-
-
Notifications
You must be signed in to change notification settings - Fork 78.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Vertical scroll position of modal saves between openings #11288
Comments
|
👍 I'm also experiencing this issue; Wondering if this is a Feature or a Bug. I only experience this in FireFox so I've decided to use the following solution to achieve the behavior I would like in my project... $ =>
$('body').on 'shown.bs.modal', '.modal', (event) =>
$(event.target).scrollTo(0,0); |
|
What's the use case for not saving the modal's position? |
|
@cvrebert - In my case I wanted consistent behavior when the user clicked a "Preview" button which popped a model. The user would clicked preview, pop modal, scroll down, close modal, make an edit, then re-clicked the preview button only to be met with the modal scrolled 1/2 down with different looking content from the last modal. |
|
To support both reset and non-reset use cases, it seems better to have modals remember their position by default. It's easier to force a modal to forget its position than to add position-saving to a forgetful modal. But adding a built-in option to auto-reset the position seems fairly reasonable. |
|
@cvrebert - I also feel it's important to report that my desired behavior (snap back to top on show) is the default behavior on all browsers except Firefox (according to our QA). I can confirm this observation between Chrome (always snaps to top on show) and Firefox (remembers position on show -- even after a page refresh via Command+R) on my mac in local dev. Cheers! |
|
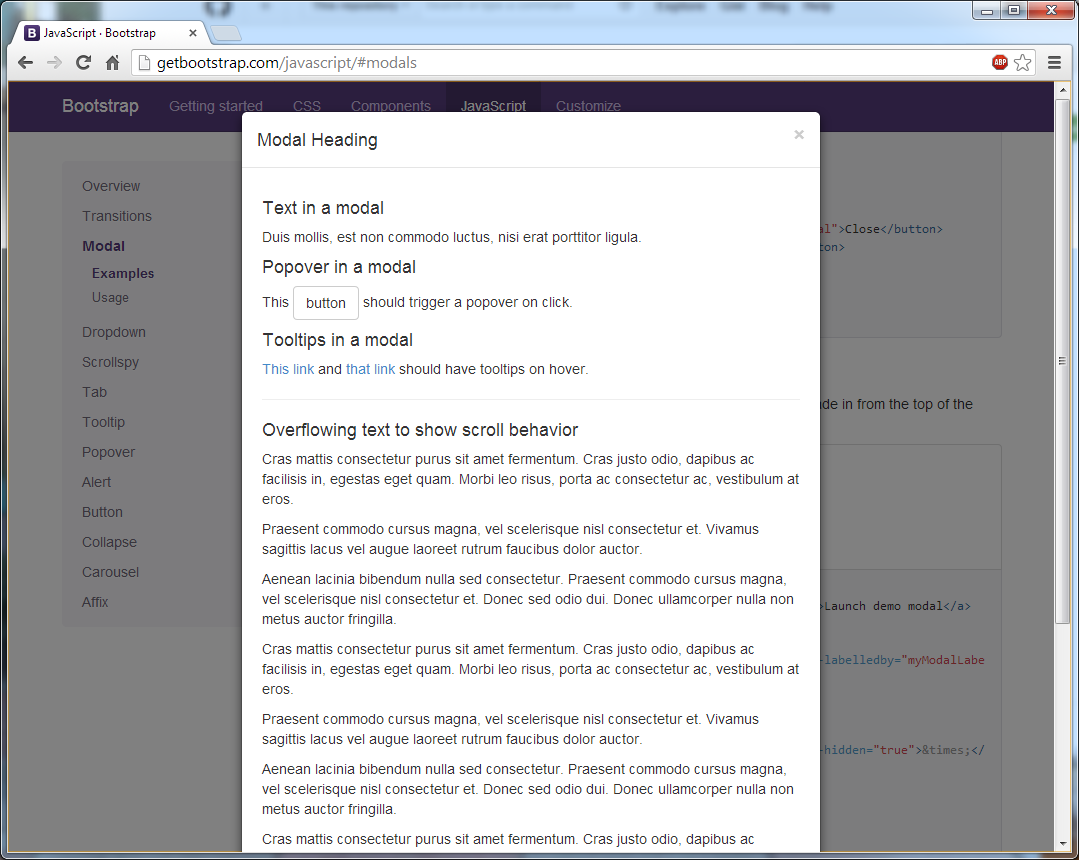
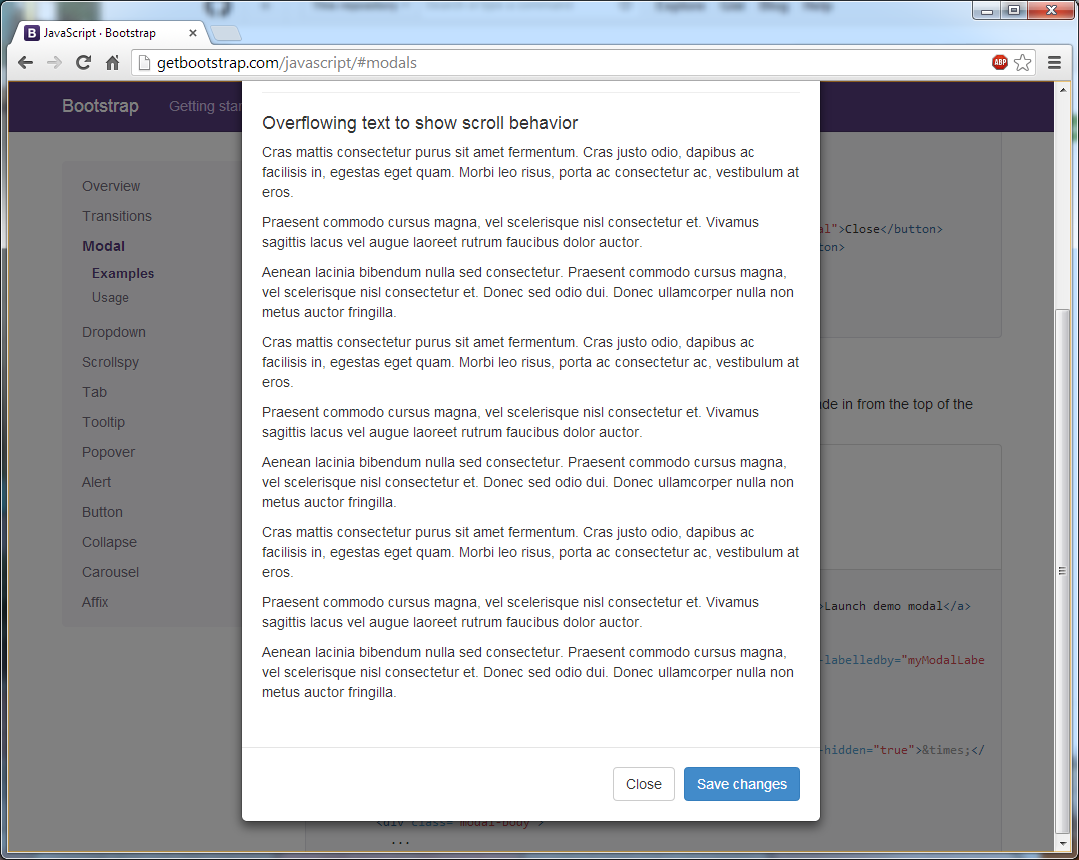
@veloper I can't reproduce. Using the Bootstrap docs example (http://getbootstrap.com/javascript/#modals ), both Chrome 31 and Firefox 25.0.1 on Mac OS X remember the modal's position when I scroll, dismiss, and then reopen. |
|
@cvrebert - No worries then, I think we're using an older version of BS3 (Bootstrap v3.0.0) and if you can't reproduce in the v3.0.2 then all the better as the modals current behavior seems to be consistent across all browsers. Thanks for checking into this! |
|
@cvrebert i can reproduce |
