-
Notifications
You must be signed in to change notification settings - Fork 27.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"TypeError: fetch failed" is an incomplete error: fetch in Server Component, if throws and isn't caught, loses info
#49896
Comments
|
This seems to have been introduced with v13.2 with the new Here is sandbox with 13.1, but otherwise same environment: https://codesandbox.io/p/sandbox/next-js-server-components-fetch-complete-error-if-uncaught-13-1-yvot4e |
|
I think that might be this PR: #45472 |
|
I had the same problem in the server component. |
|
I've documented this as well |
|
Same for me - can't fetch from |
|
same problem |
|
@MoncefDeveloper have you tried to update to |
thanks Gempi. I updated my app to 13.4.4 but still faced the same error. |
Heyyyyyyy did you manage to find a solution to this? |
|
I fixed this issue by ensuring that my endpoint URL was not involved in a redirect. My example: website.io was redirecting to www.website.io Thus removing the Content-Length Hope it helps |
|
Just in case people are missing it, the original author's "Expected Behavior" section gives a good workaround: try/catch your fetches for now. |
|
I also getting this error on next@13.4.12 everything works fine on locally but getting this error on deployment in vercel. changed Want to see my code details https://github.com/Sumitmaithani/competency-passbook |
|
Hey,
experimental: {
appDir: false
},
const dns = require('dns');
dns.setDefaultResultOrder("ipv4first");I hope it will give you some ideas if it doesn't help you. |
|
I have this issue in next.js version 13.4.13 as well (node 20.4.9). Is there a fix in the pipeline? |
|
I solved this error checkout this code for understanding https://github.com/Sumitmaithani/competency-passbook in short you don't need to write full link like http://localhost:3000/ or something in start just start by |
|
Currently, I'm experiencing this issue on my linux duing development. |
This comment has been minimized.
This comment has been minimized.
|
I am having this issue as well, with (Every time this error occurs, I see different value on Port:xxx but the rest is always the same with node:internal/deps/undici... Node version tested (all having same issues): 16.20.2, 18.17.1, 20.5.1 Project dependencies: The deployed web app seems to be running fine but in the dev env, I constantly encounter this server crash error when HMR occurs (on code change), about every 20 minutes or so. These are all kinds of attempts I made so far to solve this issue.
Edited: The error message is a bit different in Next 13.4.6 or lower |
|
In my case I was using fetch to call a service with a bad/unkown certificate. I had to capture the fetch error and log it out to see what the actual issue was. Worth looking at |
|
Seems similar to what's happening over here: |
|
For all the people who have been reporting that it happens with Next.js v13.4.19, please upgrade to the latest canary on the Releases page (currently (I am also experiencing this issue on the latest canary personally, but would be good to get some other data points) |
We also encountered similar 'out of memory', 'fetch' errors and eventual crashes (13.4.19). |
|
Gettiing this below error when trying to build my nextjs project, i tried chaging the localhost to 127.0.0.1 in the env but it's not working, It would be great if anybody can help me get through this error. My Versions: TypeError: fetch failed Error occurred prerendering page "/blog". Read more: https://nextjs.org/docs/messages/prerender-error
|
|
Having the same issue too ! |
|
Yes... I am facing the same problem with my own project. so I am using axios' fetch API as the alternative, which works fine... |
|
Check out my comment from the other issue (54961):
Try upgrading to the latest canary and see if it helps your project 👍 |
I tried updating to version 13.5.2 but still get the same error. It will randomly display a few endpoints |
|
I solved this by removing all redirect domains in Vercel, and by adding "www" in the fetch request url. |
facing the same error as well in my the login page seems to be working fine but the server component provides the Update: |
|
