#DCPathButton 2.1
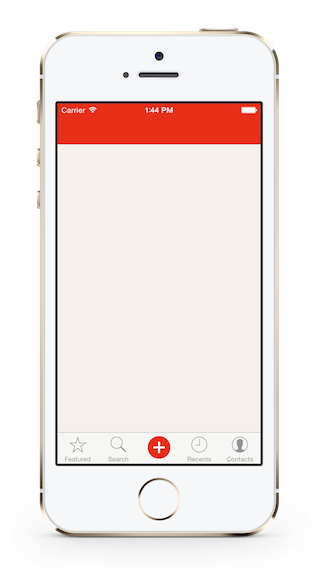
DCPathButton 2.1 is a menu button for iOS. Designed by a famous iOS App Path.
Since Path 4.0, this beautiful button was moved into the tab bar, with a new design.
So the DCPathButton is totally a copy, including the animations, the sounds and the button's images ( of cource you can use your own images ).
- Download DCPathButton
- Clone DCPathButton
git clone git@github.com:Tangdixi/DCPathButton.git##Installation
Of cource, you can install DCPathButton in a traditional way -- drag the DCPathButton folder into your projects. but I strongly recommanded that you install from CocoaPods
####Requirement
- AudioToolBox.framework
- QuartzCore.framework
##Install with CocoaPods CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like DCPathButton in your projects.
####Podfile
platform :ios, '7.0'
pod 'DCPathButton', '~> 2.1'##Usage
####Create a DCPathButton
1.import the "DCPathButton" to your controller
import "DCPathButton.h"2.Add the DCPathButtonDelegate to your controller
@interface ViewController ()<DCPathButtonDelegate>3.Create a center button and add it into your view
DCPathButton *centerButton = [[DCPathButton alloc]initWithCenterImage:[UIImage imageNamed:@"chooser-button-tab"]
hilightedImage:[UIImage imageNamed:@"chooser-button-tab-highlighted"]];
[self.view addSubView:centerButton];4.Create some item buttons and add them into the center button
DCPathItemButton *itemButton_1 = [[DCPathItemButton alloc]initWithImage:[UIImage imageNamed:@"image"]
highlightedImage:[UIImage imageNamed:@"highlightedImage"]
backgroundImage:[UIImage imageNamed:@"backgroundImage"]
backgroundHighlightedImage:[UIImage imageNamed:@"backgroundhighlightedImage"]];
[centerButton addPathItems:@[itemButton_1]]; ####DCPathButtonDelegate
<DCPathButtonDelegate> handle the action when you fire the item buttons which is similar to the UITableViewDelegate, control the items through the index
You can add one item at least or five items at most. Assume we have five items, so the itemButtonIndex is 0 to 4 :)
- (void)pathButton:(DCPathButton *)dcPathButton clickItemButtonAtIndex:(NSUInteger)itemButtonIndex {
NSLog(@"You tap %@ at index : %lu", dcPathButton, (unsigned long)itemButtonIndex);
}You also can do something before or when the item buttons appear:
- (void)willPresentItemButton {
NSLog(@"ItemButton will present");
}
- (void)didPresentItemButton {
NSLog(@"ItemButton did present");
}##Custom Property
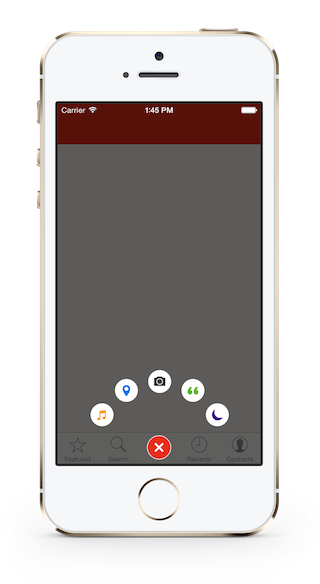
@property (assign, nonatomic) CGFloat bloomRadius;bloomRadius is use to handle the item button bloom radius, default is 105.0f;
@property (assign, nonatomic) CGPoint dcButtonCenter;dcButtonCenter is use to modify the center button's position.
In default the DCPathButton will be located in bottom center.
@property (assign, nonatomic) BOOL allowSounds;allowSounds is use to enable the button's sound, default is YES;
@property (copy, nonatomic) NSString *bloomSoundPath;
@property (copy, nonatomic) NSString *foldSoundPath;
@property (copy, nonatomic) NSString *itemSoundPath;You can change the button's sound through change the path of the sound file, for instance:
self.bloomSoundPath = [[NSBundle mainBundle]pathForResource:@"bloom" ofType:@"caf"];@property (assign, nonatomic) kDCPathButtonBloomDirection bloomDirection;We have 9 directions in DCPathButton, use the bloomDirection property to change the direction. All the directions you can find in the enum below:
typedef NS_ENUM(NSUInteger, kDCPathButtonBloomDirection) {
kDCPathButtonBloomDirectionTop = 1,
kDCPathButtonBloomDirectionTopLeft = 2,
kDCPathButtonBloomDirectionLeft = 3,
kDCPathButtonBloomDirectionBottomLeft = 4,
kDCPathButtonBloomDirectionBottom = 5,
kDCPathButtonBloomDirectionBottomRight = 6,
kDCPathButtonBloomDirectionRight = 7,
kDCPathButtonBloomDirectionTopRight = 8,
kDCPathButtonBloomDirectionCenter = 9,
};@property (assign, nonatomic) CGFloat bloomAngel;bloomAngel use for changing the item button's bloom angel.
If you have any suggestions. Just open an issue, tell me what you want. :)
##Swift Example
I M working on a Swift version. There is a example show you how to use DCPathButton in you Swift code.
##Contribution
Thanks these PR:
##Problems, bugs or advice
Open an issue guys :)
Reply U ASAP ~
##Lisence
DCPathButton is available under the MIT license. See the LICENSE file for more info.