-
Notifications
You must be signed in to change notification settings - Fork 58
Custom Labels
Custom labels (the Monster Awesome feature) are optional but offer the ability to fully customise the mark-up for each item rendered by the Editor Control.
Normally the label for each item is supplied by the Data Source, but this behaviour can be overridden with Custom Labels by selecting a Macro.
When a Macro is set, it's executed for each item and the resulting response used for it's label (if an empty response is returned, then the item is excluded - this has (an unintended) but additional benefit of being able to filter out items).
As an example we'll use a CheckBox Picker configured to select Members, and use a Custom Label to add a profile image:



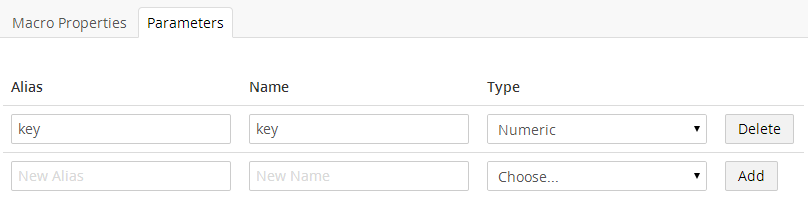
Any of the following parameters can be used (but they must be specified within the Umbraco configuration if used):
- contextId - the current document / media or member being edited
- propertyAlias - the property alias of the picker
- key - the key value of the current item being processed
- label - the label value of the current item being processed
- keys - the full collection of all item keys
- counter - the index of the current item being processed
- total - the total number of items
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
IPublishedContent member = Umbraco.TypedMember(Model.MacroParameters["key"]);
if (member != null)
{
<img src="@(member.GetPropertyValue<string>("profilePicture"))" />
<span>@member.Name</span>
}
}