have same issue with this eror output TypeError: fetch failed19:15:38.229 | at Object.fetch (node:internal/deps/undici/undici:11576:11) |
|
async function getData() { if (!res.ok) { return res.json() export default async function Page() { return ...} I've got this from here yet getting the same error. |
|
This error is generating, because you are trying to fetch from local api in server component. Because of app is not completely build, the server components are not able to find it. This error usually occurs at build time. SOLUTION: The solution is tha don't call local api inside server component instead of direct fetch data from resource url in the server component. |
I guess, you are wrong. Do you have any example? I tried localhost:8080 and localhost (pass_proxy to :8080 via nginx) no luck. but if I send a request via browser or postman or terminal I can get the json I need. This is only occurs when I use EDIT: I fixed it by changing the URL that I was misusing. Instead of |
|
Now It is officially documented in a Next Js docs that it is better to fetch data from direct source instead of using local api route in Server components. Because at build time Server components will not able tofind those routes which are not still built yet. And you can refer the examples there. It works in dev env because dev server don't create pre rendered static pages. |
could you share the link that point to the docs? |
you have to update the fetch link to the deployed link you will get after deploying the application, that is how i got my application running |
|
|
I encountered a similar problem , mine arise when the .env varibales was not recognized or unset. The problem got resolved when .env was fixed |
|
We got a PR up here to fix this 🙏 |
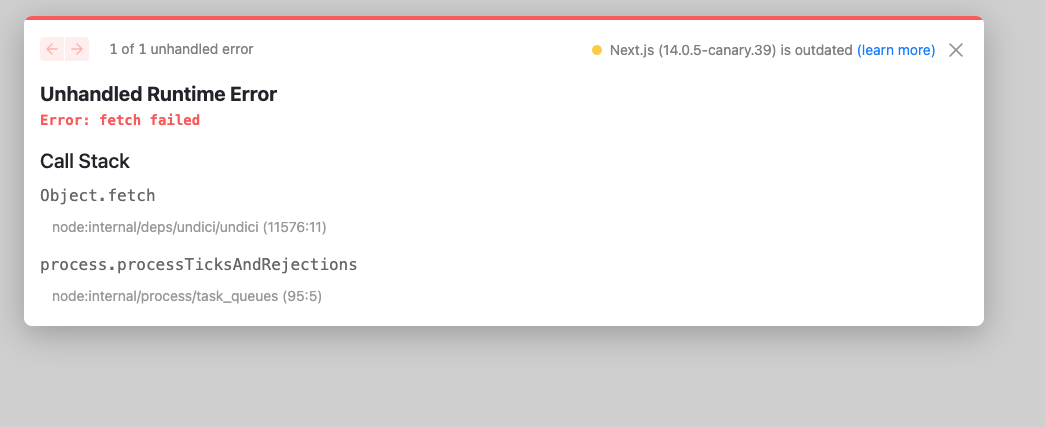
### What Show the original fetch error trace in the dev error overlay, which can show which line of the fetch call is failing. #### After  #### Before  ### Why This helps a lot for unclear fetch failures that you only see an error on your screen and you don't have idea where it's coming from ### How Fixed the async task error that swallowed by tracer, it should always throw in tracing after the metrics are traced. Closes NEXT-1362 Fixes #59153 Fixes #49896
|
This closed issue has been automatically locked because it had no new activity for 2 weeks. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |






Verify canary release
Provide environment information
Operating System: Platform: linux Arch: x64 Version: #22 SMP Tue Jan 10 18:39:00 UTC 2023 Binaries: Node: 16.17.0 npm: 8.15.0 Yarn: 1.22.19 pnpm: 7.1.0 Relevant packages: next: 13.4.3-canary.1 eslint-config-next: N/A react: 18.2.0 react-dom: 18.2.0 typescript: 4.9.5Which area(s) of Next.js are affected? (leave empty if unsure)
App directory (appDir: true)
Link to the code that reproduces this issue
https://codesandbox.io/p/sandbox/next-js-server-components-fetch-incomplete-error-if-uncaught-o09yqm
To Reproduce
In server component, try to load data from an non-existent URL without try/catch.
Describe the Bug
The terminal logs just:
And with
next dev, it will be surfaced to frontend with just the same:If I include my own
error.tsxand try to destructure the error intoconst { name, message, trace, cause, ...rest } = error, it will still be incomplete, having onlynameandmessage(anddigestin...rest), and there thenameeven will be dropped fromTypeErrorto justError.Related: #44062, but there the focus isn't on error being incomplete, rather that it happens at all.
The issue seems that it only surfaces first line for low-level errors (ECONNREFUSED etc.). Which is why the #44062 seems like a mysterious thing, albeit if you look inside, you'd see that it's the
localhostresolving to::1IPv6 issue at most cases.Expected Behavior
Given I
try/catchandconsole.error('FULL ERROR', e)the error and get this out:error.tsxto also have the full info available, as it is for any other (although with this I'm not sure) uncaught exception in Server Component.error.tsxnot to lose it'sname(error.tsxshowsErrorinstead ofTypeError).Which browser are you using? (if relevant)
No response
How are you deploying your application? (if relevant)
No response
The text was updated successfully, but these errors were encountered: