This package provides Blazor applications with access to the browser's Geolocation API
-
In your Blazor app, add the
AspNetMonsters.Blazor.GeolocationNuGet packageInstall-Package AspNetMonsters.Blazor.Geolocation -IncludePrerelease -
In your Blazor app's
Startup.cs, register the 'LocationService'.public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<LocationService>(); ... } -
Now you can inject the LocationService into any Blazor page and use it like this:
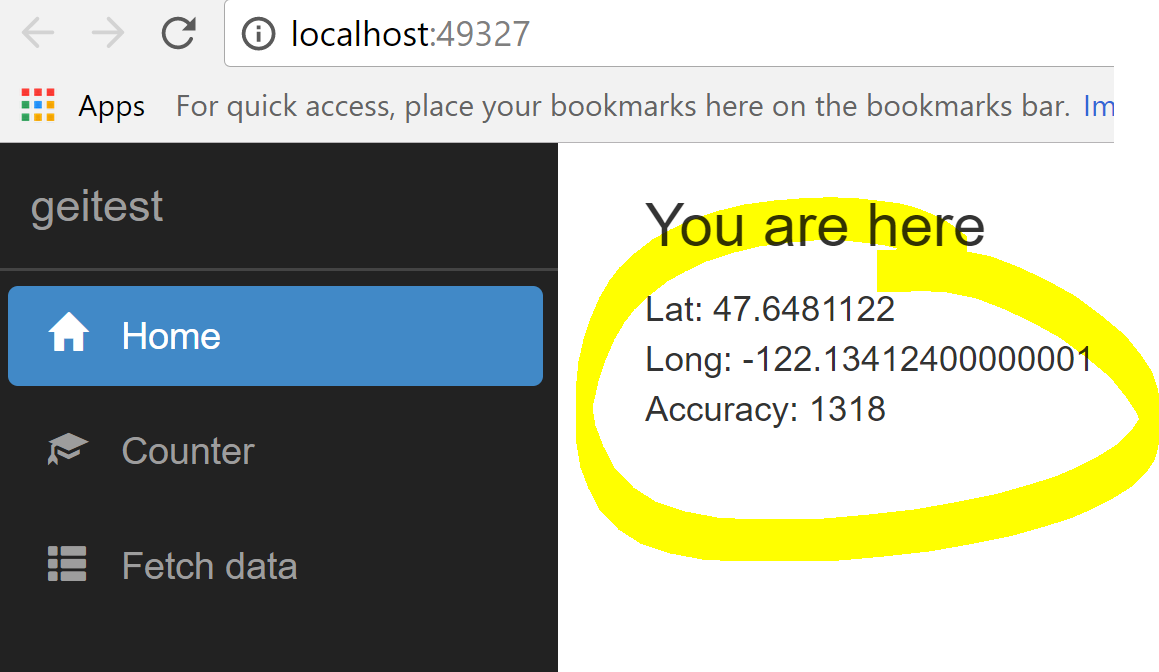
@using AspNetMonsters.Blazor.Geolocation @inject LocationService LocationService <h3>You are here</h3> <div> Lat: @location?.Latitude <br/> Long: @location?.Longitude <br /> Accuracy: @location?.Accuracy <br /> </div> @functions { Location location; protected override async Task OnInitAsync() { location = await LocationService.GetLocationAsync(); } }