* upstream/master: (119 commits) Drop trailling comma New Year fix assets links in all examples Update Gruntfile.js to copy 'dist/' files to 'docs/dist/' with 'grunt dist' task; Fixes twbs#12030: navbar toggle focus state Fix broken JS derp Fixes twbs#12046: move .csscomb.json and .csslintrc to less/ folder typo @nschonni's feedback <3 @cvrebert's feedback Update dependencies (again) Fixed typo Sauce now supports latest Firefox on OS X Mavericks default to latest Firefox version on OS X fix capitalization of iOS mv sauce_browsers.yml out of the project root add note about ios dropdown compat fixes twbs#11379 - Fix carousel this.sliding not getting reset if $next.hasClass('active') fixes twbs#11373 - adds related target to dropdown events fixes twbs#11288 - Vertical scroll position of modal saves between openings ... Conflicts: Gruntfile.js dist/css/bootstrap-theme.css dist/css/bootstrap-theme.css.map dist/css/bootstrap-theme.min.css dist/css/bootstrap.css dist/css/bootstrap.css.map dist/css/bootstrap.min.css dist/js/bootstrap.js dist/js/bootstrap.min.js docs/assets/css/docs.css docs/assets/css/pygments-manni.css docs/assets/ico/apple-touch-icon-144-precomposed.png docs/assets/js/application.js docs/assets/js/customize.js docs/assets/js/customizer.js docs/assets/js/filesaver.js docs/assets/js/holder.js docs/assets/js/ie8-responsive-file-warning.js docs/assets/js/jszip.js docs/assets/js/less.js docs/assets/js/raw-files.js docs/assets/js/uglify.js test-infra/s3_cache.py
|
i'm facing this problem in firefox alone. I'm using the version 4.0.0-beta. Is there any solution |
I use a default modal like in a documentation: http://getbootstrap.com/javascript/#modals

I open a modal for a first time ('Launch demo model' button), scroll down and click 'Close'. Everything is ok.
Then I open it again and it is already scrolled down. Modal has the same position where it was closed.

Is it a normal behavior? And how could I open the modal for a second time in top scroll position?
P.S. I am sorry if I write it in wrong place, but I did find an answer on my question in the documentation.
The text was updated successfully, but these errors were encountered: