-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Footer is overrided by the valine comment in mobile [solved] #48
Comments
|
Well, your footer height is too large. But in your page the footer height, in the desktop layout, is 180px, and in the mobile layout, the height is 208px. Now you can just change the PS: Maybe there need an option in the theme config file, which allows the users define their own footer-height (like |
|
yes, thank u. i did add content in the footer page... |
|
I think need to:
It's a not critical bug, but need to be fixed.
No. This path for all schemes and for global variables. Need to change footer only for current scheme in:
Base variables what give on all schemes need to edit only if all schemes have same bug. Often was cases, when peoples fix 1 bug for 1 scheme in global vars, but other bug in other schemes will appear after this. Later i create something like edit instructions on schemes styles. |
|
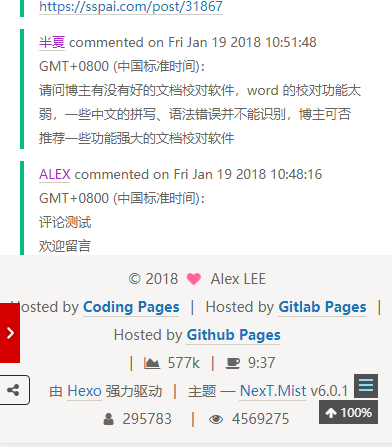
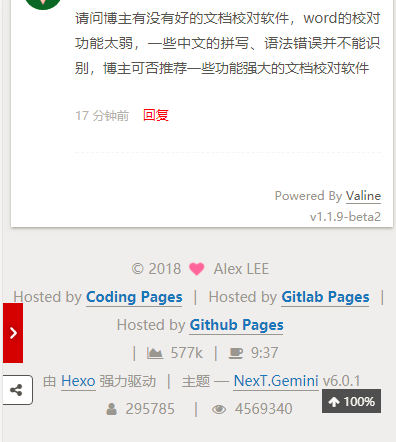
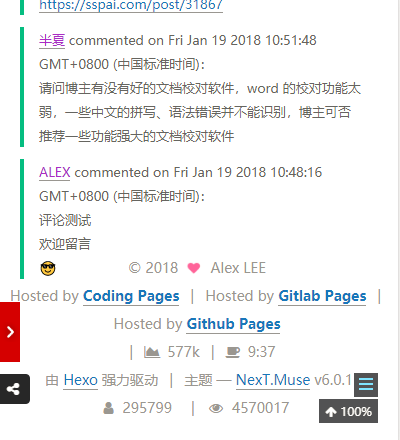
Got it. 👍 But I think his problem is not the comments issues, it's the issue that his footer is too high and covering the main block. When you fill too many things into the footer, it will cause the issues (except the Gemini scheme). Steps to reproduce:
|
|
Ok, i think need to add something like auto-height on footer, like on Gemini. |
|
there is no problem using |
custom_text: Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a><br>Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a><br>Hosted by <a target="_blank" rel="external nofollow" href="https://pages.github.com">GitHub Pages</a> |
|
This issue has been automatically marked as stale because lack of recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |
|
@sli1989 problem still exists? |
|
For me, I know the solutions. |












I agree and want to create new issue
Actual behavior
Is it possible to be add gap between comment and the footer?
NexT Information
NexT Version:
NexT Scheme:
The text was updated successfully, but these errors were encountered: