-
Notifications
You must be signed in to change notification settings - Fork 6
WebView
在 Home 中,我们通过 http 对象来配置 ToplingDB 的内嵌 WebService,该 WebService 对外展示 ToplingDB 的各种信息。
所有的页面都可以通过 url 传入参数,其中,最终的参数是 html,html=1 表示展示为 html 页面,html=0 表示展示为 json。
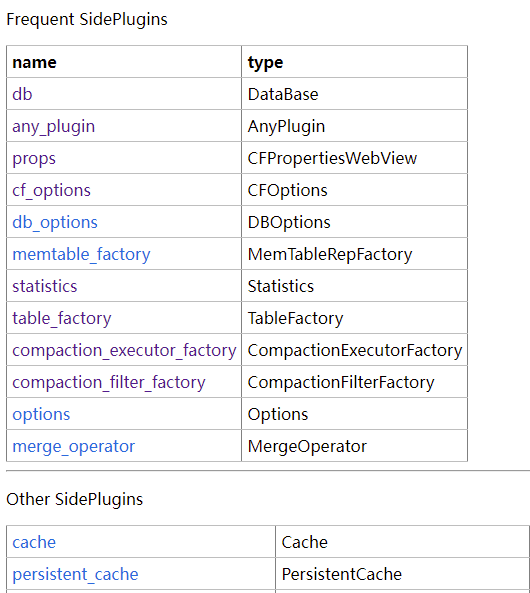
总的入口链接 http://site:8081,后面介绍的内容都可以通过单击主页上相应链接进入,之后选择具体展示内容。

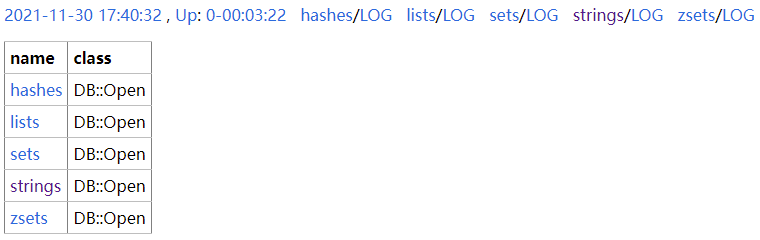
该页面 url 形如:http://site:8081/db/dbname?html=1,是该 db 所有信息的总入口。
可以通过单击主页 db 进入,内容如下:

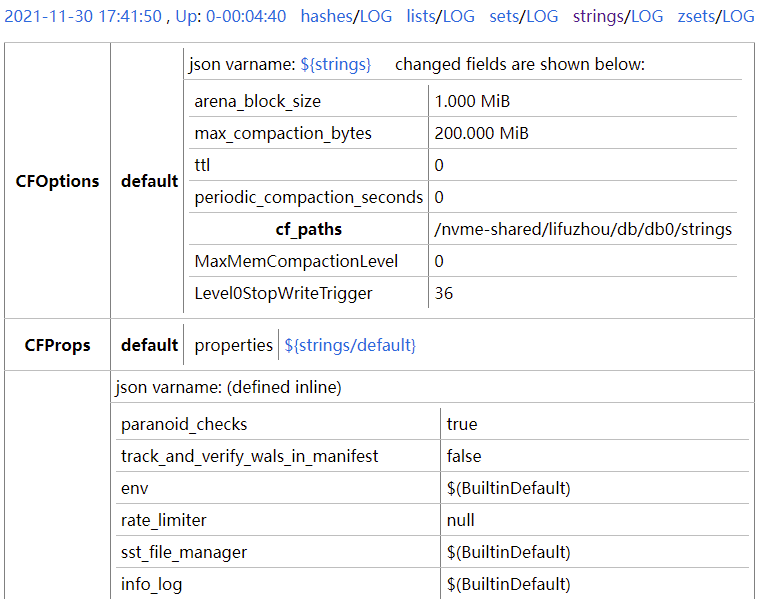
单击上图的 strings 展示配置内容如下:

