We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
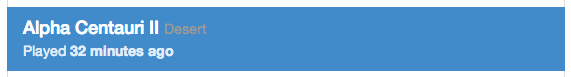
It looks like this today:
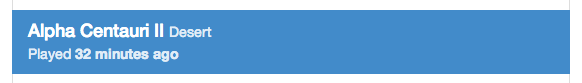
It should probably look something like this:
Markup:
<div class="list-group"> <!-- ... --> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">Alpha Centauri II <small>Desert</small></h4> <p class="list-group-item-text">Played <strong>32 minutes ago</strong></p> </a> <!-- ... --> </div>
The text was updated successfully, but these errors were encountered:
fixes #13020: proper color for small/.small in list group headings
20b6ae6
(less) fixes twbs#13020: proper color for small/.small in list group …
d7255a8
…headings
Successfully merging a pull request may close this issue.
It looks like this today:

It should probably look something like this:

Markup:
The text was updated successfully, but these errors were encountered: