A place for developers from the Zero To Mastery Community to show recruiters that they are available for hire. Feel free to contribute and improve this in any way you see fit.
Link to the webpage: ZtM JOB Board.
-
git clone https://github.com/zero-to-mastery/ZtM-Job-Board.git -
cd ZtM-Job-Board -
npm ci -
npm start
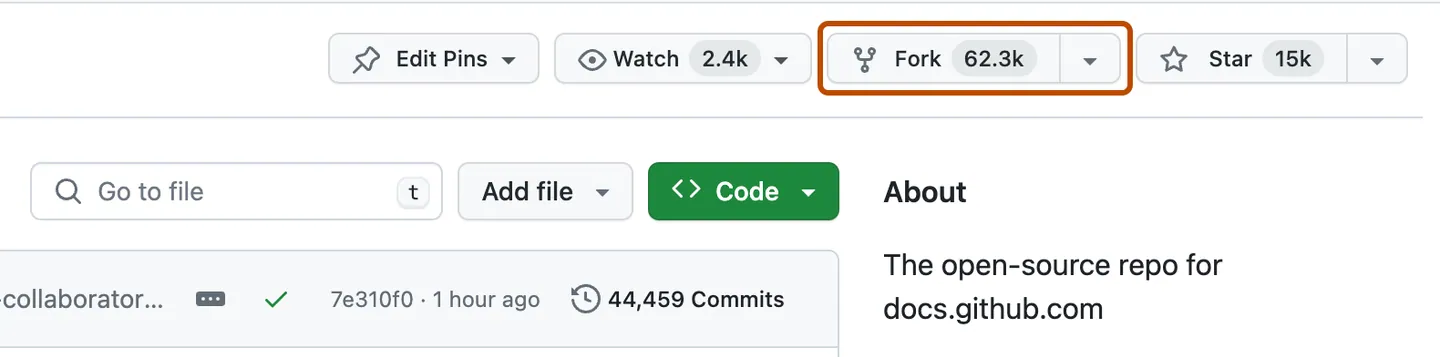
Note: You will first need to make a fork of the project!
If you are unclear on how the GitHub workflow works, you can check the Make a Pull Request guide.
To add your name to the list, create a file <YOUR_GH_USERNAME>.json
inside Submissions/ folder, and then fill it up with following content.
@ from your GitHub username.
(Don't include the square brackets "[ ]" or angle brackets "< >" !!! They are just there to indicate an example placeholder.)
{
"name": "[YOUR_FULL_NAME]",
"img": "[YOUR_IMG_URL]",
"email": "[YOUR_EMAIL_ADDRESS]",
"links": {
"website": "[YOUR_WEBSITE_URL]",
"linkedin": "https://www.linkedin.com/in/<YOUR_LINKEDIN_USERNAME>",
"github": "https://github.com/<YOUR_GH_USERNAME>"
},
"jobTitle": "[YOUR_TITLE]",
"location": {
"city": "[YOUR_CITY]",
"state": "[YOUR_STATE_OR_PROVINCE]",
"country": "[YOUR_COUNTRY]"
}
}Example with dummy values:
{
"name": "John Example",
"img": "https://avatars.githubusercontent.com/u/57936?v=4",
"email": "example@example.com",
"links": {
"website": "example.com",
"linkedin": "https://www.linkedin.com/in/example",
"github": "https://github.com/example"
},
"jobTitle": "Software Developer",
"location": {
"city": "Example City",
"state": "Example State",
"country": "Example Country"
}
}- Profile pictures and/or images* are allowed.
- If you do not want to fill some of the fields, leave them blank (e.g.
state: "",). - Your pull request will only be accepted if it follows the example above. It cannot have anything else.
Please submit a Pull Request to be added to this list. If you are unsure how to do this, please check out Contributing To Open Source video in the course curriculum.
- How to add profile image to your ZTM JobBoard profile using Github avatars.
- Go to your profile on GitHub.com
- Append to your GitHub profile url “.png”, so it will look like this:
https://github.com/example.png
-
Hit enter and the browser will generate a page with your image, it look like this: https://avatars.githubusercontent.com/u/57936?v=4
-
Copy url of this page and paste it in
Submissions/<YOUR_GH_USERNAME>.jsonfile
All icons have been sourced from Material Design Icons and Octicons