展示名为 dbname 的 db 信息,例如 CFOptions, DBOptions, CFProps, 版本、编译选项等信息。
可以通过该 url 发起手动 compact,方法是在 url 上增加参数 compact=cfname,就会对 cfname 发起一个全量的手动 compact。
通过 url 执行 compact 默认是禁止的,需要在 conf 文件中启用才可以:
将 permissions.web_compact 设为 true 同理,flush 也可以通过 url 发起,语法和 compact 相同,但不需要配置 permission
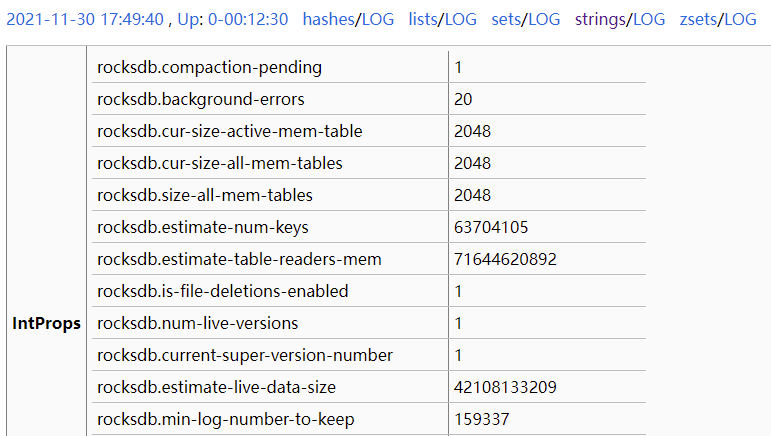
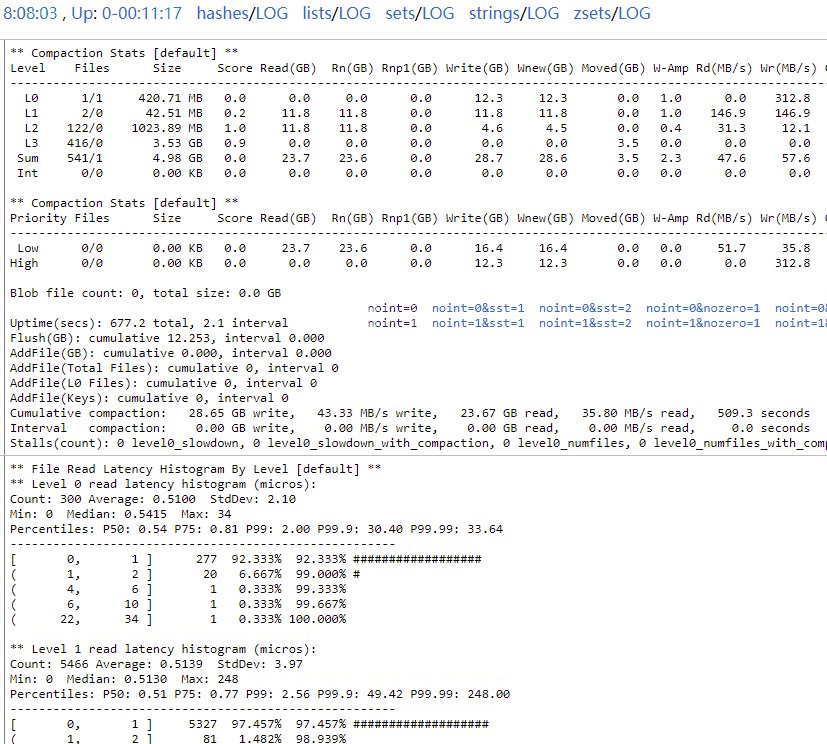
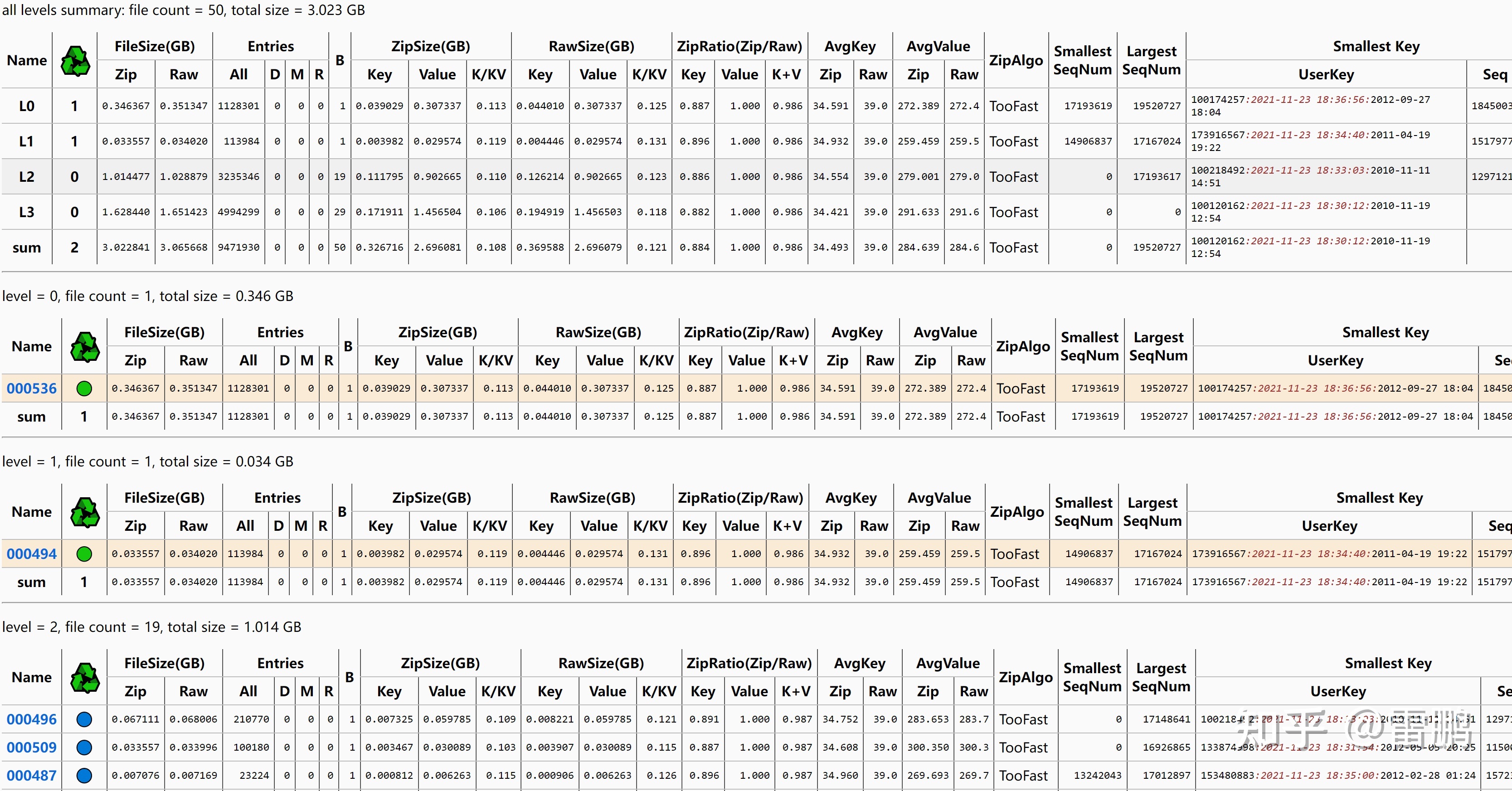
通过单击主页的props进入。



每一层的SST文件列表,高亮表示正在 Compact

| 参数名 | 类型 | 涵义 |
|---|---|---|
| sst | int | 0: 不显示 sst(默认) 1: 以文本显示 sst 2: 最详细的 sst,正在 compact 的 sst 会高亮 |
