Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(earn): entry point performance and ripple (#6252)
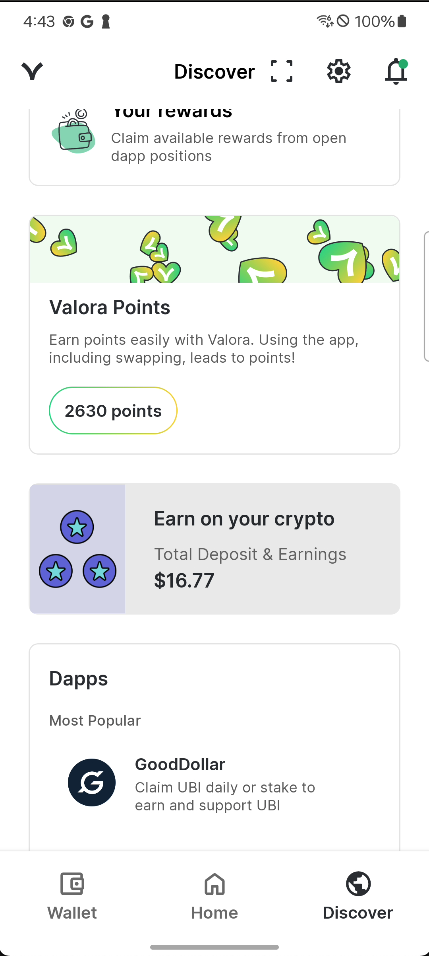
### Description - Sets the ripple above the image on Android to be consistent with other items on the screen. - Uses [`react-native-fast-image`](https://github.com/DylanVann/react-native-fast-image) to display the background image for better performance. ### Test plan | Android Before | Android After | | ----- | ----- | |  |  | ### Related issues N/A ### Backwards compatibility Yes ### Network scalability N/A
- Loading branch information