This is a plugin for the debug tool Flipper that measures the startup of your React Native app.
It provides the following metrics:
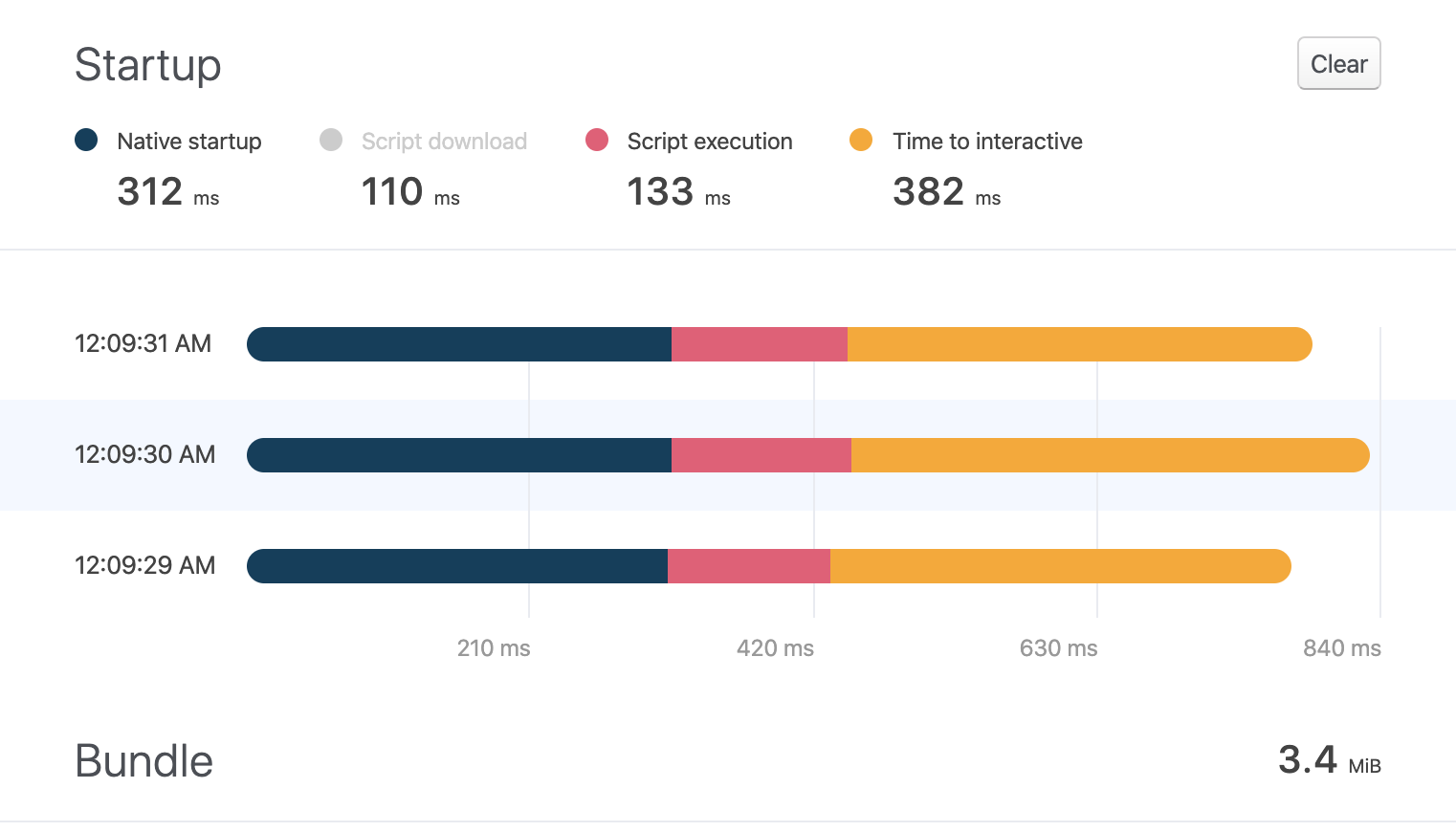
- Native startup time
- Script download time
- Script execution time
- Script bundle size
- Time to interactive of root view
Currently only these standard metrics on iOS is supported, but the aim is to further expand profiling capabilities and add Android support in the future.
yarn add --dev flipper-plugin-react-native-performance
First, make sure you have successfully setup Flipper with your React Native app.
- Go to Manage Plugins by pressing the button in the lower left corner of the Flipper app, or in the View menu
- Select Install Plugins and search for
react-native-performance - Press the Install button
Edit your Podfile by adding the following:
def flipper_pods()
...
+ pod 'flipper-plugin-react-native-performance', :path => "../node_modules/flipper-plugin-react-native-performance/ios", :configuration => 'Debug'
endEdit your AppDelegate.m by adding the following:
+ #if DEBUG
+ #ifdef FB_SONARKIT_ENABLED
+ #import <flipper-plugin-react-native-performance/FlipperReactPerformancePlugin.h>
+ #endif
+ #endif
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[self initializeFlipper:application];
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
+ #if DEBUG
+ #ifdef FB_SONARKIT_ENABLED
+ [[FlipperReactPerformancePlugin sharedInstance] setBridge:bridge];
+ #endif
+ #endif
...
}
- (void) initializeFlipper:(UIApplication *)application {
...
+ [client addPlugin: [FlipperReactPerformancePlugin sharedInstance]];
[client start];
...
}Edit your AppDelegate.m like above, but for the application:didFinishLaunchingWithOptions method, add the following instead:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[self initializeFlipper:application];
NSURL *jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
[ReactNativeNavigation bootstrap:jsCodeLocation launchOptions:launchOptions];
+ #if DEBUG
+ #ifdef FB_SONARKIT_ENABLED
+ [[FlipperReactPerformancePlugin sharedInstance] setBridge:[ReactNativeNavigation getBridge]];
+ #endif
+ #endif
...
}See the projects in the examples folder.
MIT © Joel Arvidsson 2019 – present