| noint | bool | 是否显示 int 指标,默认显示 |
| nozero | bool | 是否显示 int 值为 0 的指标,默认显示 |
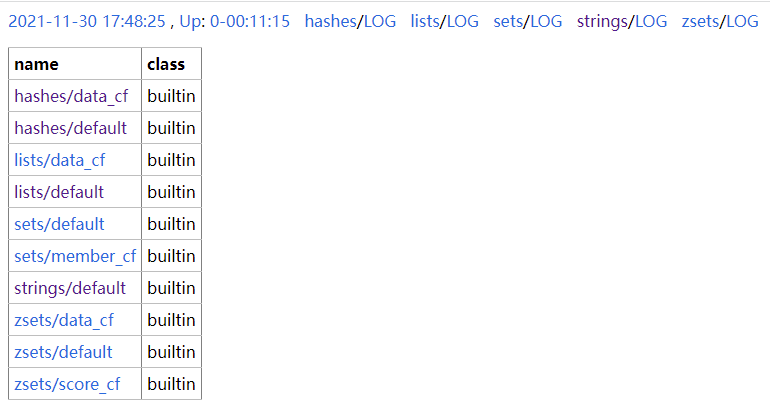
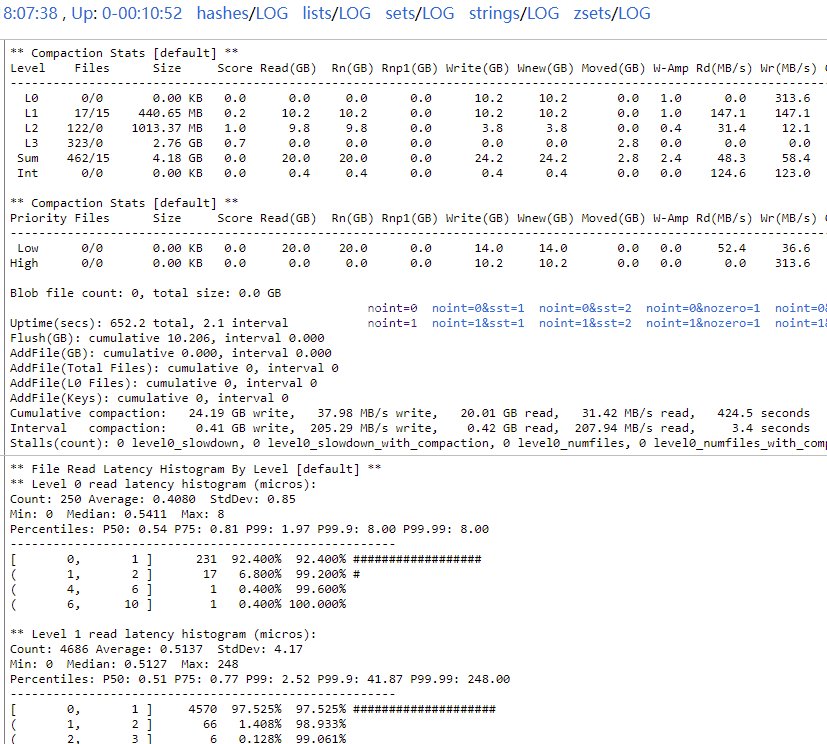
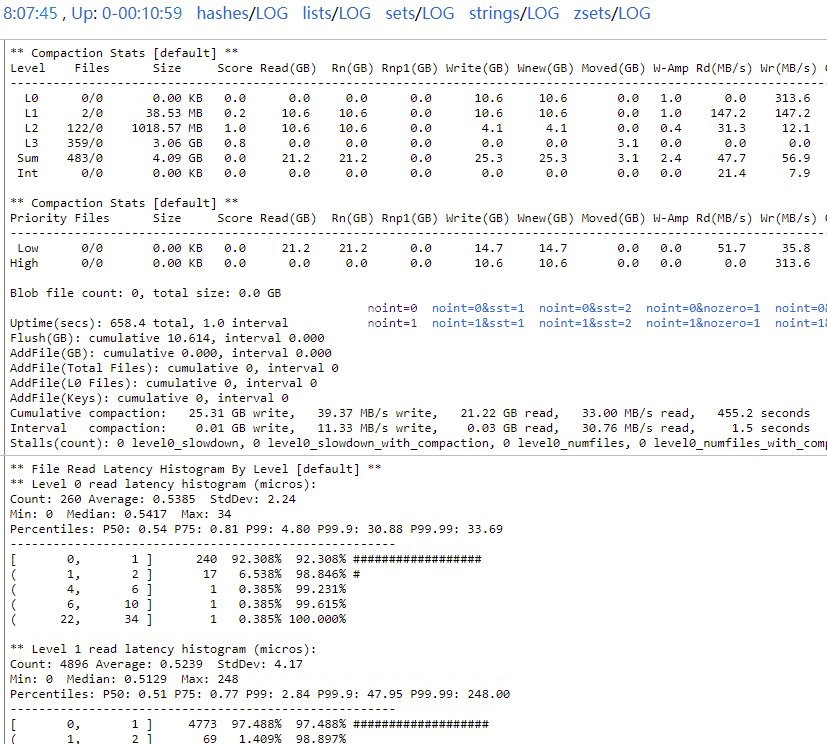
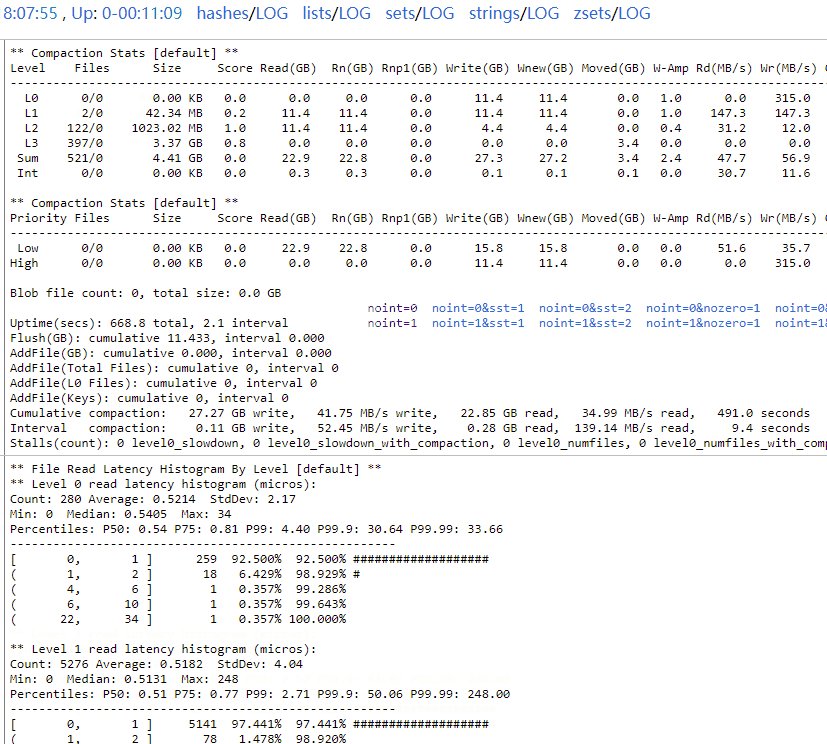
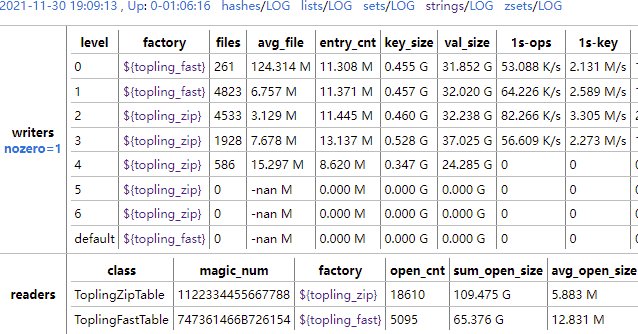
