-
-
Notifications
You must be signed in to change notification settings - Fork 79k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Mobile tabs #11954
Mobile tabs #11954
Comments
|
You best bet so far should be to stack the tab for mobile view. Check https://github.com/frequent/tabview for example behaviour (unfortunetly this is for jquerymobile). This approach been discuss couple of time in bootstrap issue but always been closed by core dev. :( |
|
This http://openam.github.io/bootstrap-responsive-tabs/ ROCKS!!! turns into an accordion and kicks ass! |
|
Yup, we don't support them currently. I'm not against it, but the payoff doesn't seem that great when we're talking about remixing one component into another for only one viewport range. |
|
We won't be adding any hacks to do this, and I imagine it's too late to try to work this into v3 anyway since it'd change the behavior of the component as it is now. We'd have to add a new component or wait to v4, which I'm more inclined to do. |
Hi!
I don't know can I here ask questions and seek help. But I would venture : )
Explain to me how should looks like tabs in mobile view?
Code
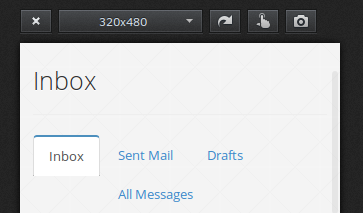
Screenshot

Is possible somehow make them more mobile, or at least fix this terrible view?
P.S. Active tab have custom style
The text was updated successfully, but these errors were encountered: