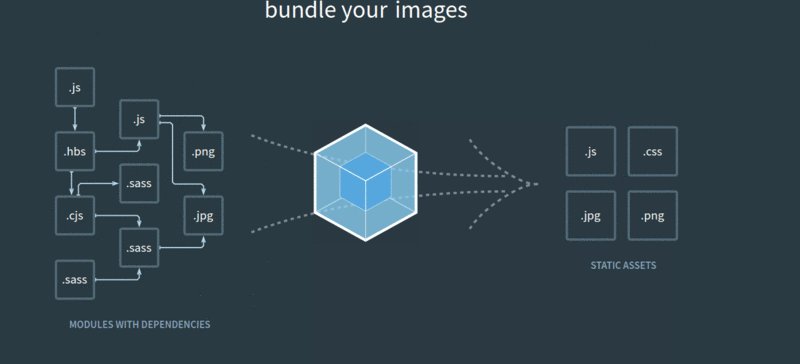
- Managing static resources
- Use of different plugins in Webpack
Run
git clone https://github.com/thejsdeveloper/webpack4-setup.git
cd
webpack4-setup
npm install
Run
npm run devfor a dev server. Navigate tohttp://localhost:8080/. The app will automatically reload if you change any of the source files.
Run
npm run build:devto build the project in development mode. Runnpm run build:prodto build the project in production mode.
The build artifacts will be stored in the dist/ directory.