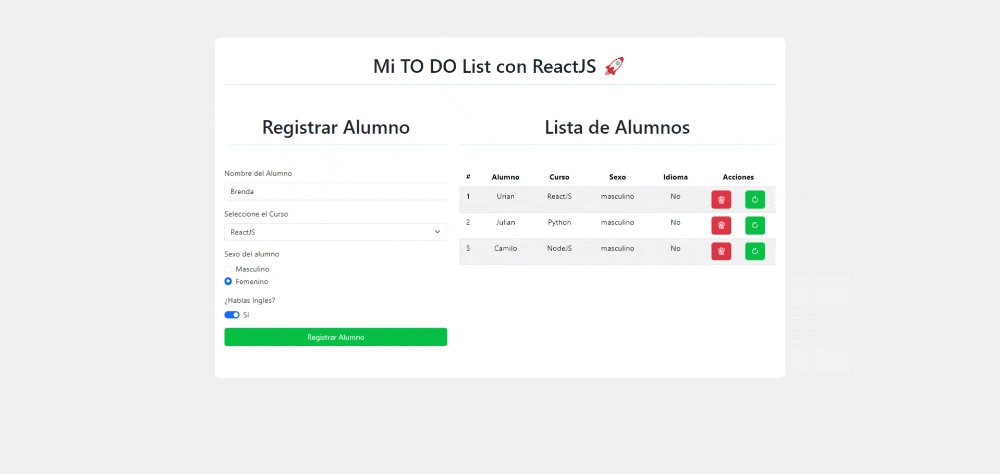
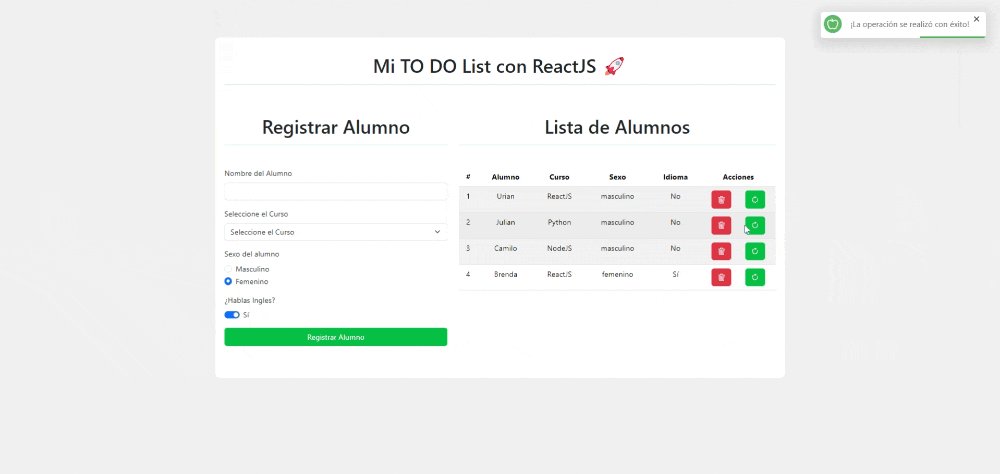
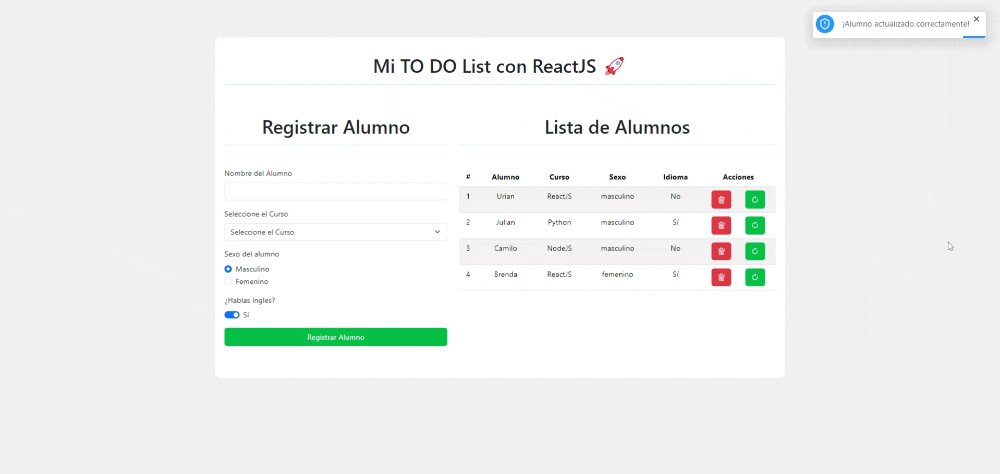
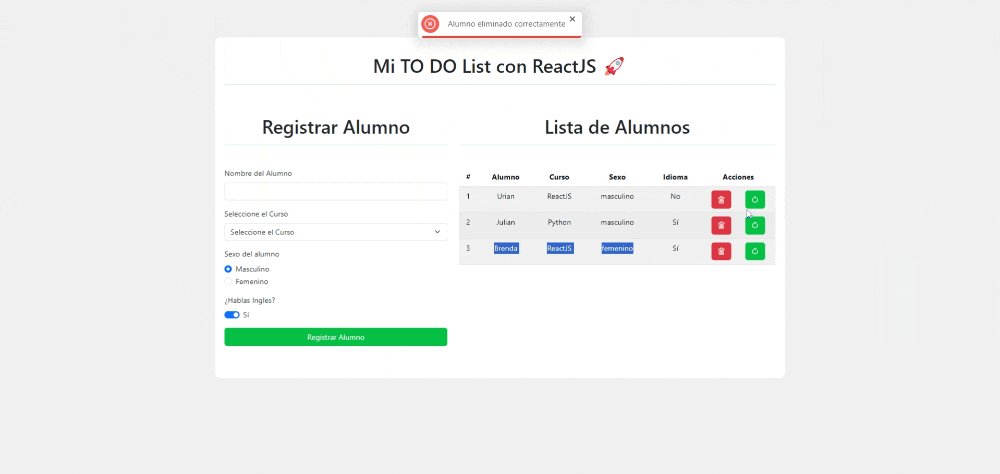
Mi TO DO List con ReactJS" es una aplicación que ofrece una manera intuitiva y eficiente de gestionar tus tareas diarias. Desarrollada utilizando ReactJS, esta herramienta te permite organizar tus pendientes de manera estructurada y dinámica. Con una interfaz amigable y funcionalidades interactivas, puedes agregar, eliminar y actualizar tus tareas con facilidad. Además, gracias a la capacidad de ReactJS para crear componentes reutilizables, esta aplicación proporciona una experiencia fluida y personalizable para gestionar tu lista de quehaceres con eficacia y estilo.
https://www.npmjs.com/package/nextjs-toast-notify
npm install --save nextjs-toast-notify
npm install nextjs-toast-notify
npm install
npm run dev
Comenta a otros sobre este proyecto 📢
Invita una cerveza 🍺 o un café ☕
Paypal iamdeveloper86@gmail.com
Da las gracias públicamente 🤓.