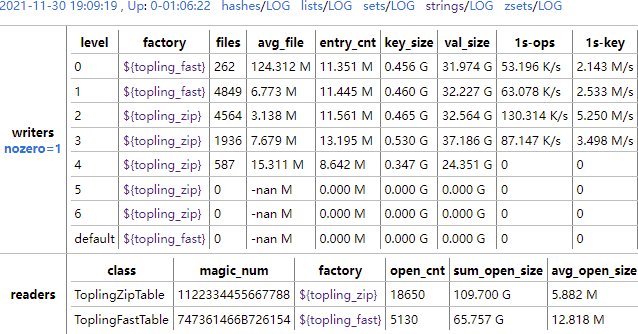
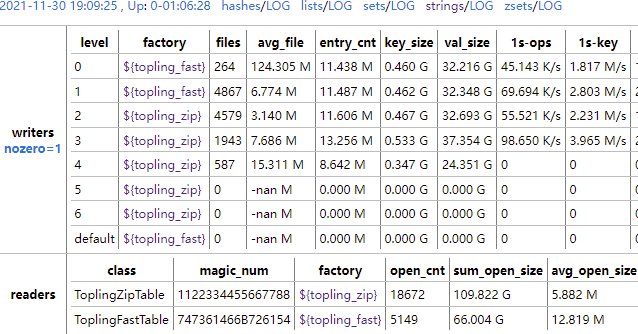
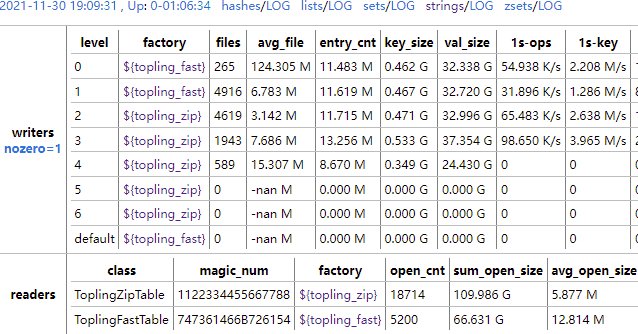
显示所有 TableFactory,其中比较重要的是 DispatchTable 的展示,我们按 level 展示 DispatchTable 不同 Level 的 Compact 状态。

图示为网页自动刷新效果

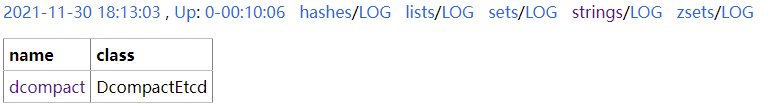
