Example Node.JS app to deploy Heroku app from Github.
https://heroku-github-deploy.herokuapp.com/
mkdir heroku-github
cd heroku-github
npm init
npm install --save express
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3000;
app.get("/", (req, res) => res.send("Hello World!"));
app.listen(PORT, () => console.log(`Example app listening on port ${PORT}!`));
Note process.env.PORT is necessary to deploy in heroku
heroku will run
npm starton deploy. You can change this command by setting Procfile : Heroku Procfile
"scripts": {
"start": "node index.js"
}
git init
git add .
git commit -am "Inital Commit"
git remote add origin https://github.com/acc/heroku-github.git
git push origin master
Replace
https://github.com/acc/heroku-github.gitwith the git repository you want.
You can also create a Github repository first and clone it.
heroku login
heroku create heroku-github-deploy
heroku-github-deploy is the app name. Change this with desired app name or heroku will generate random name if null
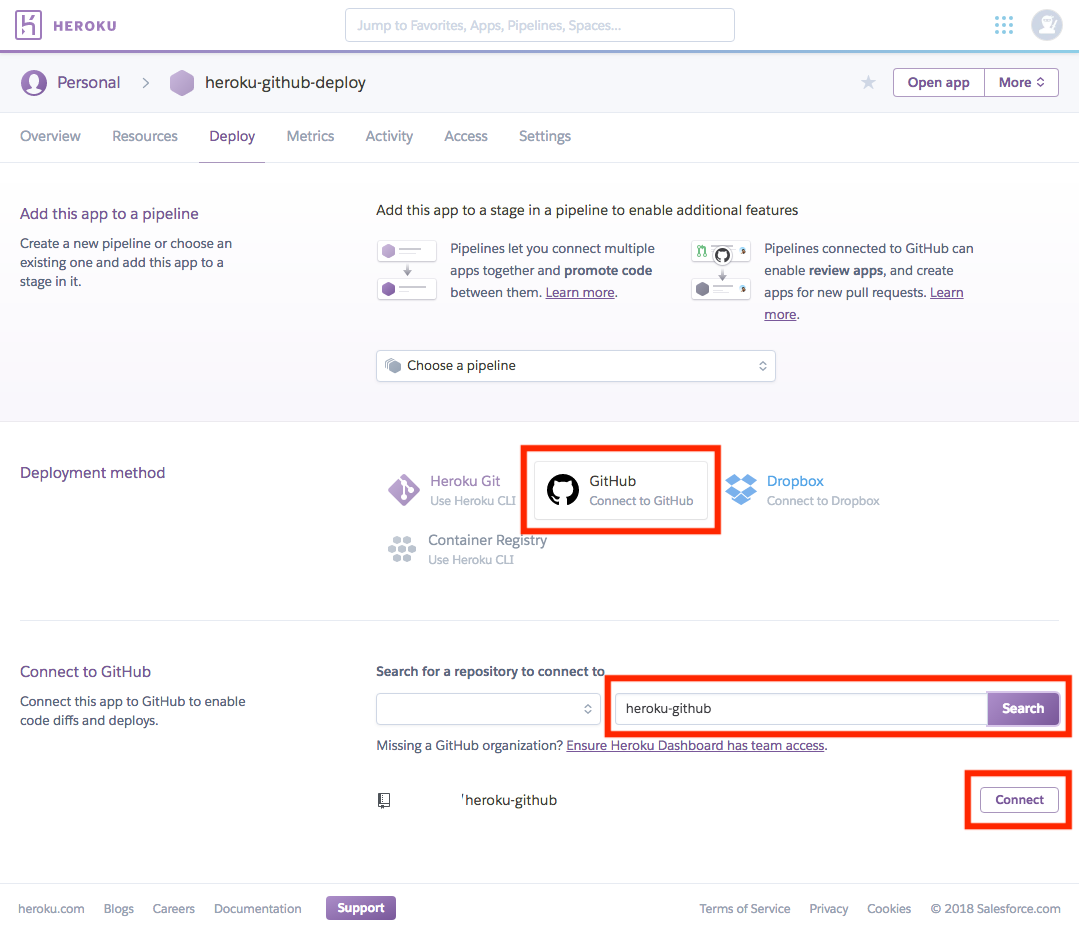
In your newly created heroku-github-deploy dashboard, go to
- Deploy
- Choose
GithubinDeployment method - Type in repository name : in this case
heroku-github - Click Search and click Connect
- Choose Enable Automatic Deploys if you want.
This will set heroku to deploy everytime you push a commit to github - Click DeployBranch and done

.png)