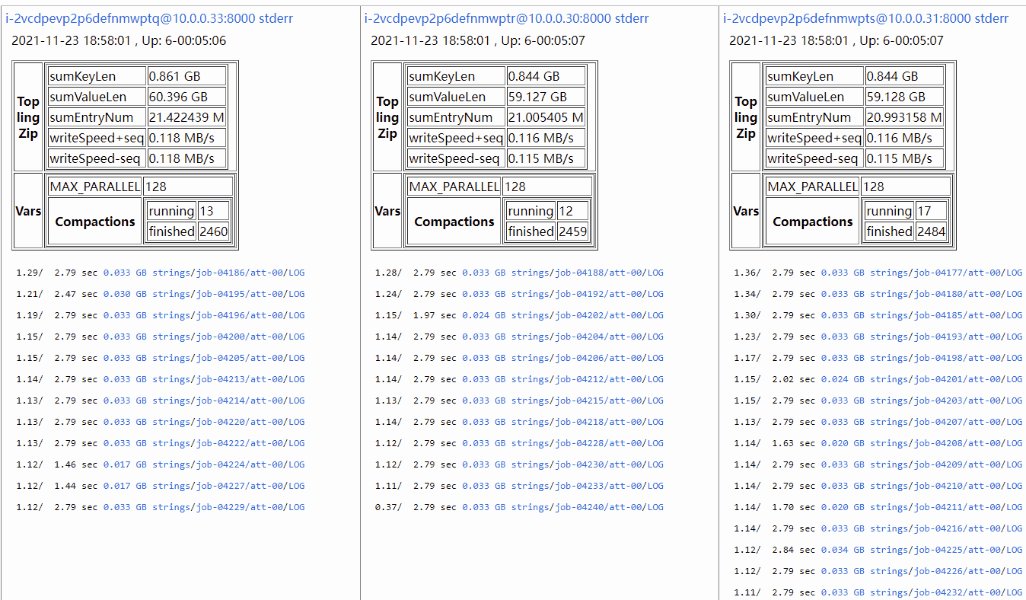
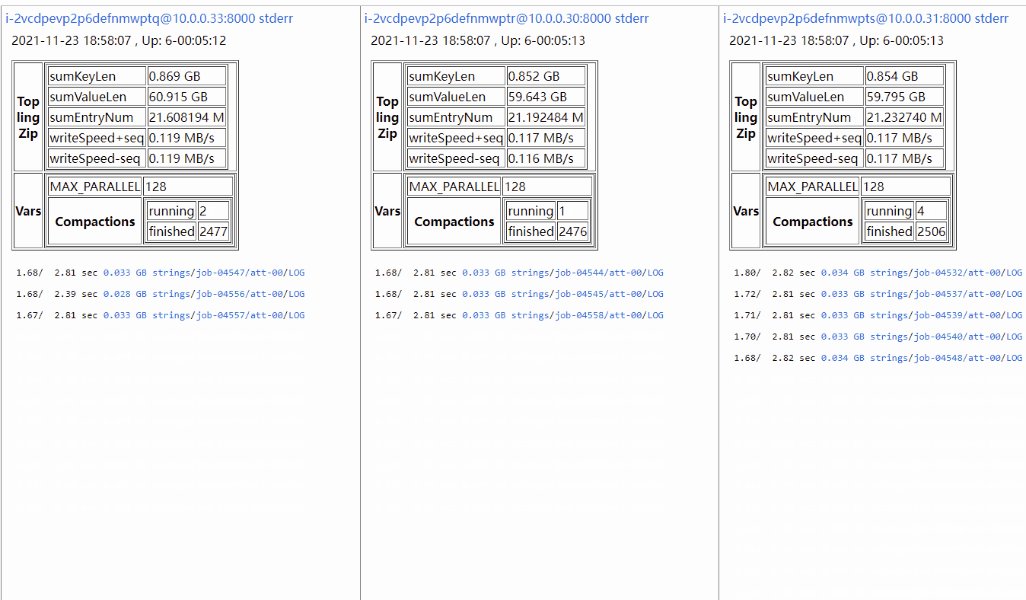
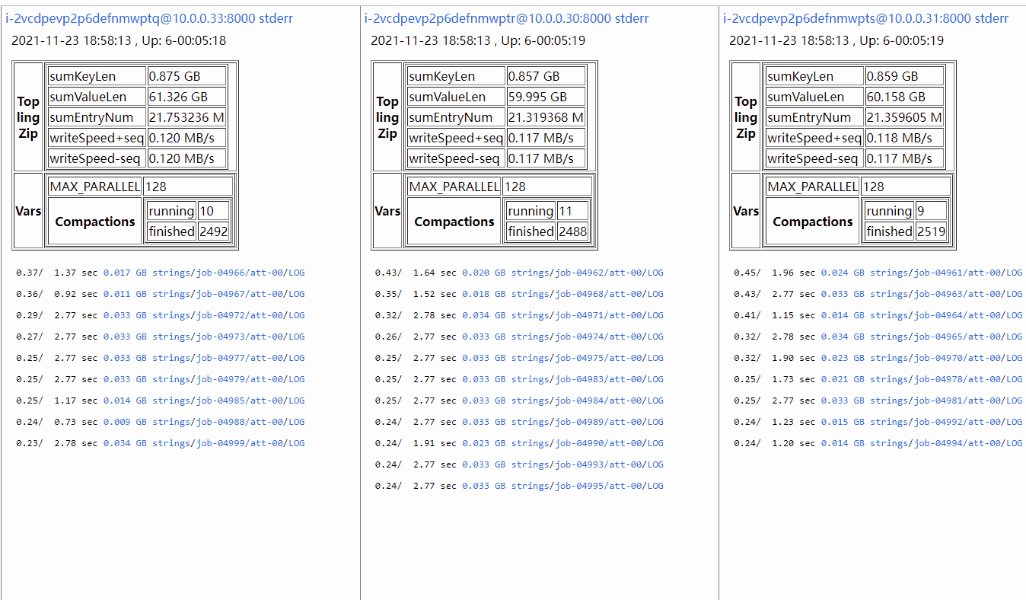
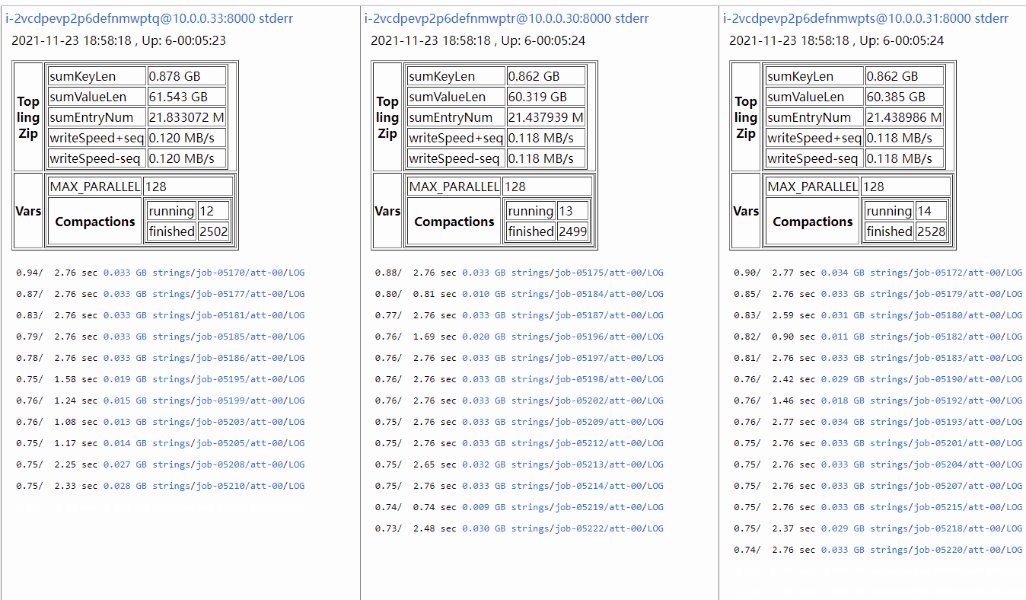
在使用分布式 Compact 时,来自各 CompactWorker 的信息会被汇总展示,就好像这些 Compact 是在本地执行的一样。 该页面 url 支持 nozero 参数。
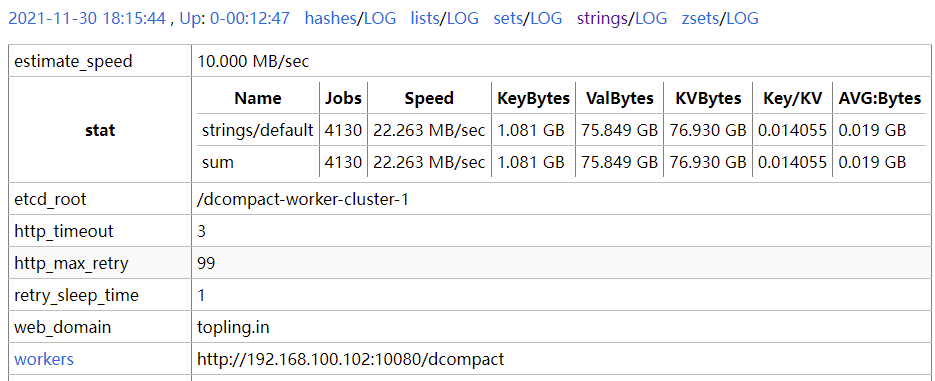
如果定义了分布式 Compact,将会展示,uri 参数 cols,如果定义了该参数,就会将所有 CompactionWorker/stat 表格形式展示在该页面,cols 表示该表格有多少列。


图示网页为自动刷新效果

| 参数名 | 类型 | 涵义 |
|---|---|---|
| version | int | 默认为 0,设为 1 会同时显示 worker 的 git 版本号、编译选项等信息 |
| verbose | int | 默认为 0,展示的详细程度 |